本文包含 10 款 jQuery 的表格插件,包含表格功能增强、导出、排序以及过滤等功能。
1. Animated table-sort
该插件可让你使用动画的方式对数据进行排序,在线演示: here.
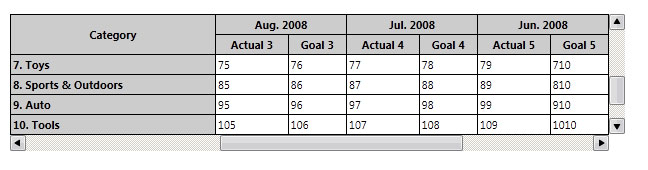
2. BIGrid
该插件将增强你的表格功能,例如固定的宽度进行行列的滚动等,在线演示: here.
3. Compass Datagrid
这是基于 Ajax 的数据表格插件,可直接从服务器端获取数据,在线演示: here.
4. csv2table
CSV2Table 可以读取CSV文件,它从CSV文件中读取内容并创建成table表格. 在线演示 here.
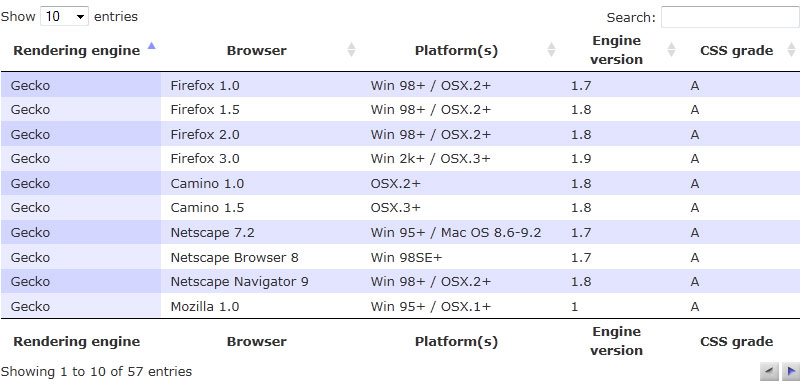
5. DataTables
DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。 在线演示 here.
6. dragtable
支持进行拖拽的重新排序的表格插件,在线演示:here.
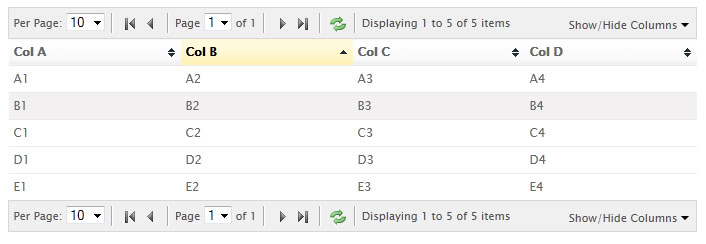
7. Dropdown Table Filter
该插件在表格的每个列中增加了下来过滤,在线演示: here.
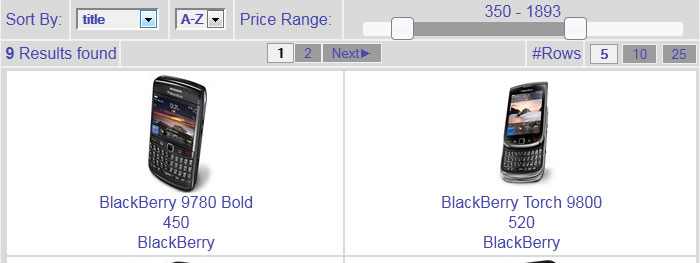
8. Dynamic list
这是一个动态排序和分页以及过滤的产品列表插件,在线演示:here.
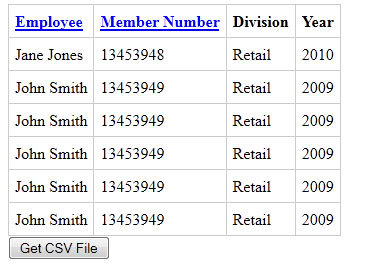
9. Exportable CSV Table
该插件可让你将表格的数据导出到 CSV 文件中,在线演示:here.
10. Flexigrid
Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。在线演示:here.
from: http://www.oschina.net/news/20457/10-most-creative-jquery-plugins-for-tables?from=20110814