摘要:Lottie只需要ui设计器发送json动画文件并像img图像一样导入它。相应的属性链接:https://juejin.cn/post/6844903661760413704或者在官方网站上查看http://airbnb.io/lottie/#/svga有一个dom需要先播放动画。动态dom不适用。官方网站链接:http://svga.io/yarnaddsvgaplayerweb-sa公司
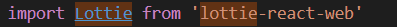
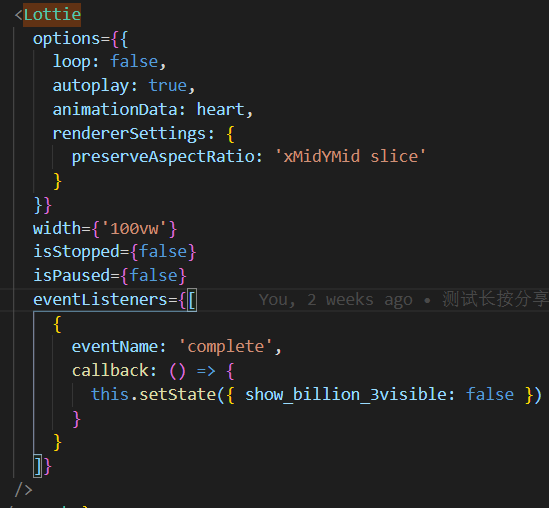
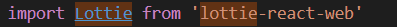
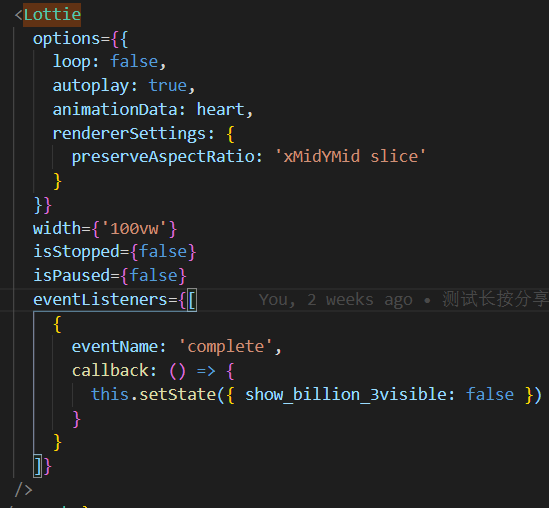
Lottie 只需要 ui设计师给到json动画文件,像img图片一样import引入即可,对应属性 链接:https://juejin.cn/post/6844903661760413704
或者去官网查看 http://airbnb.io/lottie/#/


svga上来需要先播放动画的dom存在,动态的dom不太适合,官网链接 :http://svga.io/
yarn add svgaplayerweb —save || npm i svgaplayerweb —save
import SVGA from "svgaplayerweb"
<div id="demoCanvas" ref="demoCanvas"></div>
let player = new SVGA.Player("#demoCanvas");
let parser = new SVGA.Parser("#demoCanvas");
parser.load(this.bgImg,function(videoItem) {
player.setVideoItem(videoItem);
player.startAnimation();
}
);