一、Css 启用浮动高度问题整理
1.Css启用浮动后,父元素高度塌陷。解决方案 使用clear增加清楚浮动来处理。
2.Css 指定高度的Div浮动,自适应的兄弟元素默认等高。想要自适应,兄弟元素使用
二、Css浮动兄弟元素高度问题
现象:
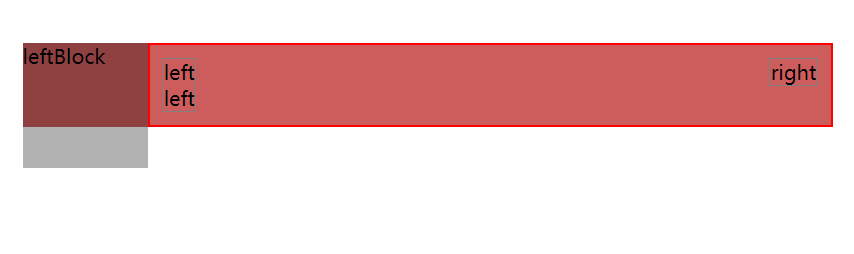
浮动元素指定了高度,非浮空元素想要高度自适应。

指定高度的left ,左浮动,line元素默认高度根据left扩充或者更高。解决方案,line元素超出隐藏,则高度自适应

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ padding: 30px; } .left { float: left; } .right { float: right; } .clear { clear: both; } .line { border: 2px solid red; padding: 10px; margin-left: 100px; overflow: hidden; /**超出隐藏,可以将高度还原自适应内容高度**/ } .border { border: 1px solid gray; } .leftBlock { width: 100px; height: 100px; background: rgba(0,0,0,0.3); float: left; } .block{ background: indianred; } </style> </head> <body> <div class="block"> <div class="leftBlock">leftBlock</div> <div class="line"> <div class="border left">left <br> left </div> <div class="border right">right</div> <div class="clear"></div> </div> </div> </body> </html>
更多:
Css 伪类整理_Css 伪类对象整理_Css 伪类伪类对象使用Css3 伪元素::before和::afterCss3 实现锯齿效果整理