webstorm
编辑器自动格式化配置:
plugin
webstorm设置搜eslintr、eslint、stylelint,如果没有,搜plugin,安装prettier、eslint、stylelint




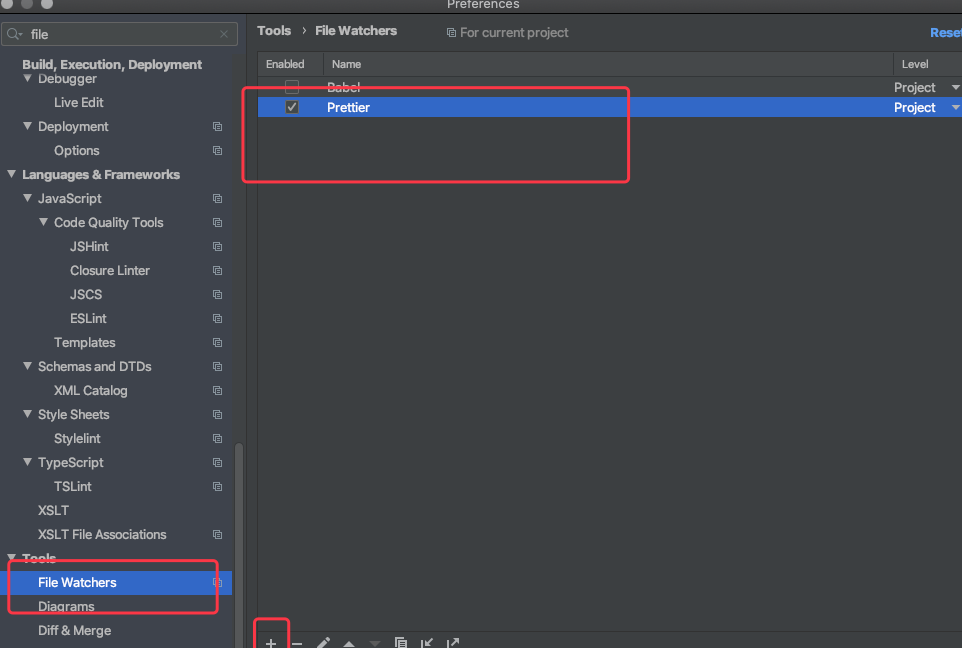
File watchs
设置里搜File watchs,增加prettier,打钩开启自动格式化,则会在保存时自动格式化。

VS code
- 安装 "ESLint" 以及 "Prettier - Code formatter" 插件,打开 VSCode 点击「扩展」按钮,搜索 ESLint、prettier,然后安装即可
- 点击左下角的"齿轮图标",点击Setting后上端选择Workspace选项卡,(也可以在项目根目录下创建一个配置文件
.vscode/settings.json),添加以下配置:
{ //VSCode 中的 ESLint 插件默认是不会检查 `.vue`、`.ts` 或 `.tsx` 后缀的 "eslint.validate": [ "javascript", "javascriptreact", "vue", "typescript", "typescriptreact"], //开启保存时自动修复 "editor.codeActionsOnSave": { //eslint开启 "source.fixAll.eslint": true, //stylelint开启 "source.fixAll.stylelint": true}, //prettier:保存时自动格式化所有支持文件:javascript/javascriptreact/typescript/typescriptreact/json/graphql "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode", //或者仅指定js文件保存自动格式化 //Set the default //"editor.formatOnSave": false, //Enable per-language //"[javascript]": { //"editor.defaultFormatter": "esbenp.prettier-vscode", //"editor.formatOnSave": true //} //指定VSCode用于IntelliSense(智能感知)的ts版本,将内置版本更换为工作区版本 "typescript.tsdk": "node_modules/typescript/lib"}
然后你ctrl+s 你会发现你的文件格式切换了,并且vscode底部出现:

git提交预检查
1、安装 husky和link-staged
在安装之前,要先配置好eslint配置或prettier配置
执行以下命令,会自动配置好husky和lint-staged
npx mrm lint-staged
个人理解:
husky:用来给git对应的时机注册钩子的
lint-staged:用来监听文件是暂存文件的
2、编辑 package.json 文件:
注意几点:
- lint-staged从
v10.0.0对原始暂存文件的任何新修改都将自动添加到提交中,不需要手动写入git add 命令,目前网上看到的大部分教程都是带有git add 命令的,如果加了之后,lint-staged会报一个警告,也可能发生意想不到的错误。 - lint-staged从
v10.0.0起,使用git stash来提高速度并在运行时提供备份,运行时必须有一个提交 - lint-staged从
v10.0.0开始,需要Node.js 10.13.0或更高版本 - lint-staged从
v10.0.0起,如果linter任务撤消了所有分阶段的更改,则lint-staged将中止提交。要允许创建空提交,请使用该--allow-empty选项 - lint-staged匹配的文件中,可以执行scripts的命令,也可以直接执行eslint修复命令等。
- lint-staged匹配的文件中,如果有多个命令可以写为数组
- lint-staged支持三种配置方式
package.json
.lintstagedrc
lint-staged.config.js
使用--config或-c标志指定配置文件
- lint-staged匹配的文件是glob模式,如果不带斜杠,会自动把项目中所有包含指定后缀的进行匹配,如果包含斜杠,则会在对应目录下,匹配所有合适的文件
"scripts": { "eslint:fix": "npx eslint --fix --ext ".js,.jsx,.ts,.vue,.html,.md"", "eslint:lint": "npx eslint --ext ".js,.jsx,.ts,.vue,.html,.md"", "stylelint:fix": "npx stylelint "**/*.css,.less,.scss" --fix"}, "husky": { "hooks": { "pre-commit": "npx lint-staged"} }, "lint-staged": { "*.{js,jsx,ts,vue,html,md}": "npm run eslint:fix", "*.{css,less,scss}": "npm run stylelint:fix"}
3、切记,先 git add,提交到暂存, git commit提交,就会执行lint-staged下配置的校验命令,这里注意:针对提交到暂存的修改的文件代码校验,未修改的文件不会校验,代码没有问题才会被真正提交,如果报出代码错误,需要先修复所有代码错误,才会自动格式化,否则不会先自动格式化。
4、在紧急的情况下,来不及修改代码格式,可以使用 git commit --no-verify 跳过代码校验。