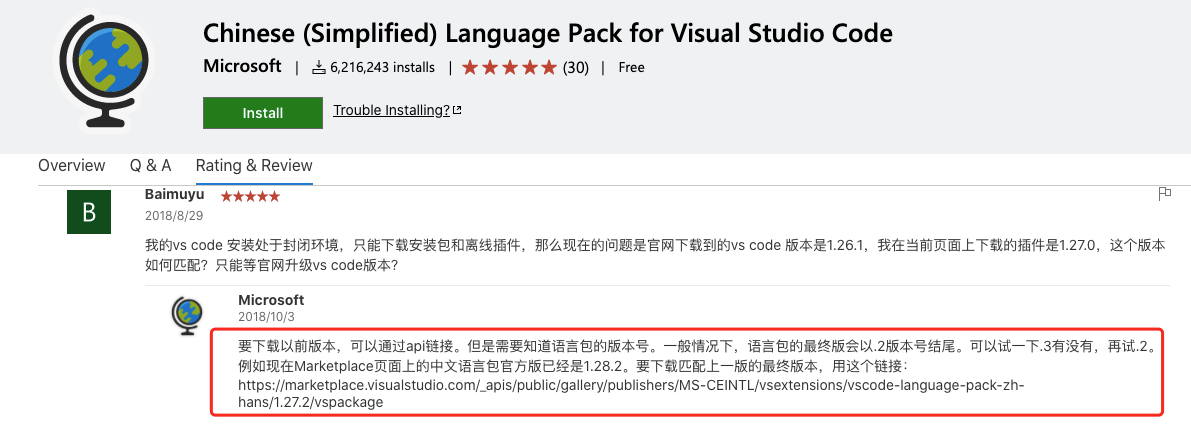
离线包下载地址:
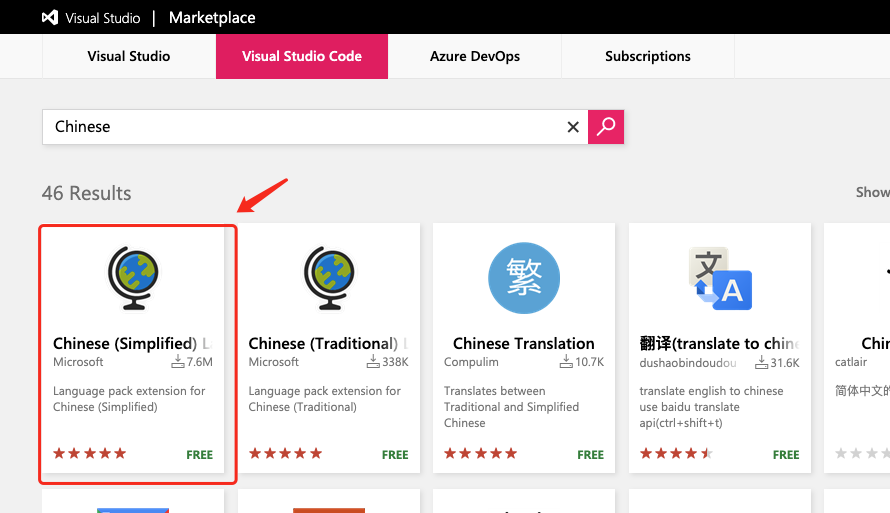
https://marketplace.visualstudio.com/vscode
以汉化包为例

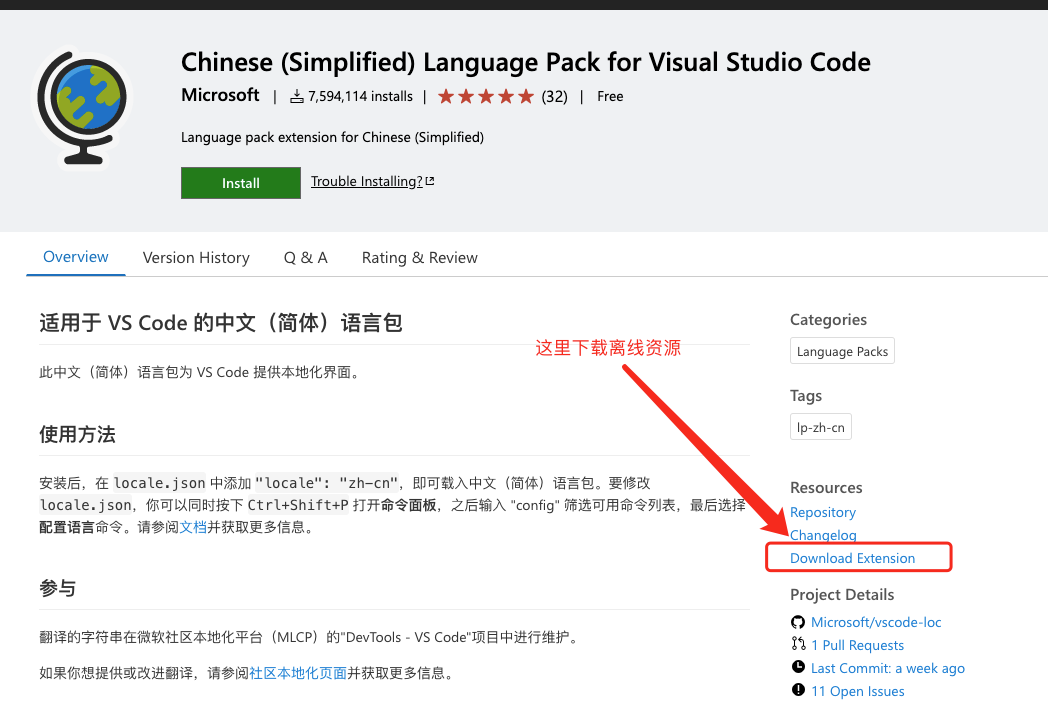
点击进入,下载*.vsix文件

离线安装方法:
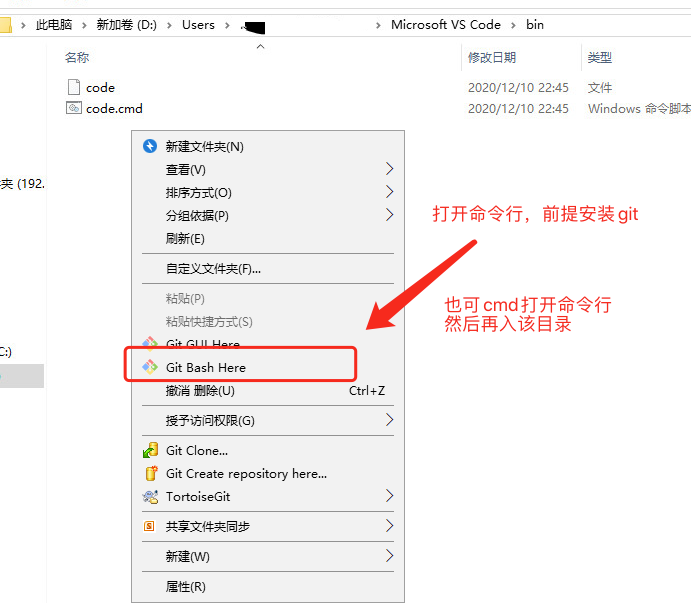
第一步,将下载的扩展文件*.vsix放在VS Code安装目录下的bin目录中,并在此目录Shift+鼠标右键,打开命令窗口

第二步:输入下面绿色、红色命令部分安装离线包即可
C:UsersAdministratorAppDataLocalProgramsMicrosoft VS Codein>
code --install-extension MS-CEINTL.vscode-language-pack-zh-hans-1.39.3.vsix
说明:
黑色部分是VS Code安装目录下的bin目录;
绿色部分是执行安装扩展的命令;
红色部分是扩展文件名称,根据需要修改红色部分扩展文件名称
注意:vscode1.48.2版本安装汉化插件不兼容问题解决方法,下载安装Chinese插件1.48.3版本,下载地址https://marketplace.visualstudio.com/_apis/public/gallery/publishers/MS-CEINTL/vsextensions/vscode-language-pack-zh-hans/1.48.3/vspackage其中绿色“1.48.3”为版本号,可修改下载需要的版本

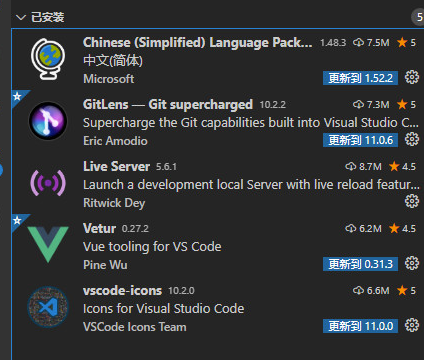
我安装了这些插件,足够使用,如果大家有好的插件,可以在评论区推荐给我哦!