介绍
Xamarin.Forms ToolbarItem类是一种特殊的按钮类型,可以添加到Page对象的ToolbarItems集合中,每个ToolbarItem对象将在应用程序的导航栏中显示为按钮,ToolbarItem实例可以具有一个图标,并显示为主菜单或辅助菜单项,ToolbarItem类从MenuItem继承。
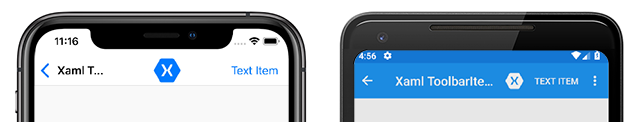
以下屏幕截图显示了iOS和Android上导航栏中的ToolbarItem对象:

ToolbarItem类定义以下属性:
- Order是一个ToolbarItemOrder枚举值,它确定ToolbarItem实例是显示在主菜单还是辅助菜单中。
- Priority是一个整数值,用于确定Page对象的ToolbarItems集合中项目的显示顺序。
ToolbarItem类从MenuItem类继承以下通常使用的属性:
- Command是一个ICommand,它允许将用户动作(例如,手指轻击或单击)绑定到在视图模型上定义的命令。
- CommandParameter是一个对象,它指定应传递给Command的参数。
- IconImageSource是一个ImageSource值,该值确定ToolbarItem对象上的显示图标。
- Text是确定ToolbarItem对象上显示文本的字符串。
这些属性由BindableProperty对象支持,因此ToolbarItem实例可以成为数据绑定的目标。
注:从ToolbarItem对象创建工具栏的另一种方法是将NavigationPage.TitleView附加属性设置为包含多个视图的布局类。 有关更多信息,请参见在导航栏中显示视图。
创建一个ToolbarItem
可以在XAML中实例化ToolbarItem对象,可以设置Text和IconImageSource属性来确定按钮在导航栏中的显示方式。 下面的示例演示如何实例化具有一些公共属性集的ToolbarItem,并将其添加到ContentPage的ToolbarItems集合中:
<ContentPage.ToolbarItems> <ToolbarItem Text="Example Item"IconImageSource="example_icon.png"Order="Primary"Priority="0" /> </ContentPage.ToolbarItems>
定义按钮行为
ToolbarItem类从MenuItem类继承Clicked事件,可以将事件处理程序附加到Clicked事件,以响应XAML中对ToolbarItem实例的点击或单击:
<ToolbarItem ... Clicked="OnItemClicked" />
ToolbarItem对象还可以使用Command和CommandParameter属性来响应用户输入,而无需事件处理程序。 有关ICommand接口和MVVM数据绑定的更多信息,请参见Xamarin.Forms MenuItem MVVM行为。
主要和次要菜单
ToolbarItemOrder枚举具有Default,Primary和Secondary值。
当Order属性设置为Primary时,ToolbarItem对象将出现在所有平台的主导航栏中。 ToolbarItem对象的优先级高于页面标题Title,页面标题将被截断以为项目腾出空间。 以下屏幕截图显示了iOS和Android上主菜单中的ToolbarItem对象:

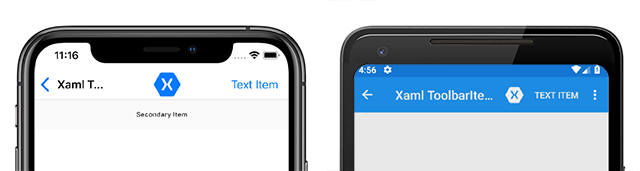
当Order属性设置为Secondary时,行为在平台之间会有所不同。 在UWP和Android上,“辅助项目”菜单显示为三个点,可以点击或单击这些点以在垂直列表中显示项目。 在iOS上,“辅助项目”菜单作为水平列表显示在导航栏下方。 以下屏幕截图显示了iOS和Android上的辅助菜单:

注:在其Order属性设置为Secondary的ToolbarItem对象中,图标行为在各个平台之间不一致,避免在辅助菜单中显示的项目上设置IconImageSource属性。