element是全局引入的,那么vant需要手动按需引入,才不会报错(npm run build会报错,npm run serve不会报错,只会提示notify的warning)
vant 如何手动引入?分为三步:
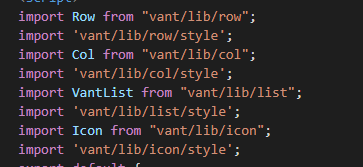
第一步:分别引入组件和样式

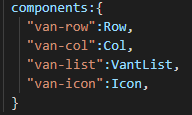
第二步:这是最关键的一步,组件赋名的时候要这样

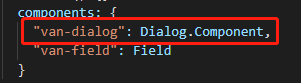
如果上面这种注册写法还是会报错,那么可以换成下面这种写法:

第三步:组件中就可以正常使用

还有一种不好的解决方案:
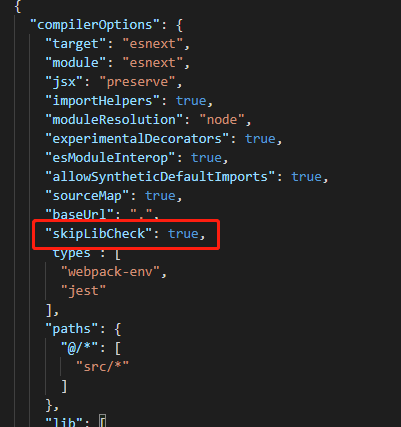
在tsconfig.json中添加配置,关闭ESLint检测:这样不管npm run serve 或者 npm run build 都不会报错或者提示了