原地址-> http://www.cnblogs.com/yk250/p/5660777.html
介绍:传统的确定,取消,OK,CANCAL之类的对话框太繁琐了,由于项目需要而诞生的仿手机式提示对话框。当然传统的对话框项目中也有,这里就不做介绍了。
出场和退场动画做得很简单,就用Blend随便鼓捣了一番,将就用吧。
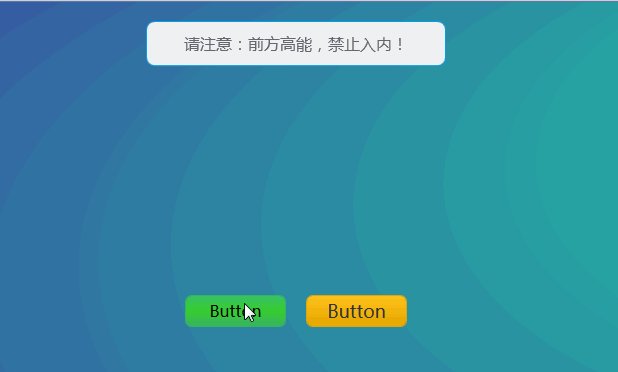
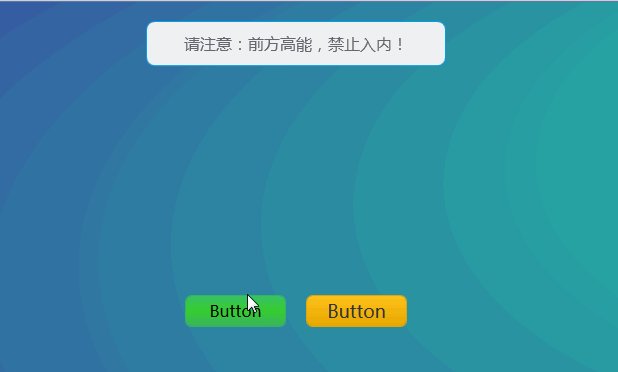
预览效果如下:

思路其实很简单:将窗体透明化->布局和样式设计->后台传值调用。
准备工作:Microsoft.Expression.Interactions.dll和System.Windows.Interactivity.dll的引用。Blend中大多数行为需要需要这2个dll,必备啊!
1,将窗体透明化,无边框化:(在.net 4.5中 拖动和缩放窗体再也不用自己写代码了,集成的 <WindowChrome/>就可以实现拖动缩放窗体等诸多功能。)
关键设置如下:
AllowsTransparency="True" HorizontalAlignment="Center" Background="Transparent" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" WindowStyle="None"
2,布局,主要包括初始布局和动画过渡2个方面:
静态界面布局:


1 <Grid HorizontalAlignment="Center" VerticalAlignment="Top" x:Name="back"> 2 <Border Padding="38 0" x:Name="br" HorizontalAlignment="Center" VerticalAlignment="Center"> 3 <i:Interaction.Triggers> 4 <i:EventTrigger EventName="MouseEnter"> 5 <ei:ControlStoryboardAction Storyboard="{StaticResource ShowSb}" ControlStoryboardOption="Stop"/> 6 </i:EventTrigger> 7 <i:EventTrigger EventName="MouseLeave"> 8 <ei:ControlStoryboardAction Storyboard="{StaticResource MouseLeave}"/> 9 </i:EventTrigger> 10 </i:Interaction.Triggers> 11 <Grid HorizontalAlignment="Center" VerticalAlignment="Center"> 12 <Grid HorizontalAlignment="Center" VerticalAlignment="Center"> 13 <Grid.RowDefinitions> 14 <RowDefinition Height="12"></RowDefinition> 15 <RowDefinition Height="auto"></RowDefinition> 16 <RowDefinition Height="12"></RowDefinition> 17 </Grid.RowDefinitions> 18 19 <Border Visibility="Visible" x:Name="grid1" Grid.RowSpan="3" RenderTransformOrigin="0.5,0.5" BorderBrush="#00A0E9" BorderThickness="1" CornerRadius="8"> 20 <Border.RenderTransform> 21 <TransformGroup> 22 <ScaleTransform/> 23 <SkewTransform/> 24 <RotateTransform/> 25 <TranslateTransform/> 26 </TransformGroup> 27 </Border.RenderTransform> 28 <Border.Background> 29 <LinearGradientBrush EndPoint="1,1" MappingMode="RelativeToBoundingBox" StartPoint="0,0"> 30 <GradientStop Color="#EFF0F2" Offset="0.75"/> 31 <GradientStop Color="#EFF0F2" Offset="0.25"/> 32 <GradientStop Color="#EFF0F2" Offset="1"/> 33 <GradientStop Color="#EFF0F2"/> 34 </LinearGradientBrush> 35 </Border.Background> 36 </Border> 37 <Border x:Name="grid2" Visibility="Visible" Opacity="1" Grid.RowSpan="3" RenderTransformOrigin="0.5,0.5" BorderBrush="#F35150" BorderThickness="1" CornerRadius="8"> 38 <Border.RenderTransform> 39 <TransformGroup> 40 <ScaleTransform/> 41 <SkewTransform/> 42 <RotateTransform/> 43 <TranslateTransform/> 44 </TransformGroup> 45 </Border.RenderTransform> 46 <Border.Background> 47 <LinearGradientBrush EndPoint="1,1" MappingMode="RelativeToBoundingBox" StartPoint="0,0"> 48 <GradientStop Color="#EFF0F2" Offset="0.75"/> 49 <GradientStop Color="#EFF0F2" Offset="0.25"/> 50 <GradientStop Color="#EFF0F2" Offset="1"/> 51 <GradientStop Color="#EFF0F2"/> 52 </LinearGradientBrush> 53 </Border.Background> 54 </Border> 55 <TextBlock Margin="38 0 38 0" Grid.Row="1" FontSize="16" Foreground="#64676d" x:Name="tb" Text="{Binding Message,RelativeSource={RelativeSource AncestorType=Window},FallbackValue=失败信息}" TextWrapping="Wrap" MinWidth="200" VerticalAlignment="Center" HorizontalAlignment="Center" RenderTransformOrigin="0.5,0.5" MaxWidth="600" TextAlignment="Center" FontFamily="Microsoft YaHei"> 56 <TextBlock.RenderTransform> 57 <TransformGroup> 58 <ScaleTransform/> 59 <SkewTransform/> 60 <RotateTransform/> 61 <TranslateTransform/> 62 </TransformGroup> 63 </TextBlock.RenderTransform></TextBlock> 64 </Grid> 65 </Grid> 66 </Border> 67 68 </Grid>
进入和退出的动画控制:


1 <Storyboard x:Key="ShowSb" Completed="Storyboard_Completed"> 2 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid1"> 3 <EasingDoubleKeyFrame KeyTime="0" Value="{Binding YOffSet}"/> 4 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/> 5 <EasingDoubleKeyFrame KeyTime="0:0:3" Value="0"/> 6 <EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="{Binding YOffSet}"/> 7 </DoubleAnimationUsingKeyFrames> 8 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid2"> 9 <EasingDoubleKeyFrame KeyTime="0" Value="{Binding YOffSet}"/> 10 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/> 11 <EasingDoubleKeyFrame KeyTime="0:0:3" Value="0"/> 12 <EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="{Binding YOffSet}"/> 13 </DoubleAnimationUsingKeyFrames> 14 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="tb"> 15 <EasingDoubleKeyFrame KeyTime="0" Value="{Binding YOffSet}"/> 16 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/> 17 <EasingDoubleKeyFrame KeyTime="0:0:3" Value="0"/> 18 <EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="{Binding YOffSet}"/> 19 </DoubleAnimationUsingKeyFrames> 20 21 </Storyboard> 22 23 <Storyboard x:Key="MouseLeave" Completed="Storyboard_Completed"> 24 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="grid1"> 25 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/> 26 </DoubleAnimationUsingKeyFrames> 27 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="grid2"> 28 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/> 29 </DoubleAnimationUsingKeyFrames> 30 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="tb"> 31 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/> 32 </DoubleAnimationUsingKeyFrames> 33 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid1"> 34 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="{Binding YOffSet}"/> 35 </DoubleAnimationUsingKeyFrames> 36 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid2"> 37 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="{Binding YOffSet}"/> 38 </DoubleAnimationUsingKeyFrames> 39 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="tb"> 40 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="{Binding YOffSet}"/> 41 </DoubleAnimationUsingKeyFrames> 42 </Storyboard>
注意:鼠标移动上去停止动画和移出后快速消失的代码为:
1 <i:Interaction.Triggers> 2 <i:EventTrigger EventName="MouseEnter"> 3 <ei:ControlStoryboardAction Storyboard="{StaticResource ShowSb}" ControlStoryboardOption="Stop"/> 4 </i:EventTrigger> 5 <i:EventTrigger EventName="MouseLeave"> 6 <ei:ControlStoryboardAction Storyboard="{StaticResource MouseLeave}"/> 7 </i:EventTrigger> 8 </i:Interaction.Triggers>
后台代码逻辑:
1 private bool iserror = false; 2 public void Show(string messageBoxText, bool iserror = false) 3 { 4 this.iserror = iserror; 5 this.Message = messageBoxText; 6 this.Show(); 7 } 8 9 public OnlyShowMessageBox() 10 { 11 InitializeComponent(); 12 this.DataContext = new model() { YOffSet = -300d }; 13 this.Loaded += (y, k) => 14 { 15 this.Top = 41; 16 this.Left = (SystemParameters.WorkArea.Width) / 2 - this.ActualWidth / 2; 17 if (iserror) 18 { 19 this.grid1.Visibility = Visibility.Collapsed; 20 } 21 else { this.grid2.Visibility = Visibility.Collapsed; } 22 (this.Resources["ShowSb"] as Storyboard).Begin(); 23 }; 24 } 25 26 27 private void Storyboard_Completed(object sender, EventArgs e) 28 { 29 this.Close(); 30 }
其中 :
1 public class model : ModelBase 2 { 3 private double YOffset; 4 5 public double YOffSet 6 { 7 get { return YOffset; } 8 set 9 { 10 YOffset = value; 11 RaisePropertyChangedEvent("YOffSet"); 12 } 13 } 14 15 }
其中ModelBase在 可分组的选择框控件(MVVM下)(Toggle样式 仿造单选框RadioButton,复选框CheckBox功能) 中有介绍。
最后,调用方法:
new OnlyShowMessageBox().Show("请注意:前方高能,禁止入内!", false);
或者
new OnlyShowMessageBox().Show("不存在此对象!", true);