1、 css颜色
css颜色由红、绿、蓝三种基色叠加而来。
1.1 rgb:
rgb(red、green、blue)三原色组成,根据这三种颜色组合的不同发光度获取。取值0-255,每个值有256阶,由低到高,0最低,255最高。那总共的组合数是:256×256×256=16777216 种颜色。
示例:rgb(0,0,0) 黑色,rgb(255,0.0) 红色,rgb(255,192,203) 粉红色
1.2 rgba:
rgba颜色值是这样规定的:rgba(red, green, blue, alpha),比ragb多一个alpha(透明度)。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
示例:rgba(47,222,151,0.3)
1.3 十六进制色
十六进制颜色是这样规定的:#RRGGBB,其中的 RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有值必须介于 0 与 FF 之间。
示例:#000000黑色,css中可以缩写为#000。#ffffff/#fff 白色。#0000ff 蓝色
十六进制颜色表示法6位数字或字母组成,前面加2位表示透明度,取值00-FF。
示例:#7F0000ff 50%透明
透明度参照表:
00% | FF(不透明) | 50% | 7F |
5% | F2 | 55% | 72 |
10% | E5 | 60% | 66 |
15% | D8 | 65% | 59 |
20% | CC | 70% | 4c |
25% | BF | 75% | 3F |
30% | B2 | 80% | 33 |
35% | A5 | 85% | 21 |
40% | 99 | 90% | 19 |
45% | 8c | 95% | 0c |
|
| 100% | 00(全透明) |
1.4 hsl颜色
HSLA指的是 hue(色调)、saturation(饱和度)、lightness(亮度) - 表示颜色柱面坐标表示法。
HSLA颜色值是这样规定的:hsl(hue, saturation, lightness)。
Hue 是色盘上的度数(从 0 到 360) - 0 (或 360) 是红色,120 是绿色,240 是蓝色。Saturation 是百分比值;0% 意味着灰色,而 100% 是全彩。Lightness 同样是百分比值;0% 是黑色,100% 是白色。
1.5 hsla颜色
HSLA 颜色值是 HSL 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。HSLA 颜色值是这样规定的:hsla(hue, saturation, lightness, alpha),其中的 alpha 参数定义不透明度。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
2、 opacity透明度
颜色的透明度前面已经介绍过,在css中opacity设置html元素的透明度。
- opacity: value|inherit;
value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 |
inherit | 应该从父元素继承 opacity 属性的值。 |
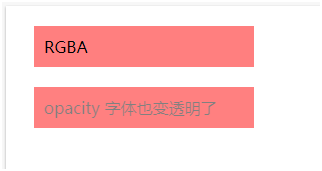
rgba的设置的透明度不会被子级元素继承;opacity设置的透明度会被子级元素继承。


<!DOCTYPE html> <html> <head> <style> div { width:200px; margin:20px; padding:10px; } .d1 { background-color:rgba(255,0,0,0.5); } .d2 { background-color:rgb(255,0,0); opacity:0.5; filter:alpha(opacity=100); /* For IE8 and earlier */ } </style> </head> <body> <div class="d1">RGBA</div> <div class="d2">opacity 字体也变透明了</div> </body> </html>