
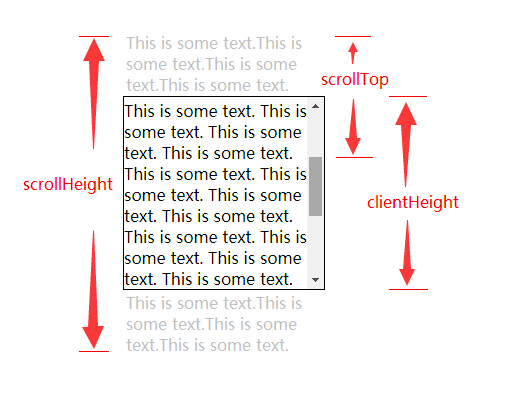
scrollHeight为滚动DIV的实际总体高度,获取方式为:$(obj)[0].scrollHeight
clientHeight为滚动DIV的可见高度,获取方式为:$(obj)[0].clientHeight
scrollTop为滚动DIV被卷去的上端高度,获取方式为:$(obj).scrollTop
offset为元素的偏移量,获取方式为:$(obj).offset().top
JQuery元素滚动定位
<div id="scroll"> ... <div id="row8">...</div> ... </div>
var container = $("#scroll"); var scrollTo = $("#row8"); var t = scrollTo.offset().top - container.offset().top + container.scrollTop(); container.animate({ scrollTop: t }, 500);