摘要:(1)create_local_deformable_Model创建变形模板ScaleMin、ScaleMax、ScaleStep:0.01)用于指定相对于原始图像的变形范围(2)find_local_deformable_MModel matching ImageRecified:基于此计算动态图中的网格。返回的区域大小是创建模板时域的最小外部矩形大小。
在日常工程应用中,我们通常通过halcon的 shape-based matching(形状匹配)进行各种定位,
如以前文章介绍的这样,理解各个参数并灵活应用通常就能得到很好的匹配效果和匹配速度,
当待匹配物体有轻微变形时,并不影响得到的匹配结果,然后当待匹配物体有较大变形时,如
塑料产品在成形时变形、纺织产品的花纹因为褶皱变形等,要想得到精确的定位结果就显得捉襟见肘,
如下图所示,印刷品有较大变形,在用shape-based matching时,定位结果就不尽如人意,因为
shape-based matching本身得到的匹配结果只是一个点(row,col),我们根据匹配结果通过仿射变换
将模板转换到匹配位置时就这个熊样。
怎么办?怎么办?如果有一种匹配模式,匹配结果可以根据待匹配物体自动进行变形多好!
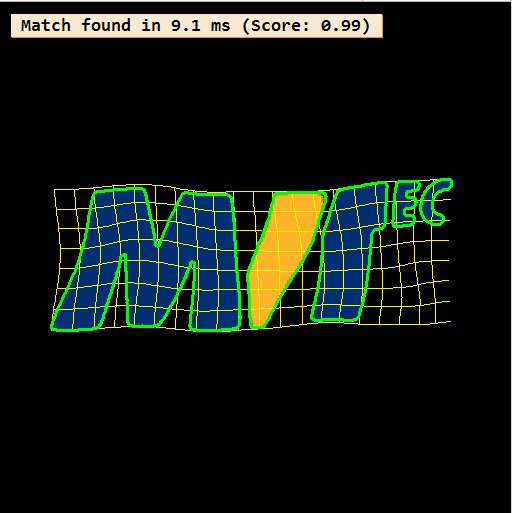
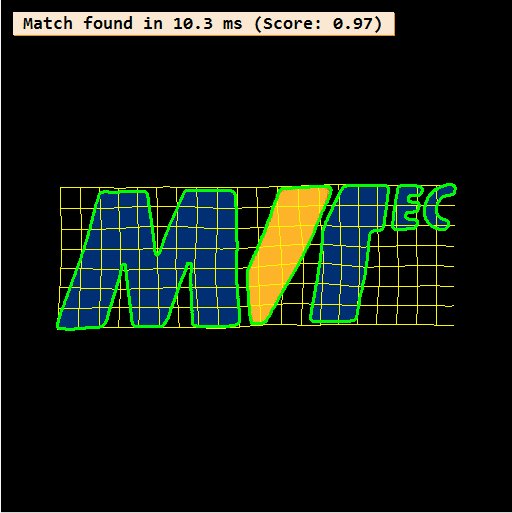
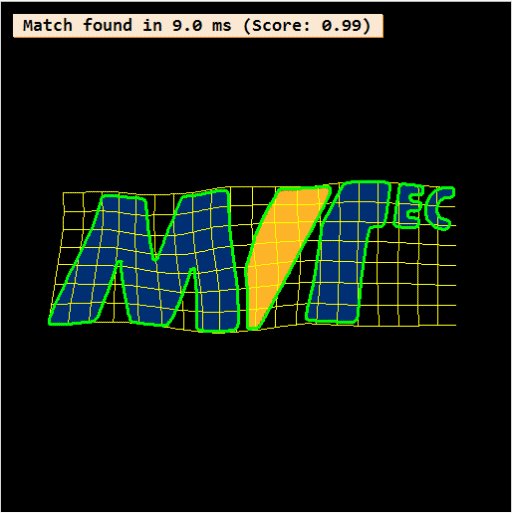
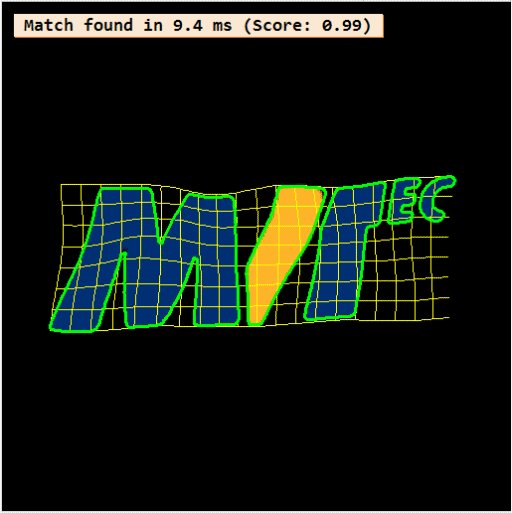
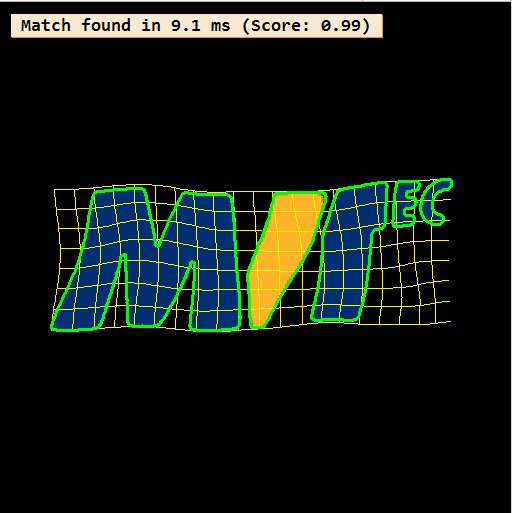
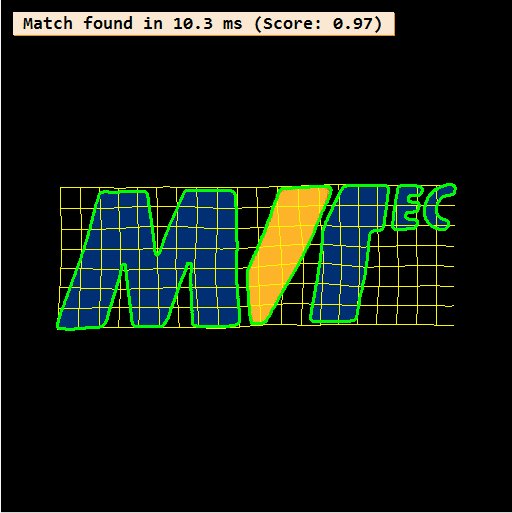
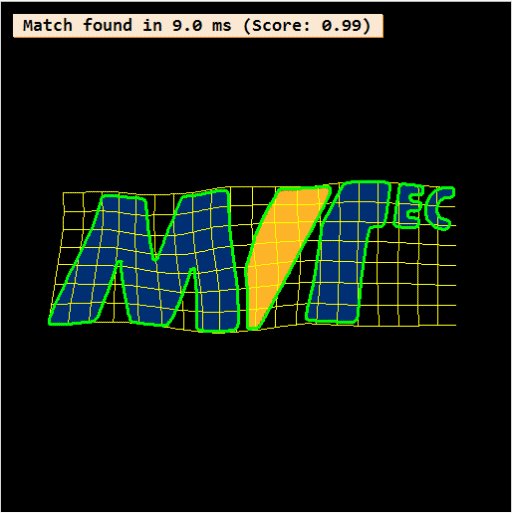
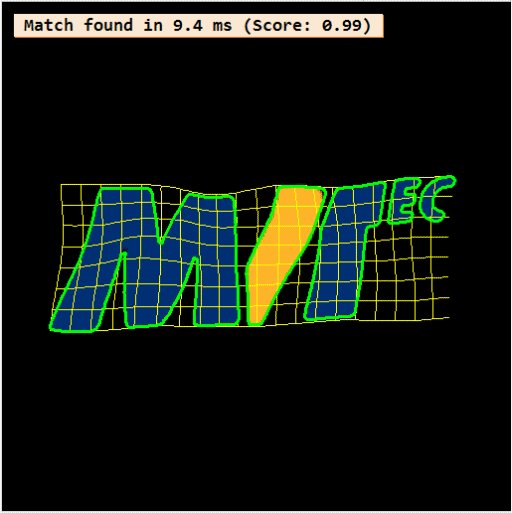
如下图所示,简直完美,有木有?有木有!这就是我们今天要介绍的local deformable matching (局部变形匹配)

local deformable matching的基本流程和 shape-based matching相似:
所以在此之前闭上眼睛好好感受一下, shape-based matching掌握的怎么样,要不要回顾一下历史文章,相似参数不做介绍。
(1)create_local_deformable_model 创建变形模板
ScaleMin、ScaleMax、ScaleStep:
指定行列最小最大变形尺度例(0.9,1.1,0.01)用于指定相对于原图的变形范围
(2)find_local_deformable_model 匹配
ImageRectified :
匹配到的变形后模板图像
VectorField:
变形矢量区,里面存储了匹配区域每个点变形后的位置,之所以叫vector是因为每个点为存储了行列坐标(x,y),动态图中的网格就是以此算出的.
返回的区域大小是创建模板时domain的最小外界矩形大小,当然你可以通过ParamName参数中的expand_border扩展区域等到更大的区域。
DeformedContours:
匹配到的轮廓,非模板轮廓而是经过变形得出的轮廓,动态图中的绿色轮廓即是此
ResultType:'deformed_contours', 'image_rectified', 'vector_field'可指定需要得出的结果分别对应ImageRectified VectorFiedl DeformedContours,
ParamName:
deformation_smoothness:平滑的度,对于变形越大参数越大
expand_border:扩展ImageRecfified VectorField 区域
附注:生成变形网格的函数,此函数隔10个像素取值
gen_warped_mesh (VectorField, WarpedMesh, 10)
gen_empty_obj (WarpedMesh)
count_obj (VectorField, Number)
for Index := 1 to Number by 1
select_obj (VectorField, ObjectSelected, Index)
*把vector转换成存储行坐标和列坐标图像
vector_field_to_real (ObjectSelected, DRow, DCol)
get_image_size (VectorField, Width, Height)
*取行坐标
for ContR := 0.5 to Height[0] - 1 by Step
Col1 := [0.5:Width[0] - 1]
tuple_gen_const (Width[0] - 1, ContR, Row1)
get_grayval_interpolated (DRow, Row1, Col1, 'bilinear', GrayRow)
get_grayval_interpolated (DCol, Row1, Col1, 'bilinear', GrayCol)
gen_contour_polygon_xld (Contour, GrayRow, GrayCol)
concat_obj (WarpedMesh, Contour, WarpedMesh)
endfor
*取列坐标
for ContC := 0.5 to Width[0] - 1 by Step
Row1 := [0.5:Height[0] - 1]
tuple_gen_const (Height[0] - 1, ContC, Col1)
get_grayval_interpolated (DRow, Row1, Col1, 'bilinear', GrayRow)
get_grayval_interpolated (DCol, Row1, Col1, 'bilinear', GrayCol)
gen_contour_polygon_xld (Contour, GrayRow, GrayCol)
concat_obj (WarpedMesh, Contour, WarpedMesh)
endfor
endfor
return ()
总结:一句话形容halcon的局部变形匹配功能,那就是“屌炸天”,本人也在多个项目中应用取得了极其好的效果。
然而本片文章只是浅尝辄止,更深层次的应用还需要各位看官动手实践,夜深了~窗外下着雨,各位晚安。
关注微信:halconhub,每日获取halcon精华文章