摘要:
1.innovus打印报告不换行2.innovuscellorientation和icccellorientation对比3.删除线的方法4.report_timing显示格式5.手动根据打powerstripe和powerring等6.连接stdcell的powerpin7.打powerstripe,start_offset指距离左边的距离,stop_offset指距离右边boundry的距离8
1.innovus打印报告不换行

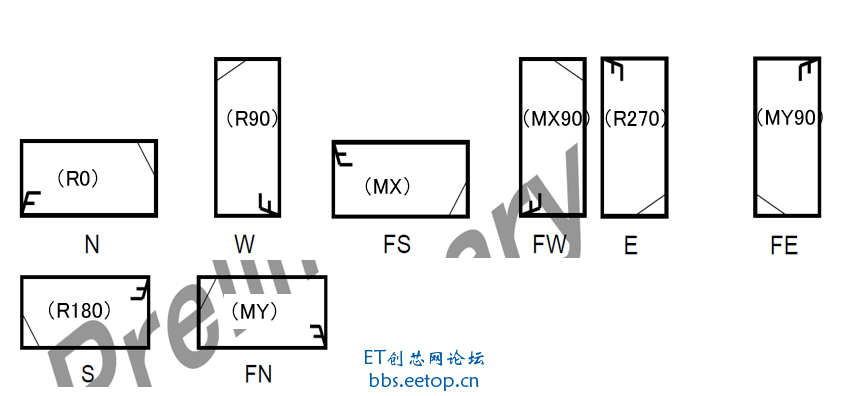
2.innovus cell orientation 和icc cell orientation对比

3.删除线的方法

4.report_timing显示格式

5.手动根据打power stripe 和power ring等

6. 连接std cell的 power pin

7.打power stripe, start_offset指距离左边的距离, stop_offset指距离右边boundry的距离

8.打 power stripe时,自动打孔设置

9.打 power stripe时,不自动打孔设置,然后手动去打孔
