1.先在本地将vue项目建立,并且确定能跑起来使用npm run serve

ctrl+鼠标左键在本地查看。
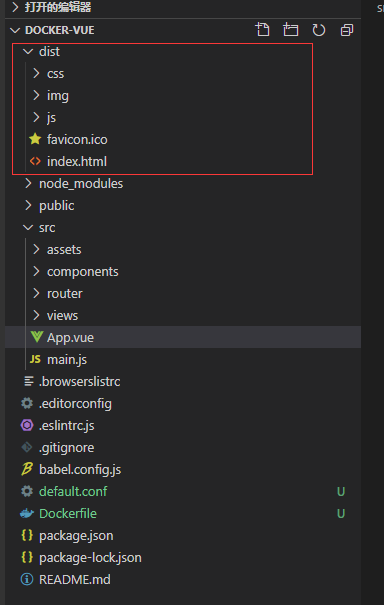
然后使用npm run build,会在本地生成一个dist文件。

然后建一个文件Dockerfile,文件内容可以在VS Code里面先写好,或者在linux服务器上面编辑都可以。
然后需要一台服务器,我这里是用的公司内部的linux服务器,如果没有自己的公司的服务器可以在阿里云或者腾讯云购买一台服务器,这里不多做阐述。
当我们连接到linux服务器之后,需要一些环境,我们需要安装Dokcer、nginx、解压文件。
2.安装 Docker Engine-Community
yum install -y yum-utils device-mapper-persistent-data lvm2
设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
选择特定版本
yum list docker-ce --showduplicates | sort -r
我选择的我当时最新的版本,使用下面命令安装Docker,可能会消耗一点时间。
yum install docker-ce-19.03.9
启动Docker
systemctl start docker
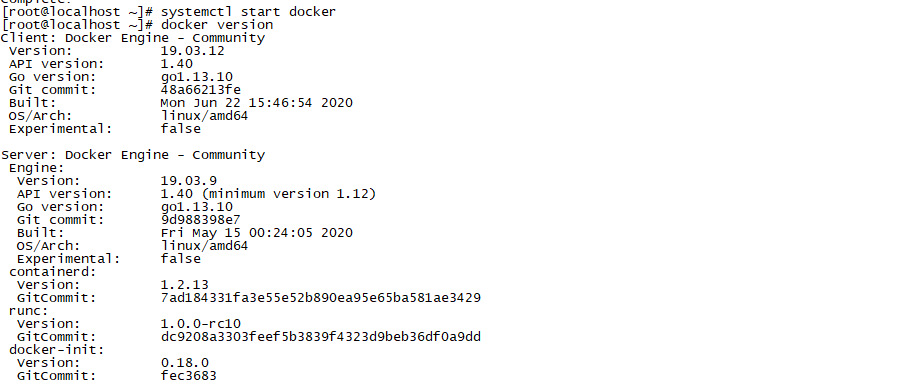
查看Docker是否启动成功,可以使用命令docker version,如果看到下图所示,有版本号就显示成功了:

3.使用docker安装nginx
查找nginx版本
docker search nginx
下载nginx
docker pull nginx
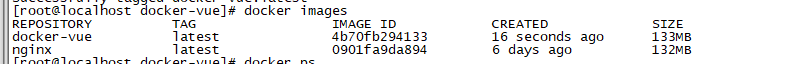
下载成功后,使用命令docker images可以查看已经下载的镜像,下图名字是nginx的镜像就是下载好的镜像。

4.部署VUE项目
4.1把本地需要部署的vue项目使用压缩工具打包,然后上传到linux服务器。
首先确定好要将压缩包放在哪个目录下,我这里是cd /home 到目录下,然后直接使用命令 rz 将本地的压缩包上传到linux服务器。

查看目录下的文件命令是 ls,然后将压缩包解压使用命令 unzip docker-vue.zip(docker-vue是文件的名称)。
然后进入解压后的文件docker-vue,使用命令ls,查看下面的文件夹。

接下来使用编辑文件命令 vi Dockerfile,进去直接按 i 可以编辑里面的内容。
FROM nginx:latest MAINTAINER xx COPY dist/ /usr/share/nginx/html/
将上面的内容复制到Dockerfile文件里面,然后按ESC使用 :wq 这是保存并退出的意思。
第一行是设置的基础镜像,也就是刚才pull的nginx镜像。
第二行是写一个作者,写上自己的邮箱就可以了。
第三行的意思就是将dist文件夹下面的内容拷贝到/usr/share/nginx/html/这个目录下。
还有一个文件default.conf需要编辑一下文件内容。
server { listen 80; server_name localhost; #charset koi8-r; access_log /var/log/nginx/host.access.log main; error_log /var/log/nginx/error.log error; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
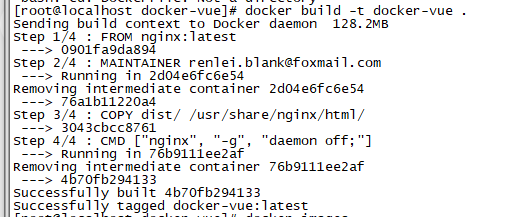
接下来就是创建自己的镜像
docker build -t docker-vue .
docker-vue就是镜像的名字。要注意后面有一个点,别忘掉了~

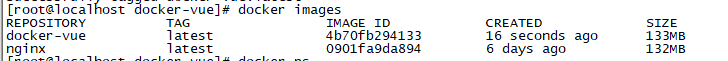
通过命令docker images来查看镜像,一个刚才创建的,一个是之前pull的nginx镜像。

有了镜像,我们再创建容器
docker run -d --name xx -p 8080:80 xxx
--name xx:这是创建的容器名称。
-p 8080:80: 是将nginx的80映射到你服务器的8080端口(注意你服务器的端口是否开放8080,其他端口也可以)。
xxx:是刚刚创建的镜像名称。
然后通过docker ps 查看运行中的容器

图中我自己用的8848端口,你们一般就用8080端口,这个端口号只要是代表网络端口就行。
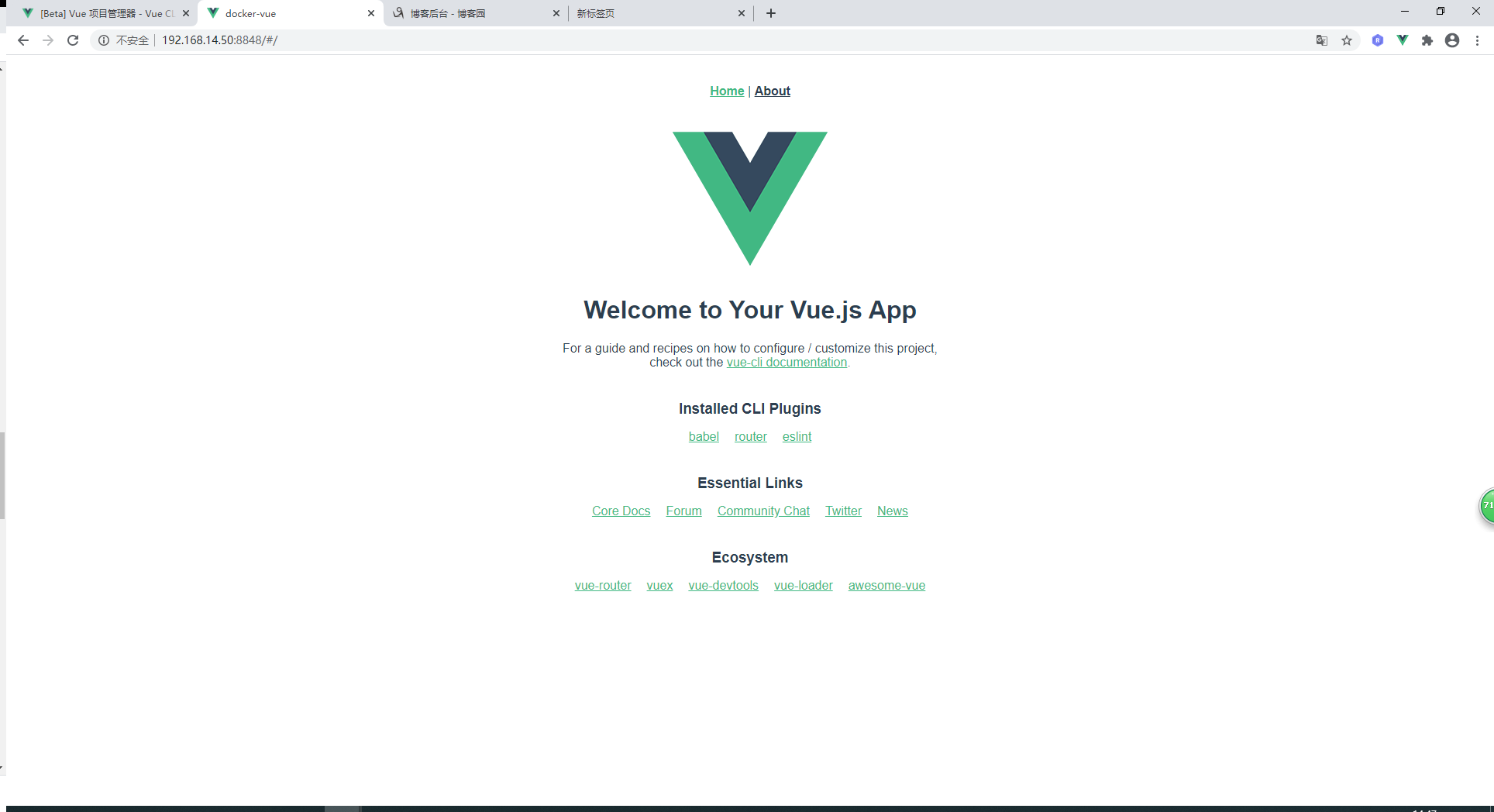
最后打开浏览器输入你的服务器ip端口号就行了。

至此,vue+nginx+docker的前端项目部署就结束了。
