html 文件直接引入一个script, 如下
<html>
<head>
<script type="application/javascript" src="ajax/jquery-1.10.2.min.js"/>
</head>结果导致了 对应的页面在浏览器显示不了,一片空白,

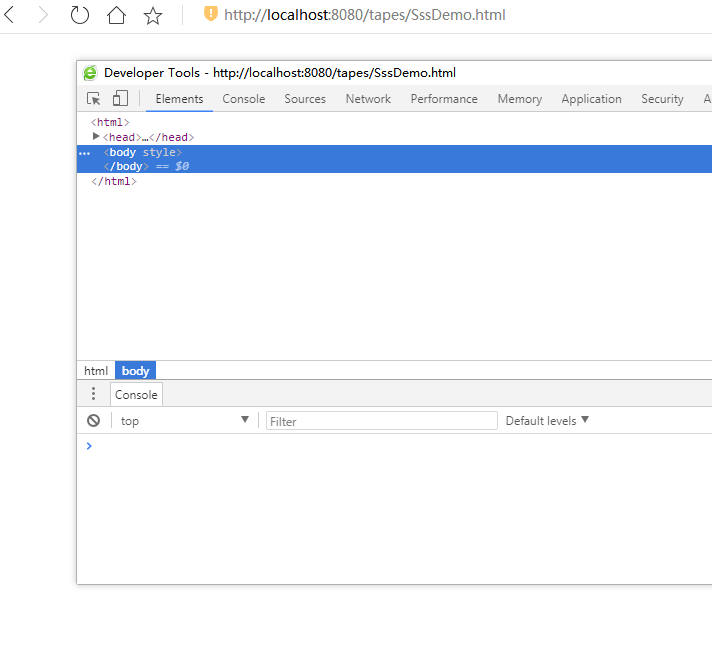
F12 查看响应,Http的响应是完全正常的,但是 查看元素发现没有任何DOM 的 element,它就是不进行渲染,仿佛浏览器识别不了 那个html一样,难道响应的格式不对? 看了下是 Content-Type:text/html
这个应该没错的啊。
难道 代码中的 script 的 type 不对吗? 不能是 "application/javascript" ? 但是改成了 type="text/javascript" , 还是一样的。。
搞了很久, 也是真的服了。我的浏览器是 360,FF chrome 都是一样的结果。
我就真的郁闷了。。
后面偶然发现 IDEA中代码块是浅黄色的,貌似有警告,果然,鼠标一移上去,出现:
Empty tag doesn't work in some browsers
把 script 封闭一下吧:
<html>
<head>
<script type="text/javascript" src="ajax/jquery-1.10.2.min.js"></script>
</head>重启,就好了! (我晕)