以前在做项目的时候遇到过这个问题,当时年少太轻狂,没有想过是为什么会发生这样的问题,只觉得作为一个用户,每次在登录网站的时候很有用,很便捷,甚至觉得这个自动填充功能,嗯, 真棒!但是,这次又遇到了这个问题,我不禁陷入了沉思。。。为什么会有自动填充呢?为什么会变成黄色框框呢?作为一个开发者,在我不需要它自动填充的时候,它真的,很碍事!
于是乎~各种谷歌百度,试了一堆方法,终于让我解决了这个问题!!!
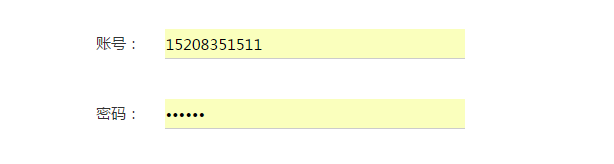
首先,在浏览器有点击过记住密码的操作的前提下,在直接写两个input,type分别等于text和password的情况下,它就会变成这个样子:

借别人的文,发现是在以下情况下会自动填充用户和密码信息:
1、在用户和密码包含在form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,两个元素可以没有name和id属性
2、在没有form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,且两个元素至少都有name或id属性(但name和id可以是任意值但不能是空或空格)。
当然,这两种方式我就不一一验证了, 不废话,我们直接看解决方式,共两种:
1、添加input隐藏框来填充
1 <input name="old-userName" type="text"> 2 <input name="old-pwd" type="password"> 3 <ul class="ul-info"> 4 <li><label>账号:</label> 5 <input id="userName" type="text"> 6 </li> 7 <li><label>密码:</label> 8 <input class="0" type="password"> 9 </li> 10 </ul>
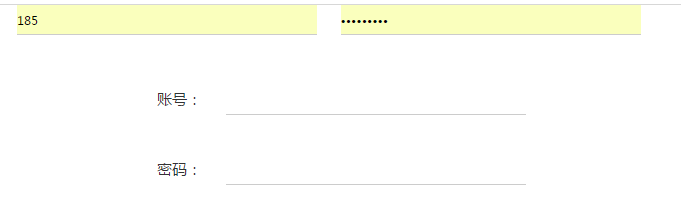
这种方式是百度了很多,最终发现真心有效的一种方式,呈现如下图:

需要注意几点的是:
1、我们写了两个input框来让浏览器自动填充,这两个input必须是放在用户真实输入的input框的前面;
2、自动填充的input框需要设置display: none;的样式;
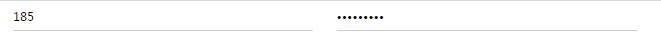
3、自动填充的input框需要有设置一个name或者是id(class不行偶~~), 否则会出现这种情况:type='text'正常,type='password'随便focus一个都会有密码提示

2、修改选择器
1 <li><label>账号:</label> 2<input id="a" type="text"> 3</li> 4<li><label>密码:</label> 5 <input type="password"> 6</li>
这种方式是我自己闲着无聊,试着玩儿试出来的,感觉这种方式还是比较合理的,毕竟DOM那么金贵,不需要多余的input,这种方式需要注意的几点就是:
1、一定要给type='text'一个id;
2、type='password'不能有id或者name(有其一都会导致自动填充),可以有class;
3、目测这种方式在360上行不通,谷歌没有问题,谨慎;
3、使用js控制
这方式我就不多加介绍了,网上可以找到,文章最底部也有链接可以查看,我也不是太提倡。
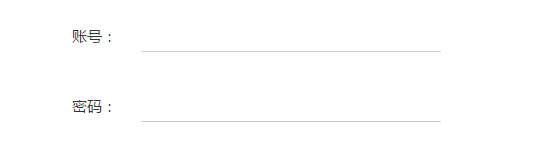
看着干干净净的输入框,我的内心毫无波澜~~~

附加一个小提示:如果只是想要去掉那个黄色的背景保留填充的值的话,以下两种css样式取其一,都是可以做到的,因为我们改的样式不在用户代理样式表里面。
1 input:-webkit-autofill { 2 -webkit-box-shadow: 0 0 0 1000px white inset !important; 3 } 4 input:-webkit-autofill { 5 transition: background-color 5000s ease-in-out 0s; 6 }

参考自:huangtailang的博客