ReactMixhttps://github.com/xueduany/react-mix自从昨天发布起来,得到了不少小伙伴的热捧,很高兴帮助大家解决了憋在心中很久的问题“如果我只会HTML,Css,Jquery”,我可以不用学习就会什么MVVM啦?会ReactNative啦?答案自然是没问题,在这里,只要你通过我们的ReactMix框架,你都可以在12小时内上手一个App开发工作。就让我们来试试吧。
首先申明,ReactMix的根基是在ReactNative的基础上实现了一层语法糖,帮助大家轻松方便的实现一行代码通吃H5,Pc,iOS,安卓,winphone的梦想,那么以大家接触最多的H5开发举例,首先我们要知道我们是基于什么绘制页面的?
对,基于HTML,那么在HTML里面最常见的元素有哪些?
答案:盒模型
分为块元素,行内元素,快元素好理解,就是div咯,行内元素,一般就是文本节点元素,比如span
还有表单元素,如输入框input,select下拉框,button按钮元素
基本有了以上这些,我们就可以撑起来一个页面的html来了,对吧。
在ReactMix中,我们也提供这些元素,唯一的区别是首字母是大写的,比如Div,Span,Input,Select,Button,为什么首字母要大写呢?因为首先在ReactNative里面是没有HTML这些元素的,这些元素是我们封装的近似的自定义组件,在ReactJs的规范里面,对于非系统提供的组件,必须首字母大写,实现区分,但是用法和属性和我们在HTML里面使用的这些元素是一样一样滴
Ok,那么第二个学习的点来了,ReactNative是基于JSX语法来实现模板的,什么叫做JSX呢?相信用过ReactJs的同学应该有所耳闻
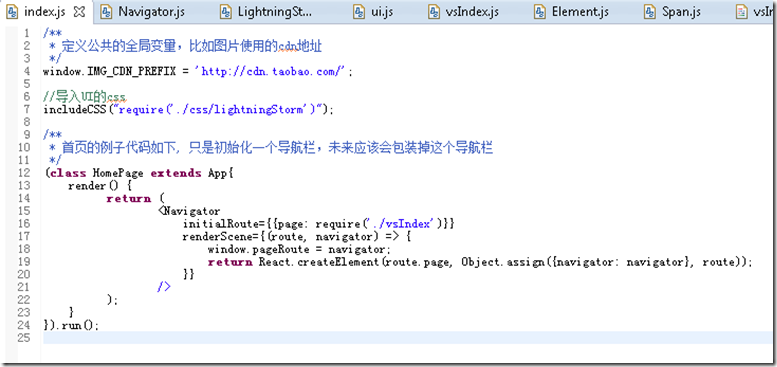
类似这种,这就是JSX的语法,很想HTML的写法,就是属性的值,等于号后面如果是一个对象的话,基于{}大括号抱起来,可以写js代码
同学们看到图片中语法都是ES6+的语法,有很多新的js特性的语法糖,很多人可能会问了,如果这么写,那么老版本的浏览器支持吗?答案是肯定的,因为我们的ReactMix有一个同步翻译机制,可以把这些新语法风格的代码原封不动的翻译成ES5的代码,保证可以在老版本的浏览器正常的跑起来。同时也支持对于新语法的动态调试,就像这样
基于WebPack和sourceMap,我们依然可以很轻松直接调试es6语法的js代码
Ok,首先我们需要从github上checkout代码https://github.com/xueduany/react-mix,(最好是Mac系统,目前所有的bash脚本都是基于Mac系统写的)
然后执行执行install.sh,主要功能就是在ReactMix项目根目录执行npm install,和在ReactMix/reactnative子目录里面执行npm install
这里为什么会有一个独立的ReactNative子目录呢?
是这样的,因为ReactNative项目默认是不支持css格式的样式文件的,所以我们把Css目录放在了ReactNative目录外层,通过自动化编译工具React.css.build.js,来实现对于Css的同步翻译到ReactNative目录中
另外对于H5的代码也是同理,这部分代码在ReactMix/Web目录中,因为UI Component这块是为了节约带包脚本,就没有通过if else的逻辑区分,而是直接拆分成为了同名的两个不同实现的文件,分别放在了ReactNative目录和Web目录中,便于区分是H5使用还是App使用,但是接口保持一致
Ok,npm install完毕之后,我们打开ReactMix/reactnative/ios/native.xcodeproj,打开Xcode界面,点击run
你就可以直接在模拟器看到我们美丽的何穗姐姐了
下面我们来写第一个Hello World的页面
我们打开ReactMix/reactnative/index.js
清空全部代码,输入以下ReactJs代码
首先定义个继承与基类App的静态类叫做HelloWorld
class HelloWord extends App{
}
然后写一个render方法,返回一段JSX的文字HelloWord,并且加上样式
最后我们执行这个类的静态方法run(),看到效果
Done!Congratulation!
然后我们执行一下ReactMix根目录的WebPack同步编译一下,webpack –w –d
在浏览器打开ReactMix/web/index.html,就可以同步看到对应代码的H5同步翻译过来的版本,怎么样,是不是很神奇?第一个HelloWorld已经完成,总共用时不超过1小时~^_^





![0NX[XP]GK@O(G0~6J0FLCNK 0NX[XP]GK@O(G0~6J0FLCNK](https://images2015.cnblogs.com/blog/24991/201601/24991-20160113220303350-792035680.jpg)
