今天来个稍微复杂一点的源自github的android第三方库:CarouselView
(今天我们依然不用在metadata.xml里面写代码,虽然在build时不会有error出现,但是会有烦人的warning出现,导致我们在dll里面找不到我们需要使用的class)
今天我们就是要解决这个问题,这个问题源自这个项目依赖的库
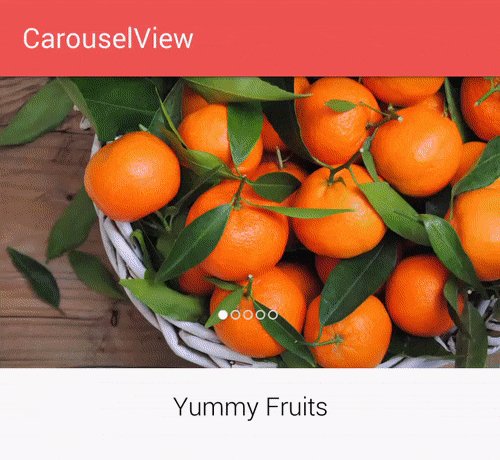
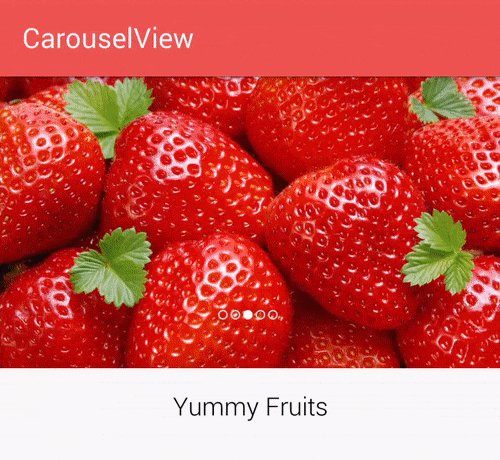
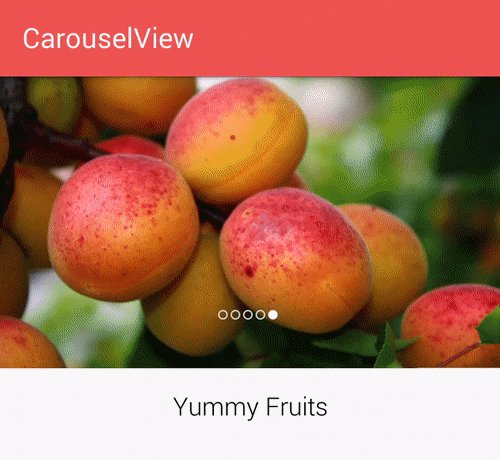
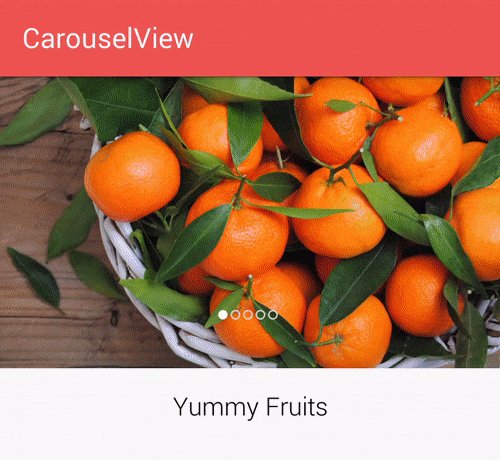
效果图:
今天我们的任务就是把它从Java整成C#,嘿嘿嘿嘿!!!!
CarouselView的Github地址在这里:https://github.com/sayyam/carouselview
1.首先创建项目: 模板--->Android---->单一视图应用(Android)--->名称:CarouselViewProject
自己脑补图片0.0
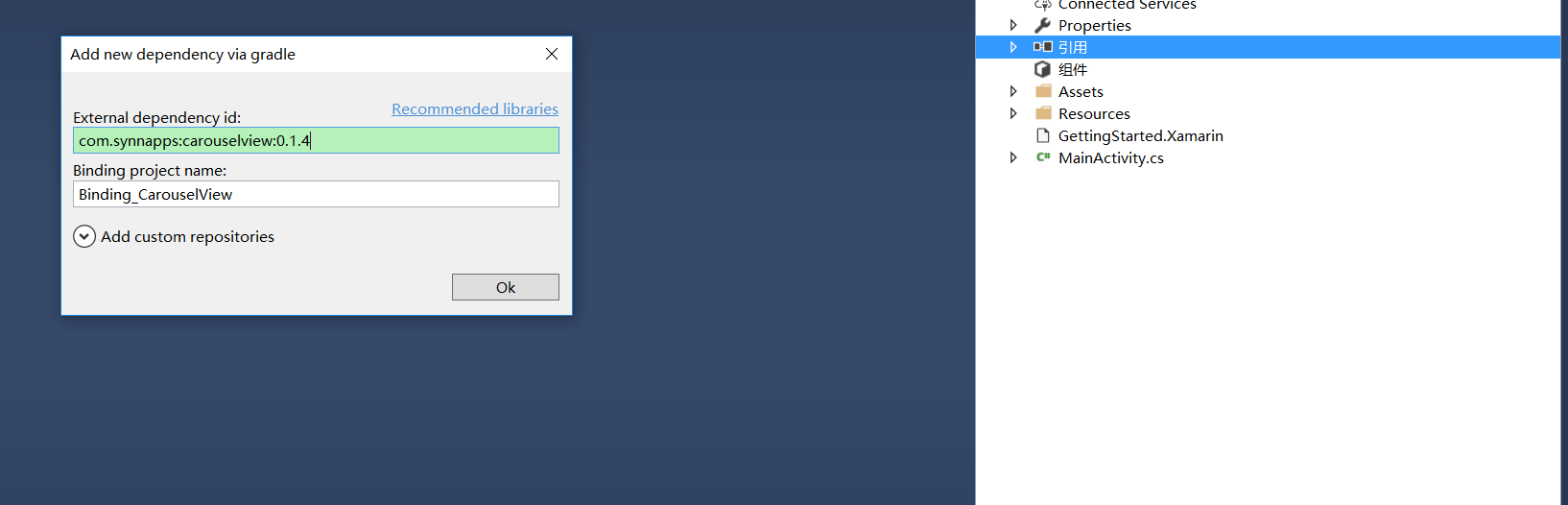
2.CarouselViewProject--->引用(右键)--->Generate Xamarin.Android Bindings via gradle
从GitHub项目得到Gradle:compile 'com.synnapps:carouselview:0.1.4'
ok-->ok
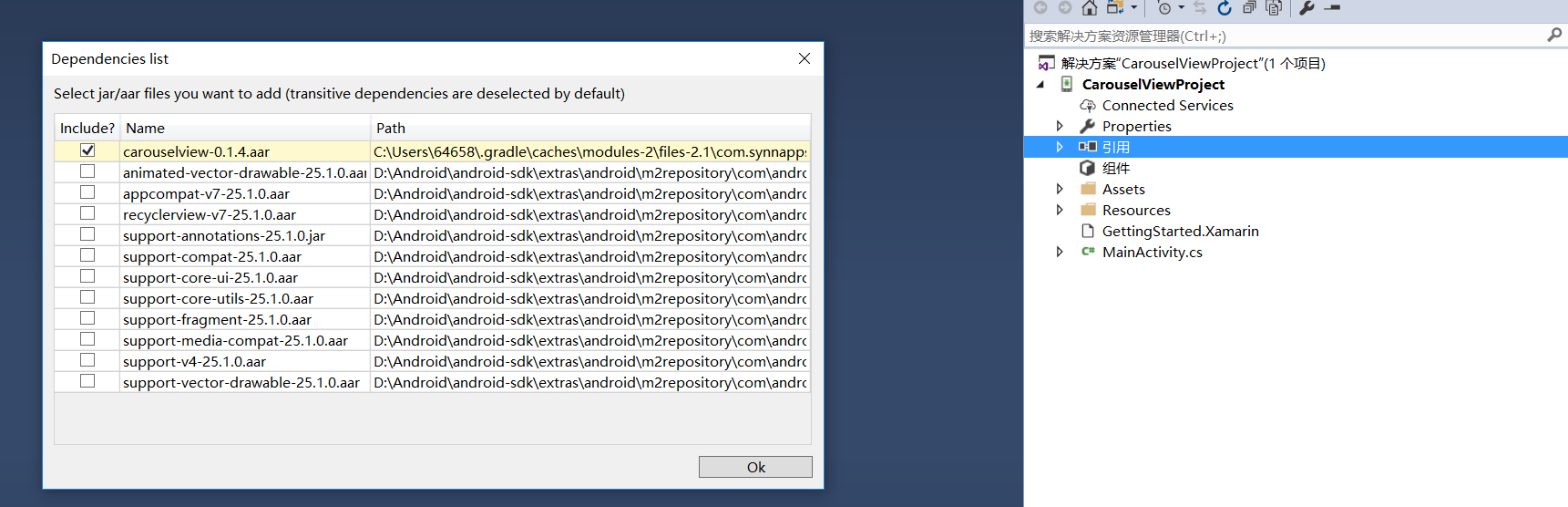
默认的只勾选第一个aar文件:carouselview-0.1.4.aar剩下的就是这个aar所依赖的jar和aar文件.


3.重新生成项目
你会惊喜的发现,出现不少warning
warning : Couldn't load class com/synnapps/carouselview/CarouselView$1 : java.lang.NoClassDefFoundError:android/support/v4/view/ViewPager$OnPageChangeListener
什么鬼,这个核心的类,居然无法加载.
4.复制dll文件,然后删除掉自动添加的 绑定库项目 :Binding_CarouselView, 然后在CarouselViewProject项目里引用这个dll文件.
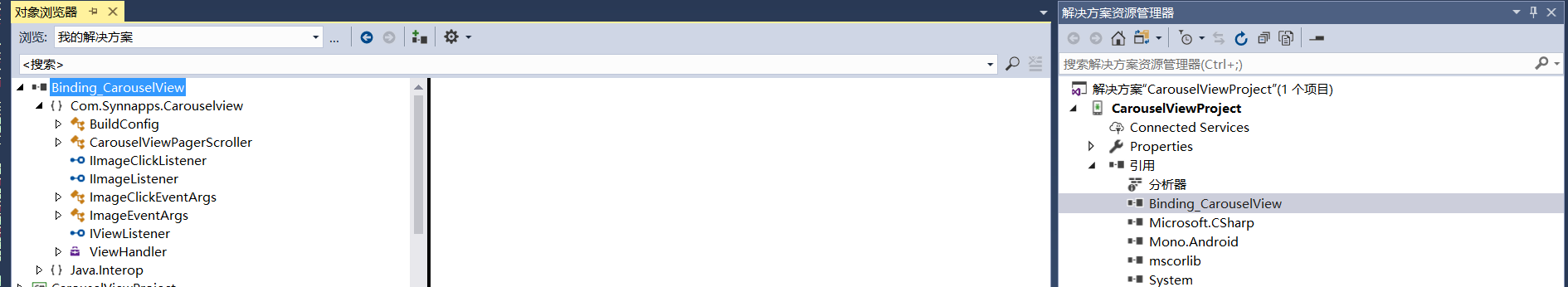
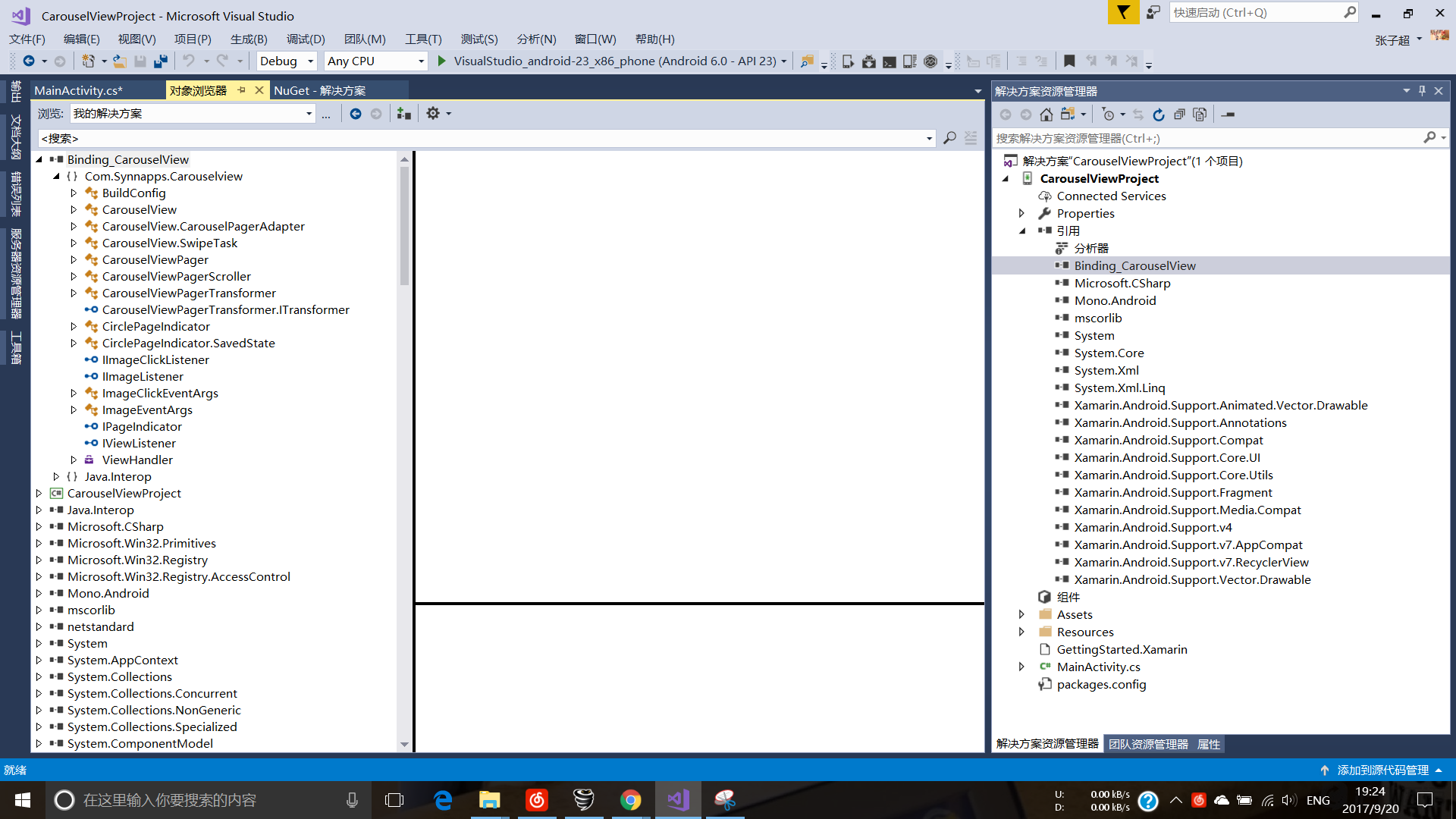
在引用里,双击Binding_CarouselView,在对象浏览器里,查看Binding_CarouselView,你会发现一件事情,xamarin你欺骗我,我的类呢0.0?????

===============================================================================================
好吧,以上是假教学,下面正式开始今天的教学
===============================================================================================
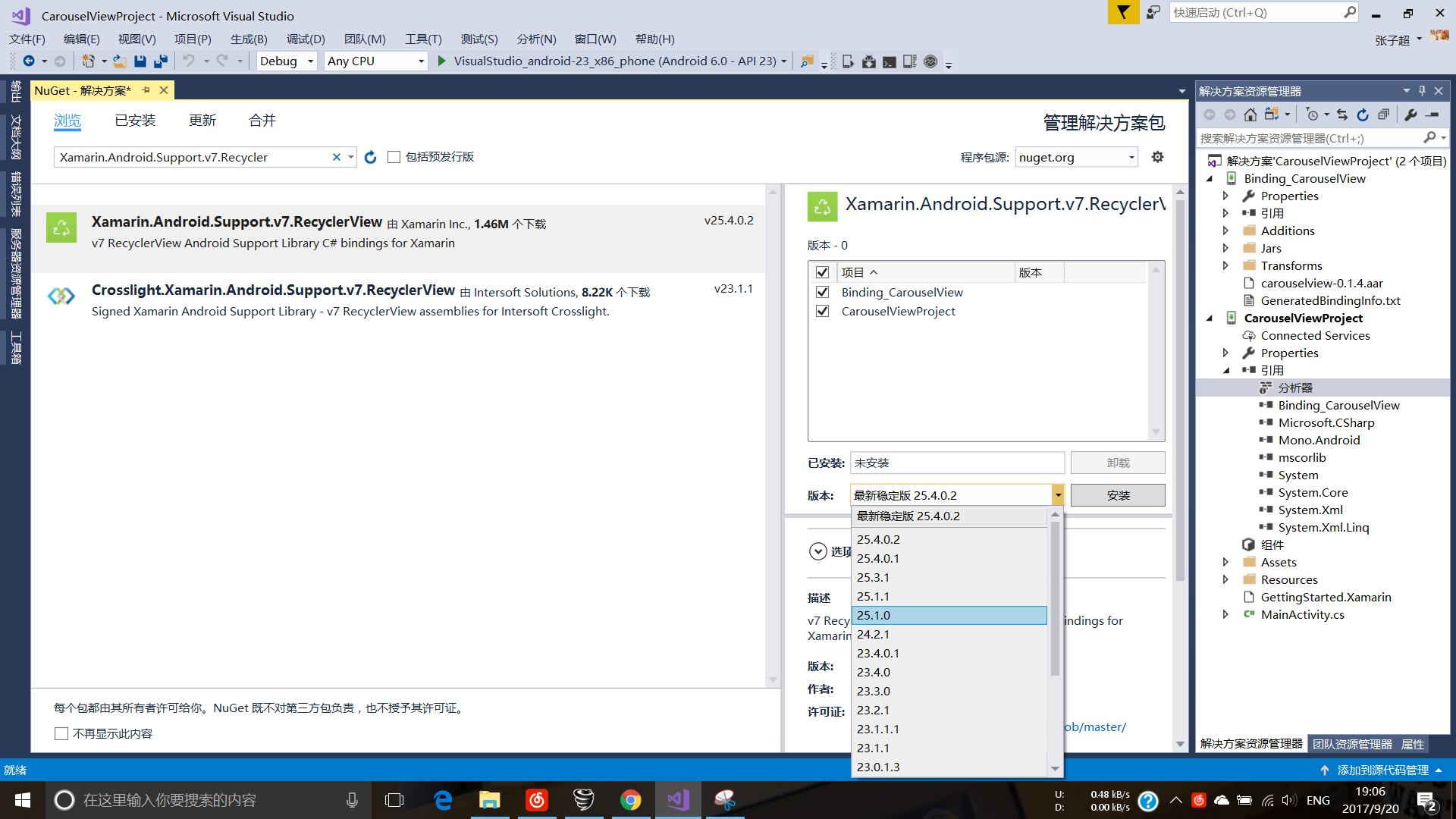
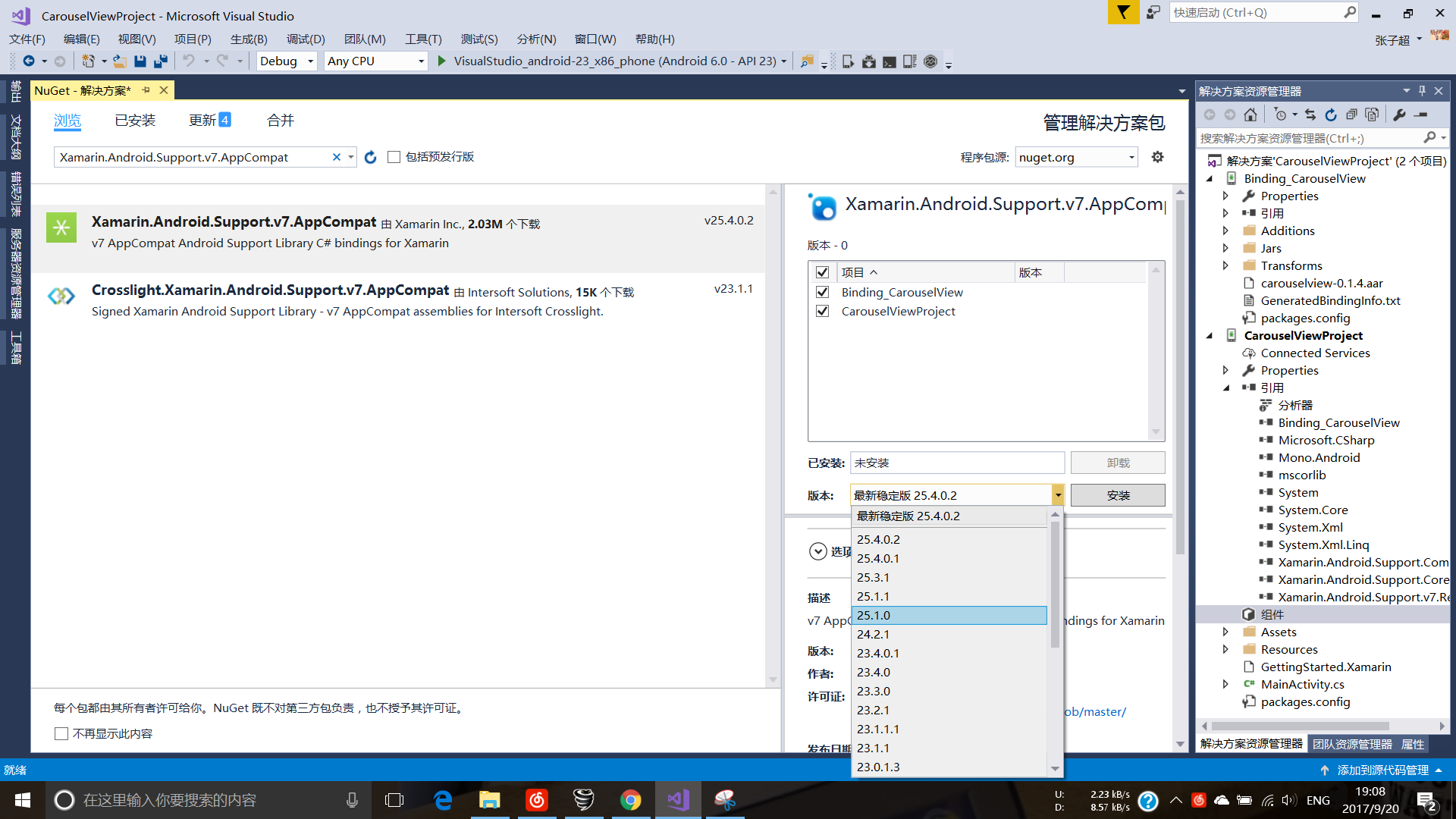
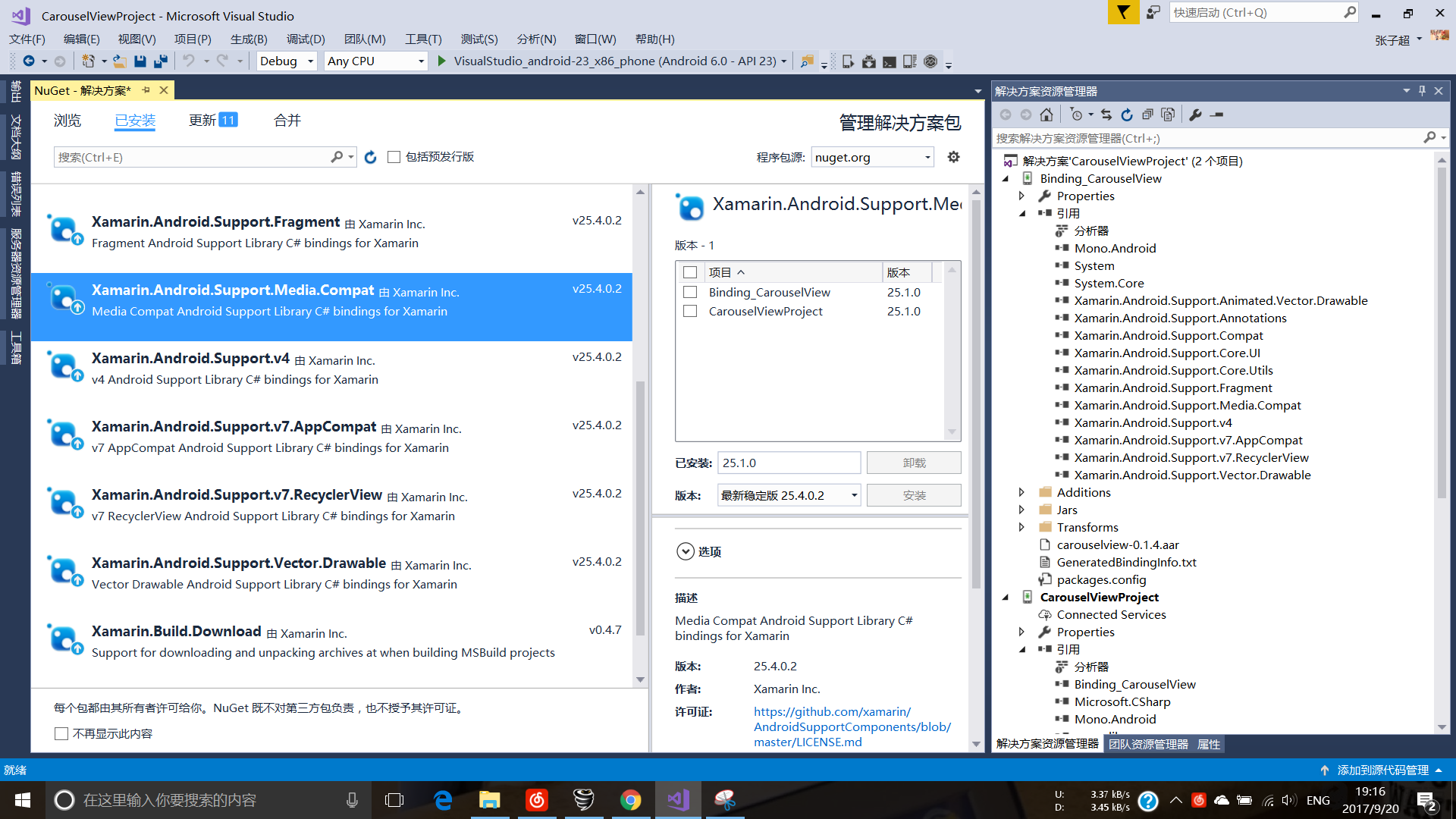
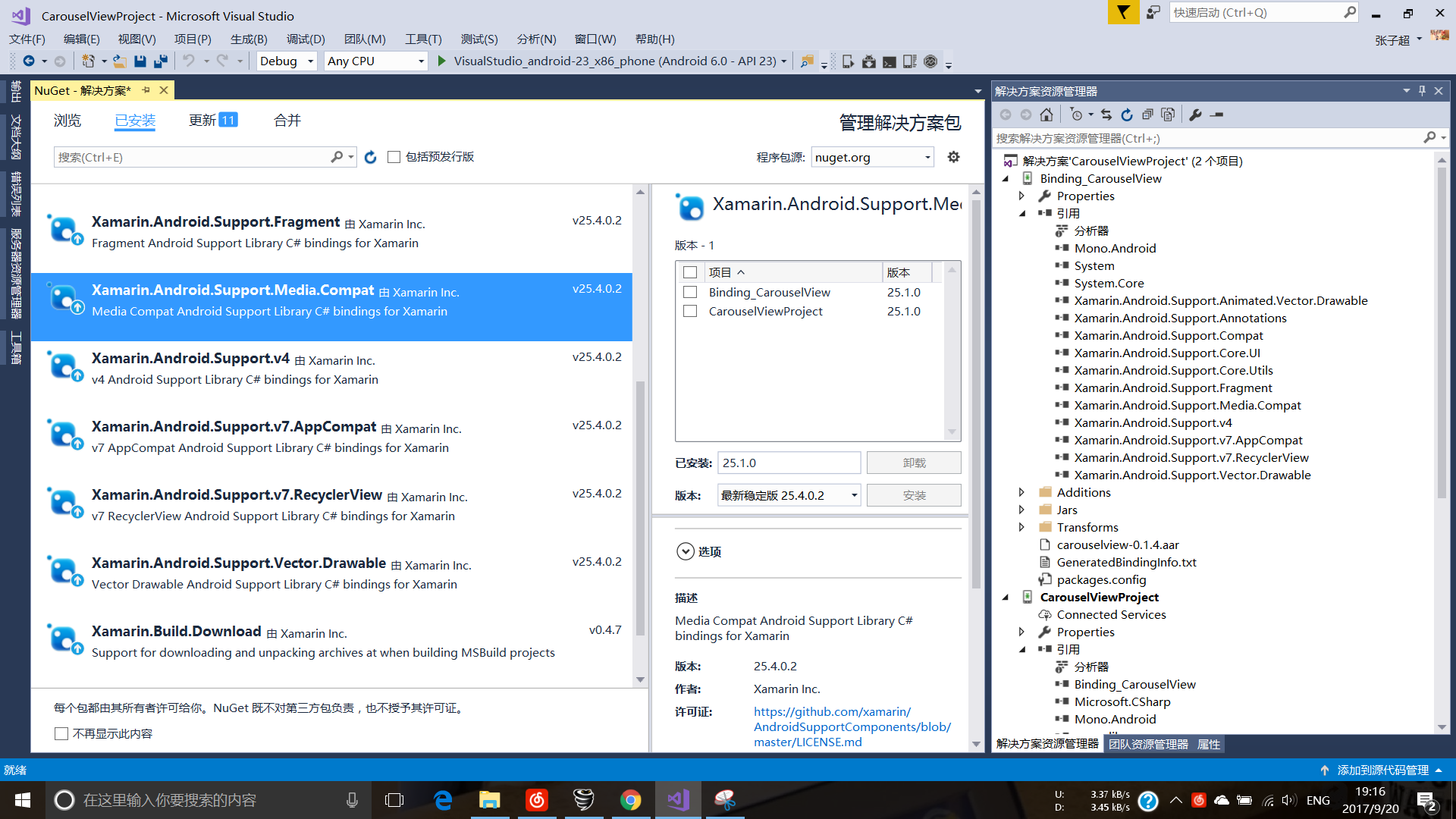
Xamarin.Android.Support.v7.AppCompat(25.1.0版本)
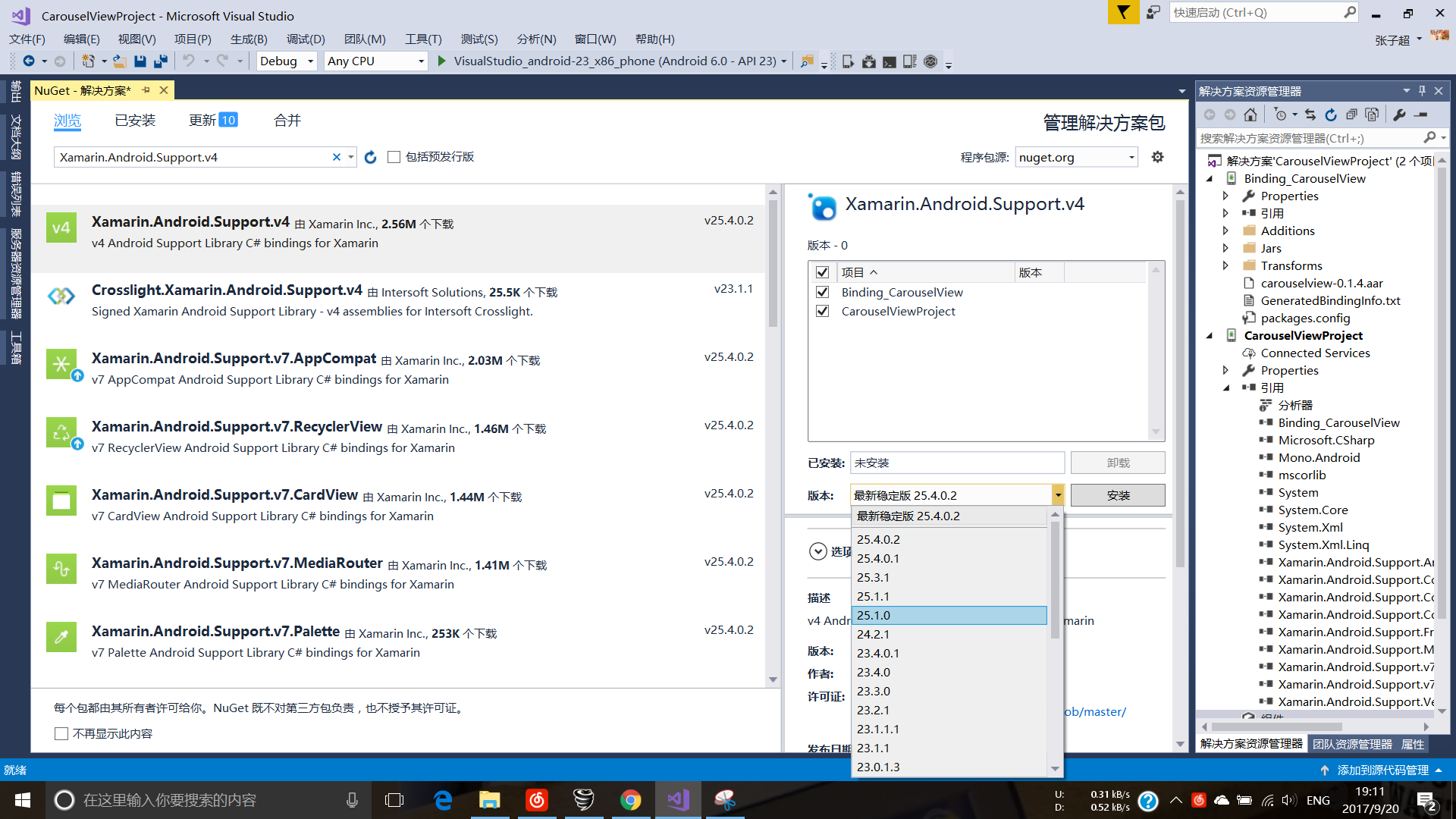
Xamarin.Android.Support.v4(25.1.0版本)
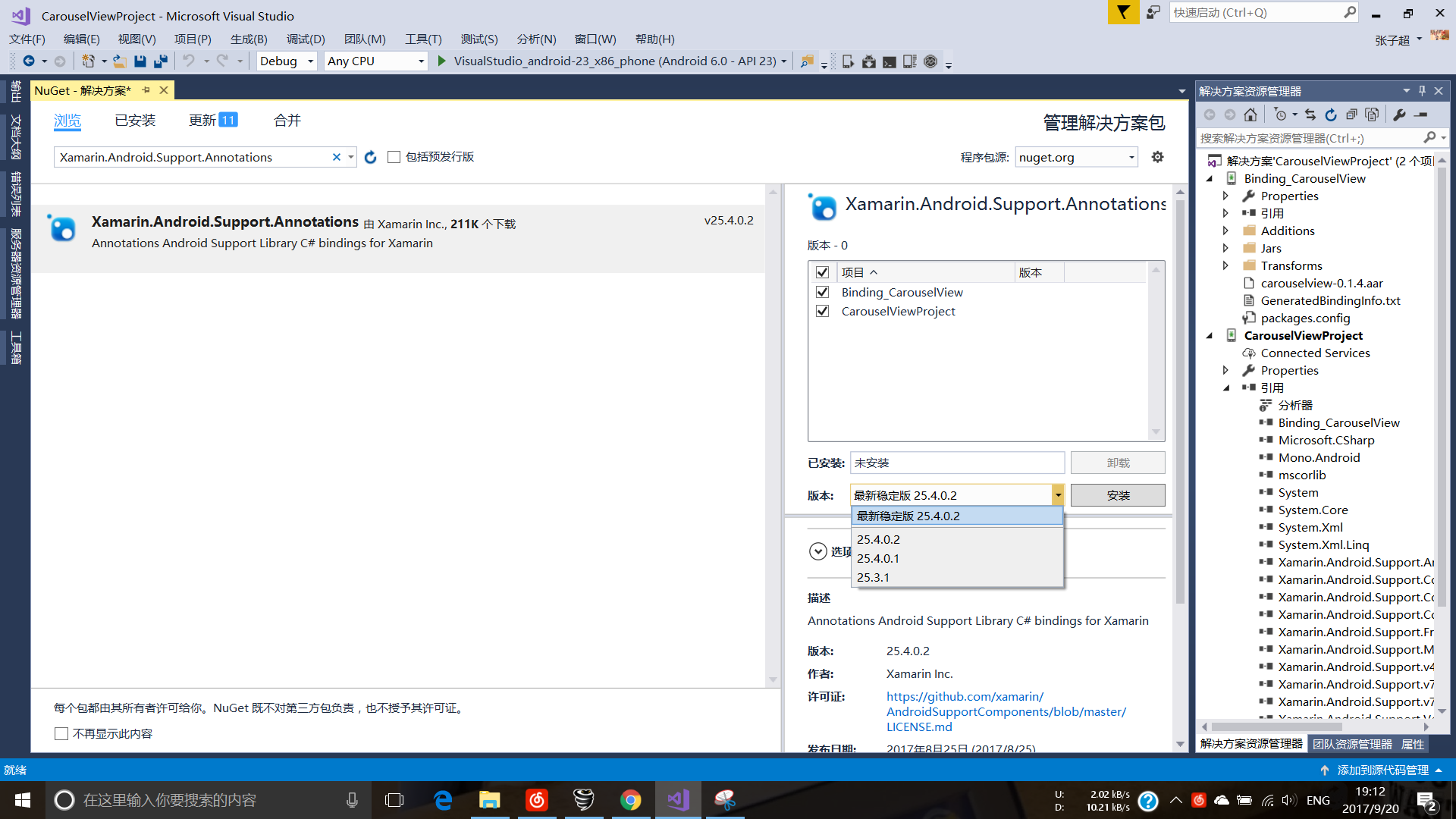
Xamarin.Android.Support.Annotations(好像并没有25.1.0版本,直接选择最新稳定版即可25.4.0.2)
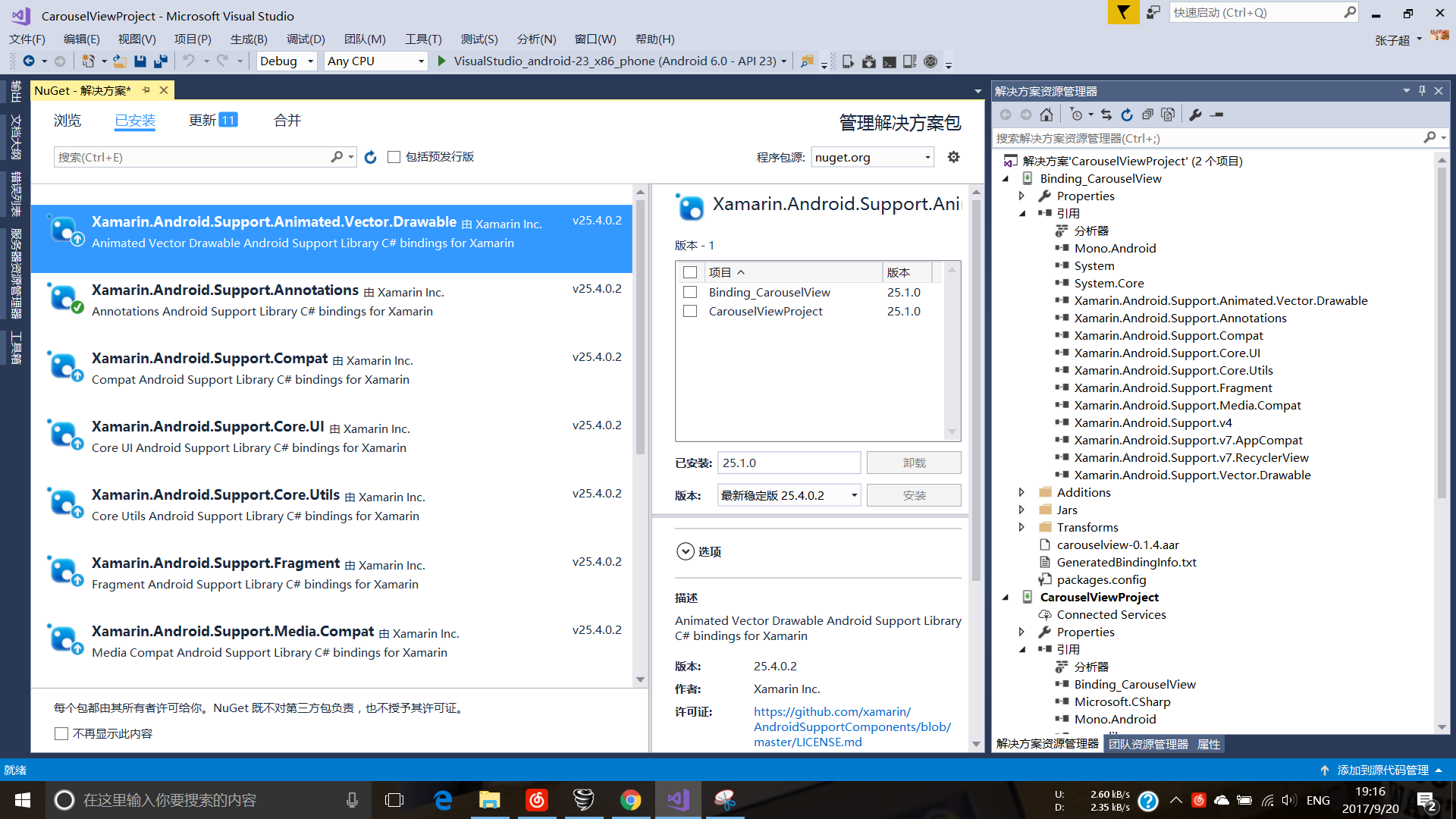
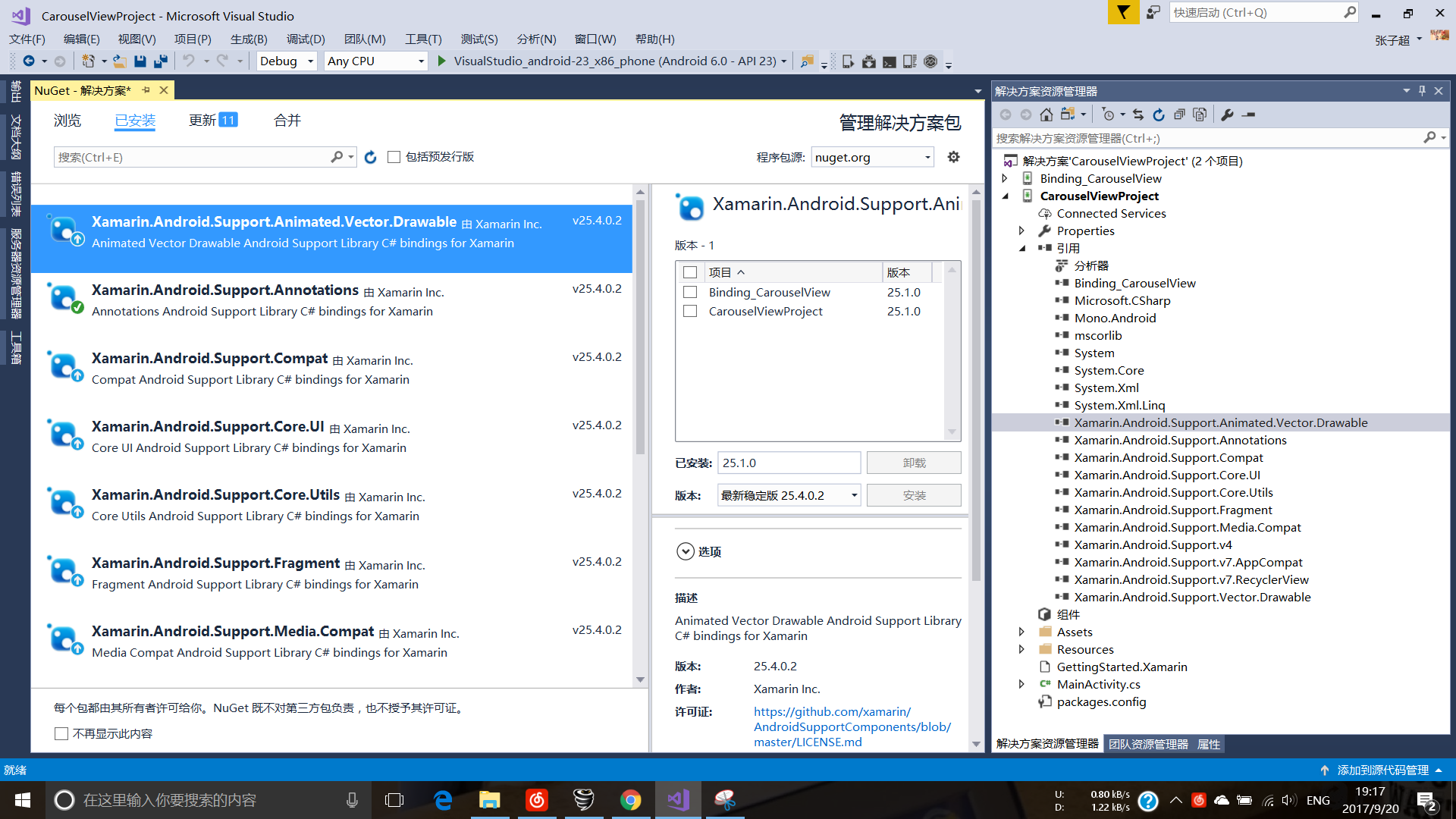
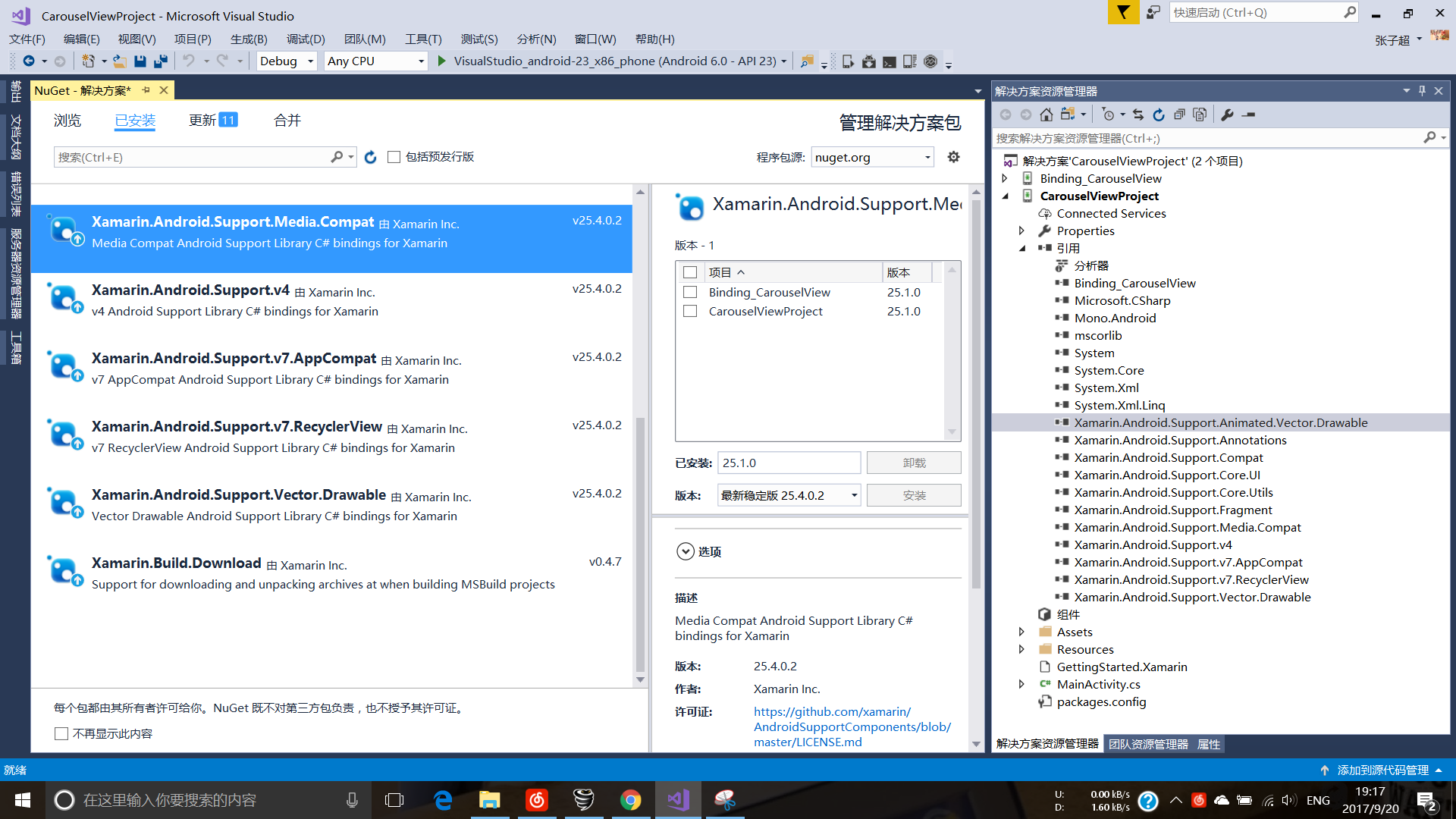
虽然我们只选择了这四个包安装,但是因为nuget包之间有依赖关系,最终我们会安装上11个nuget包.









4.Build整个解决方案,取走Binding_CarouselView的Binding_CarouselView.dll文件----(文件地址CarouselViewProject\CarouselViewProject\AndroidBindings\Binding_CarouselView\bin\Debug)
(保存好这个dll)
5.先删除Binding_CarouselView项目,然后在CarouselViewProject项目的引用里添加刚才我们保存的Binding_CarouselView.dll

6.一切准备就绪,让我们开始使用这个Com.Synnapps.Carouselview吧
让我们先看一下github的介绍,或者去sample项目浏览一下Java是怎么做的,然后我们要把它的代码变成C#!
如同周伯通,左手画方,右手画圆.
Github上面的代码,作者是这么写的:
Java版本
Usage Include following code in your layout:
<com.synnapps.carouselview.CarouselView android:id="@+id/carouselView"android:layout_width="match_parent"android:layout_height="200dp"app:fillColor="#FFFFFFFF"app:pageColor="#00000000"app:radius="6dp"app:slideInterval="3000"app:strokeColor="#FF777777"app:strokeWidth="1dp"/>
Include following code in your activity: public class SampleCarouselViewActivity extendsAppCompatActivity { CarouselView carouselView; int[] sampleImages ={R.drawable.image_1, R.drawable.image_2, R.drawable.image_3, R.drawable.image_4, R.drawable.image_5}; @Override protected voidonCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sample_carousel_view); carouselView =(CarouselView) findViewById(R.id.carouselView); carouselView.setPageCount(sampleImages.length); carouselView.setImageListener(imageListener); } ImageListener imageListener = newImageListener() { @Override public void setImageForPosition(intposition, ImageView imageView) { imageView.setImageResource(sampleImages[position]); } }; }
C#版本
一.我们先找到5张图片放到Resources\drawable文件夹里面.(我直接使用github上面的5张图片)
二.在layout/Main.axml 里面填写以下xml代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"> <com.synnapps.carouselview.CarouselView android:id="@+id/myCarouselView"android:layout_width="match_parent"android:layout_height="200dp"app:fillColor="#FFFFFFFF"app:pageColor="#00000000"app:radius="6dp"app:slideInterval="3000"app:strokeColor="#FF777777"app:strokeWidth="1dp" /> </LinearLayout>
三.在MainActivity.cs填写以下代码
usingSystem; usingAndroid.App; usingAndroid.Content; usingAndroid.Runtime; usingAndroid.Views; usingAndroid.Widget; usingAndroid.OS; using Com.Synnapps.Carouselview; namespaceCarouselViewProject { [Activity(Label = "CarouselViewProject", MainLauncher = true, Icon = "@drawable/icon")] public classMainActivity : Activity, IImageListener { CarouselView myCarouselView; int[] sampleImages ={ Resource.Drawable.image_1, Resource.Drawable.image_2, Resource.Drawable.image_3, Resource.Drawable.image_4, Resource.Drawable.image_5 }; public void SetImageForPosition(int p0, ImageView p1) { p1.SetImageResource(sampleImages[p0]); } protected override voidOnCreate(Bundle bundle) { base.OnCreate(bundle); //Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); myCarouselView = (CarouselView)FindViewById<CarouselView>(Resource.Id.myCarouselView); myCarouselView.PageCount =sampleImages.Length; myCarouselView.SetImageListener(this); } } }
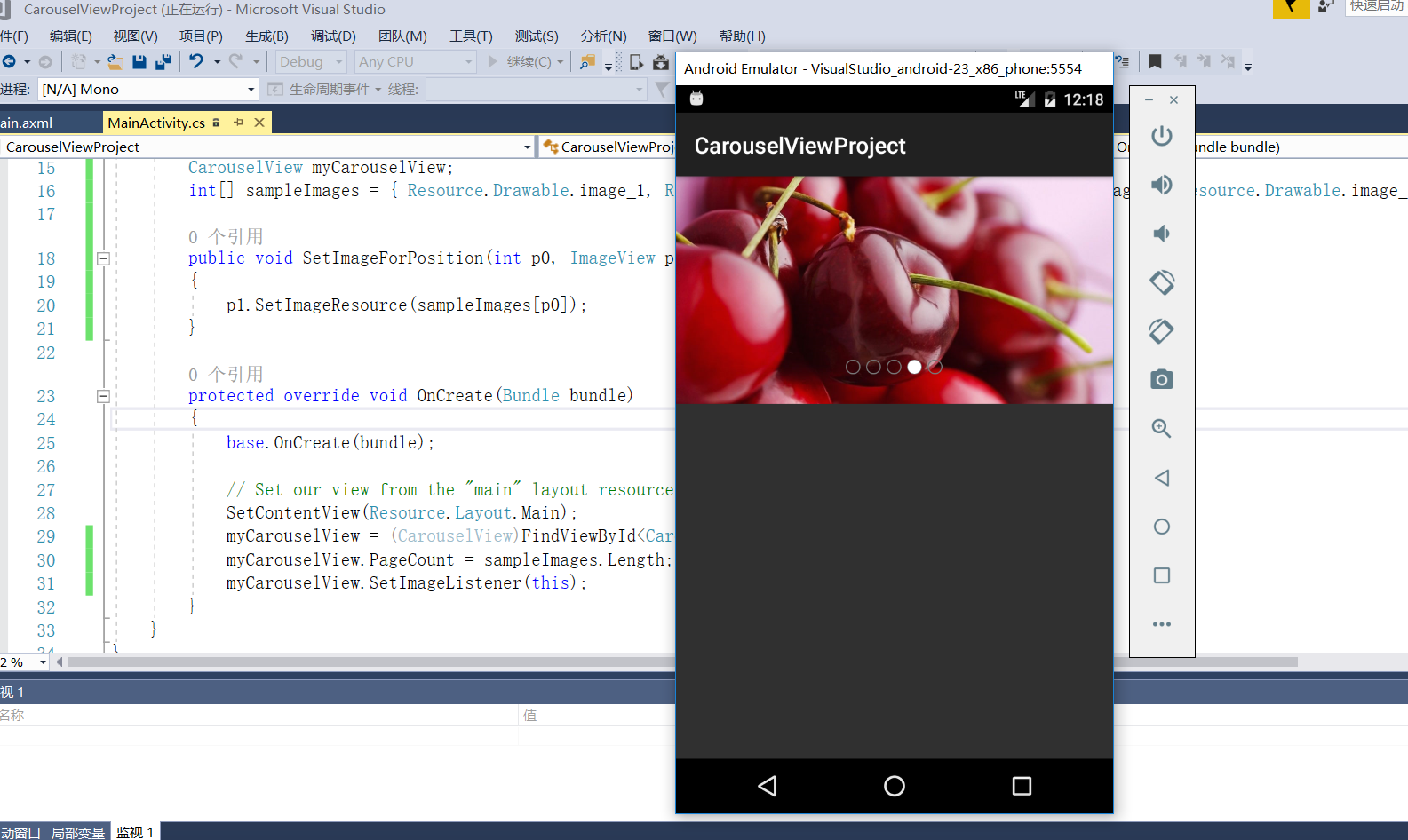
四.运行,效果图如下

====================================================================================================
====================================================================================================
让我们接着跟着github作者的步骤走,提升以下难度,这次我们要自定义轮播喽,在图片左上角 增加文字和点击事件
====================================================================================================
====================================================================================================
Java版本:
If you want to add custom view, implementViewListener.
public class SampleCarouselViewActivity extendsAppCompatActivity { CarouselView customCarouselView; int NUMBER_OF_PAGES = 5; @Override protected voidonCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sample_carousel_view); customCarouselView =(CarouselView) findViewById(R.id.customCarouselView); customCarouselView.setPageCount(NUMBER_OF_PAGES); //set ViewListener for custom view customCarouselView.setViewListener(viewListener); } ViewListener viewListener = newViewListener() { @Override public View setViewForPosition(intposition) { View customView = getLayoutInflater().inflate(R.layout.view_custom, null); //set view attributes here returncustomView; } };
If you'd like to receive touch events for each image
customCarouselView.setImageClickListener(newImageClickListener() { @Override public void onClick(intposition) { Toast.makeText(SampleCarouselViewActivity.this, "Clicked item: "+position, Toast.LENGTH_SHORT).show(); } });
C#版本:
一.layout,右键,添加,新建项,Android布局,view_custom.axml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:gravity="center"> <ImageView android:id="@+id/fruitImageView"android:layout_width="fill_parent"android:layout_height="fill_parent"android:scaleType="centerCrop" /> <TextView android:id="@+id/labelTextView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:layout_marginTop="30dp"android:textSize="24sp"android:paddingLeft="10dp"android:paddingRight="10dp"android:paddingTop="5dp"android:paddingBottom="5dp"android:background="#44FFFFFF"android:fontFamily="sans-serif-thin"android:textColor="@android:color/white"/> </RelativeLayout>
二.修改Main.axml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"> <com.synnapps.carouselview.CarouselView android:id="@+id/customCarouselView"android:layout_width="match_parent"android:layout_height="200dp"app:fillColor="#FFFFFFFF"app:pageColor="#00000000"app:radius="6dp"app:slideInterval="3000"app:strokeColor="#FF777777"app:strokeWidth="1dp" /> </LinearLayout>
三.修改MainActivity.cs
usingSystem; usingAndroid.App; usingAndroid.Content; usingAndroid.Runtime; usingAndroid.Views; usingAndroid.Widget; usingAndroid.OS; using Com.Synnapps.Carouselview; namespaceCarouselViewProject { [Activity(Label = "CarouselViewProject", MainLauncher = true, Icon = "@drawable/icon")] public classMainActivity : Activity, IViewListener, IImageClickListener { CarouselView customCarouselView; int[] sampleImages ={ Resource.Drawable.image_1, Resource.Drawable.image_2, Resource.Drawable.image_3, Resource.Drawable.image_4, Resource.Drawable.image_5 }; String[] sampleTitles = { "Orange", "Grapes", "Strawberry", "Cherry", "Apricot"}; public void OnClick(intp0) { Toast.MakeText(ApplicationContext, sampleTitles[p0], ToastLength.Long).Show(); } public View SetViewForPosition(intp0) { View customView = this.LayoutInflater.Inflate(Resource.Layout.view_custom, null); TextView labelTextView =(TextView)customView.FindViewById(Resource.Id.labelTextView); ImageView fruitImageView =(ImageView)customView.FindViewById(Resource.Id.fruitImageView); labelTextView.Text=sampleTitles[p0]; fruitImageView.SetImageResource(sampleImages[p0]); returncustomView; } protected override voidOnCreate(Bundle bundle) { base.OnCreate(bundle); //Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); customCarouselView = (CarouselView)FindViewById<CarouselView>(Resource.Id.customCarouselView); customCarouselView.PageCount =sampleImages.Length; customCarouselView.SetViewListener(this); customCarouselView.SetImageClickListener(this); } } }
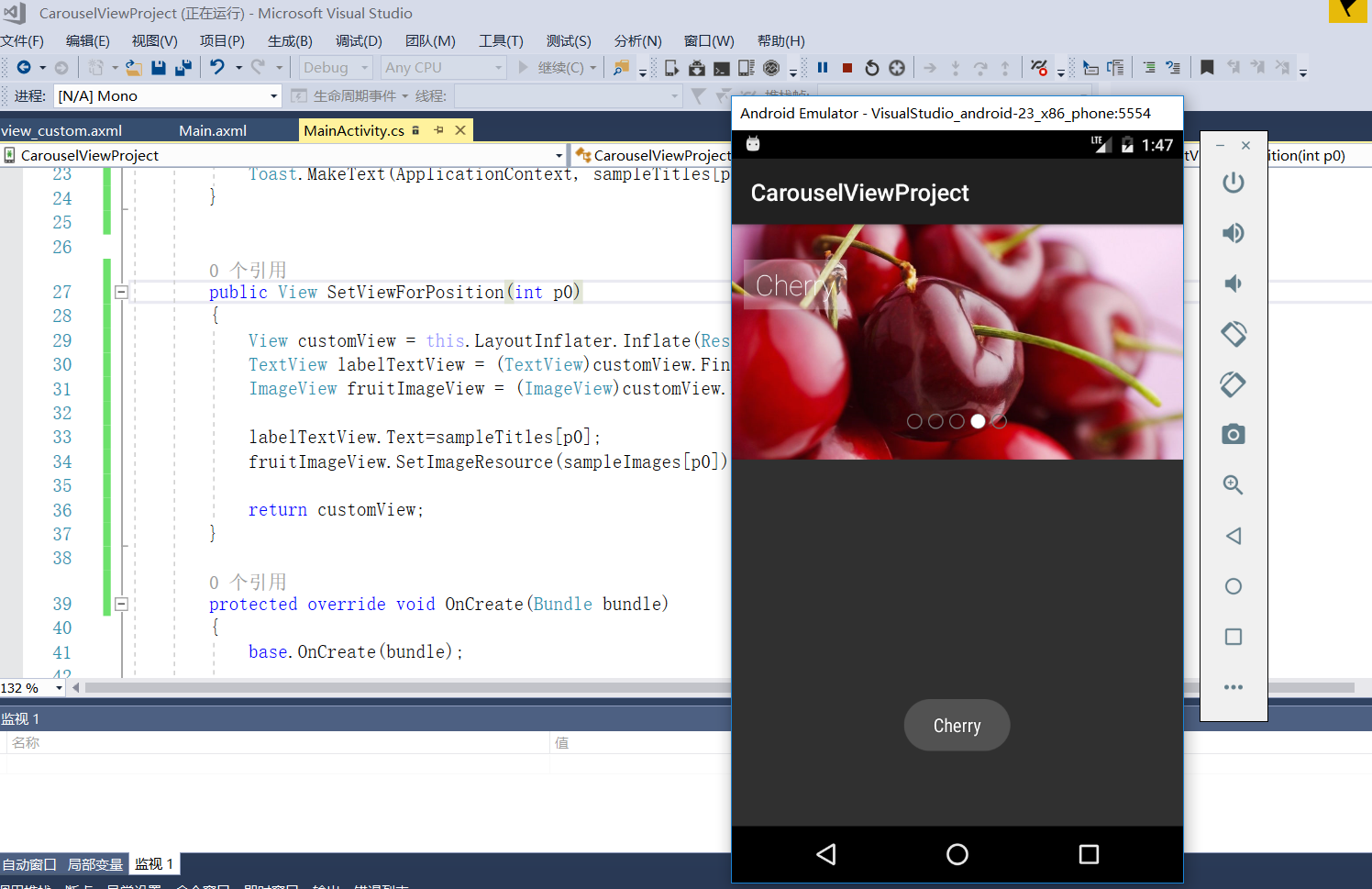
效果图:

再见0.0