昨日内容回顾:
1. socket创建服务器 2. http协议: 请求协议 请求首行 请求方式 url?a=1&b=2协议 请求头 key:value 请求体 a=1&b=2(只有post请求才有请求体) 响应协议 响应首行 协议 状态码 文本 响应头 key:value 响应体 html字符串 3. wsgiref模块(基于wsgi协议) 功能: 1. 按着http协议请求格式解析请求数据----envision:{} 2. 按着http协议响应格式封装响应数据----response 基于wsgiref实现了一个简单web框架 1. urls : 存放路由关系 views: 存放视图函数 templates: 存放html文件 wsgi-sever:启动文件
MVC与MTV模型
MVC
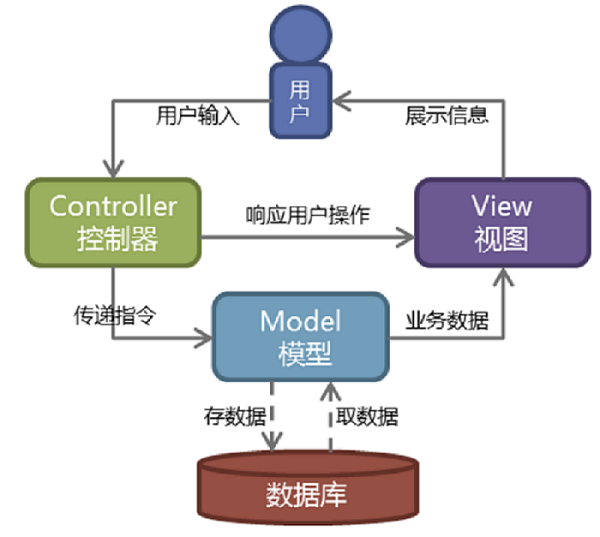
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

mvc主要用于web框架,常用的开发语言,有java,php,node.js等等。
web框架应用最广泛就是PHP了,它只能做web开发,而且开发效率很快。
MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
Model(模型):和数据库相关的,负责业务对象与数据库的对象(ORM)
Template(模板):放所有的html文件
模板语法:目的是将白变量(数据库的内容)如何巧妙的嵌入到html页面中
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
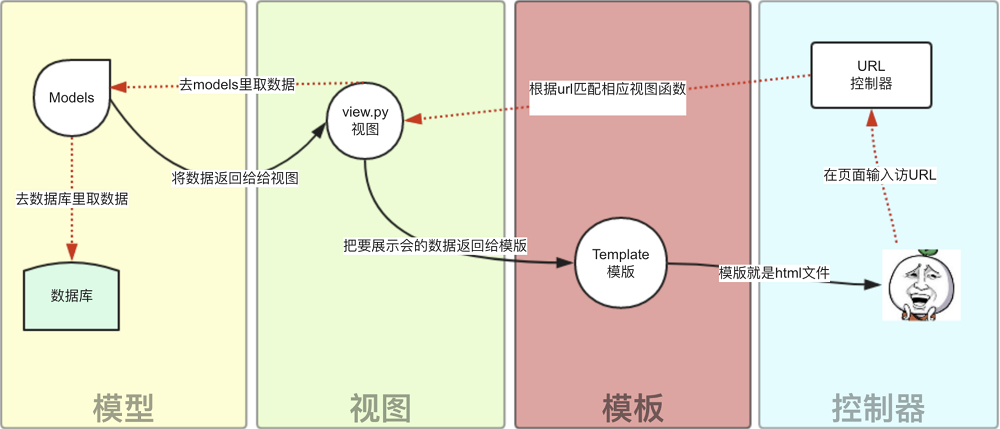
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
这里面最难的部分就是model,后面会慢慢讲到。
django 有一个ORM,它是专门来操作数据库的。这套语法,需要大量练习才能掌握。
MVC和MTV模型的区别:
MVC: M : model (与数据库打交道) V : views (存放html文件) C : Controller(逻辑控制部分) MTV M : model (与数据库打交道) T : templates (存放html文件) V : views (逻辑处理) +路由控制层(分发哪一个路径由哪一个视图函数处理),它没有单独的分层。它作为URL分发器,将url请求分发给不同的view处理
Django的下载与基本命令
1、下载Django:
pip3 install django == 2.1.1 ---下载一个最新版本2、创建一个django project
windows用户,以管理员身份打开一个cmd窗口。进入一个空目录,运行以下命令:
E:python_scriptdjango框架day2>django-admin startproject mysite
当前目录下会生成mysite的工程,目录结构如下:
mysite/├── manage.py └── mysite ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py
manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
#manage.py .启动文件,与项目交互的文件
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
manage.py : 它不关是启动文件,他还是与Django交互的文件.比如:
python manage.py runserver : 运行项目
python manage.py startapp : 创建应用如果运行项目时,不指定端口,默认监听本机的8000端口。
3、在mysite目录下创建应用
#进入mysite目录 E:python_scriptdjango框架day2>cd mysite #创建应用blog E:python_scriptdjango框架day2mysite>python manage.py startapp blog
目录结构如下:
mysite/├── blog │ ├── admin.py │ ├── apps.py │ ├── __init__.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py ├── manage.py └── mysite ├── __init__.py ├── settings.py ├── urls.py └── wsgi.py
views.py---存放视图函数
models--与数据库打交道
还有一个目录templates,它是用来存放html文件的,下面会讲到。
从上面的目录结构可以看出,mysite目录下有一个blog。那么顶层的mysite,叫做 项目。底层的blog叫做应用。
比如微信是一个项目。聊天,朋友圈,支付...都是应用。
项目是必须包含应用的,项目可以包含多个应用。
mysite下的mysite,是全局文件,它有2个全局配置文件,一个是settings.py(项目配置文件),一个是urls.py(路由控制文件)。
wsgi.py是封装socket,用来接收和响应请求的。这个文件,从来都不需要动。
4、启动django项目
E:python_scriptdjango框架day2mysite>python manage.py runserver 8080Performing system checks... System check identified no issues (0 silenced). You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations forapp(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate'to apply them. June 21, 2018 - 19:33:29Django version 2.0.6, using settings 'mysite.settings'Starting development server at http://127.0.0.1:8080/Quit the server with CTRL-BREAK.
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

视图层之路由配置系统(views)
URL配置(URLconf)就像Django所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;
你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
''' urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 参数说明: 一个正则表达式字符串 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 可选的要传递给视图函数的默认参数(字典形式) 一个可选的name参数 '''
URLconf的正则字符串参数
1. 简单的路由配置
通过正则分组获取url中的动态参数
(以下配置是django1x版本,所以l是url;2x版本则是path)
from django.conf.urls importurl from . importviews urlpatterns =[ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), ]
注意:
1) 若要从URL中捕获一个值,只需要在它周围放置一对圆括号
2) 不需要添加一个前导的反斜杠,因为每个URL都有.例如应该是^articles而不是^/articles。
3)每个正则表达式前面的'r' 是可选的但是建议加上。它告诉Python 这个字符串是“原始的” —— 字符串中任何字符都不应该转义
实例:
'''一些请求的例子: /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数views.month_archive(request, '2005', '03')。 /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。请像这样自由插入一些特殊的情况来探测匹配的次序。 /articles/2003 不匹配任何一个模式,因为每个模式要求URL 以一个反斜线结尾。 /articles/2003/03/03/ 将匹配最后一个模式。Django 将调用函数views.article_detail(request, '2003', '03', '03')。 '''
2. 有名分组
给分组起一个名字,实现关键字传参
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name是组的名称,pattern是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls importurl from . importviews urlpatterns =[ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), ]
有名分组和无名分组:
from app02 importviews from django.conf.urls importurl urlpatterns =[ #无名分组 url(r'^article/d{4}', views.year) , url(r'^article/(d{4})$', views.year2), 如果有多个匹配一样的时候,谁放在上面就匹配谁,上面的就会把下面的覆盖了 正则加上括号,就是分组,会把分组的内容作为year2函数的参数传进去 url(r'^article/(d{4})/(d{2})$', views.year_month), #有名分组(就是给分组起个名字,这样定义的好处就是按照关键字参数去传参了,指名道姓的方式) url(r'^article/(?P<year>d{4})/(?P<month>d{2})$', views.year_month_hasname) ]
这个实现与前面的实例完全相同,只有一个细微的差别: 捕获的值作为关键字参数而不是位置参数传递给视图函数.例如:
'''/articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数,而不是views.month_archive(request, '2005', '03')。 /articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。 '''
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;
3. 分发
把每一个app自己的url分发各自的路由文件中
mysite1 为一个django工程 cmdb为一个项目 dashboard为一个项目 在mysite1工程下的urls.py中定义如下: from django.conf.urls importurl,include from cmdb.views importcmdb_index,login,home from dashboard importviews #在两个项目里分别创建自己的url.py,在自己的url.py中定义url规则,这样就可以解决都在工程下的urls.py中定义混乱的问题#使用includ关键字将两个项目的url加载进来 urlpatterns =[ url(r'cmdb', include("cmdb.url")), url(r'dashboard', include("dashboard.url")) ] ------------------------------------------------------------cmdb项目下的url.py文件: from django.conf.urls importurl from django.contrib importadmin from cmdb importviews urlpatterns =[ url(r'login', views.login) ] ------------------------------------------------------------dashboard项目下的url.py文件: from django.conf.urls importurl from django.contrib importadmin from dashboard importviews urlpatterns =[ url(r'login', views.login) ]
4.反向解析:
不要硬编码url,通过别名解析url
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
django.core.urlresolvers.reverse()函数。
urls.py:
from django.conf.urls importurl from . importviews urlpatterns =[ #... url(r'^articles/([0-9]{4})/$', views.year_archive, name='news-year-archive'), #... ]
在模板中:
<a href="{% url 'news-year-archive' 2012 %}">2012 Archive</a> <ul>{% for yearvar in year_list %} <li><a href="{% url 'news-year-archive' yearvar %}">{{ yearvar }} Archive</a></li>{% endfor %} </ul>
在python中:
from django.core.urlresolvers importreverse from django.http importHttpResponseRedirect defredirect_to_year(request): #... year = 2006 #... return HttpResponseRedirect(reverse('news-year-archive', args=(year,))) #同redirect("/path/")
5.名称空间
命名空间(英语:Namespace)是表示标识符的可见范围。一个标识符可在多个命名空间中定义,它在不同命名空间中的含义是互不相干的。这样,在一个新的命名空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其它命名空间中。
project的urls.py:
urlpatterns =[ url(r'^admin/', admin.site.urls), url(r'^app01/', include("app01.urls",namespace="app01")), url(r'^app02/', include("app02.urls",namespace="app02")), ]
app01.urls:
urlpatterns =[ url(r'^index/', index,name="index"), ]
app02.urls:
urlpatterns =[ url(r'^index/', index,name="index"), ]
app01.views
from django.core.urlresolvers importreverse defindex(request): return HttpResponse(reverse("app01:index"))
app02.views
from django.core.urlresolvers importreverse defindex(request): return HttpResponse(reverse("app02:index"))
视图层之视图函数(views)
一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
一个简单的视图函数
-----views.py
from django.shortcuts importrender,HttpResponse #Create your views here. def year(request): #request参数请求所有的参数,这个参数一定要有 return HttpResponse("ok") #每一个视图函数必须有return defyear2(request,year): print(year) return HttpResponse("hello") #返回的一定是一个字符串,如果你想return纯字符串,就用HttpResponse方法 defyear_month(request,year,month): print(year,month) #返回的是匹配的年和月拼接的结果 return HttpResponse(year+month) # defyear_month_hasname(request,month,year): #return HttpResponse("ok") print(year,month) return HttpResponse("month是:%s,year是:%s"%(month,year))
注意: 视图会返回一个HttpReponse对象,其中包含生成的响应.每个视图函数都负责返回一个HttpReponse对象.
1.HttpRequest对象
属性:
'''path: 请求页面的全路径,不包括域名 method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 if req.method=="GET": do_something() elif req.method=="POST": do_something_else() GET: 包含所有HTTP GET参数的类字典对象 POST: 包含所有HTTP POST参数的类字典对象 COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: filename: 上传文件名,用字符串表示 content_type: 上传文件的Content Type content: 上传文件的原始内容 user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 可以通过user的is_authenticated()方法来辨别用户是否登陆: if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware 时该属性才可用 session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。 '''
2. render 函数
render(request, template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status:响应的状态码。默认为200。3.redirect 函数
传递要重定向的一个硬编码的URL
1 2 3 | defmy_view(request):...returnredirect('/some/url/') |
也可以是一个完整的URL:
1 2 3 | defmy_view(request):...returnredirect('http://example.com/') |
key:两次请求
1)301和302的区别。 301和302状态码都表示重定向,就是说浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取 (用户看到的效果就是他输入的地址A瞬间变成了另一个地址B)——这是它们的共同点。 他们的不同在于。301表示旧地址A的资源已经被永久地移除了(这个资源不可访问了),搜索引擎在抓取新内容的同时也将旧的网址交换为重定向之后的网址; 302表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B,搜索引擎会抓取新的内容而保存旧的网址。 SEO302好于301 2)重定向原因: (1)网站调整(如改变网页目录结构); (2)网页被移到一个新地址; (3)网页扩展名改变(如应用需要把.php改成.Html或.shtml)。 这种情况下,如果不做重定向,则用户收藏夹或搜索引擎数据库中旧地址只能让访问客户得到一个404页面错误信息,访问流量白白丧失;再者某些注册了多个域名的 网站,也需要通过重定向让访问这些域名的用户自动跳转到主站点等。 关于301与302
用redirect可以解释APPEND_SLASH的用法!
4.相应对象主要有三种方式:
1) HttpReponse()
2) render()
3) redirect()
模型层(template)
python的模板:HTML代码+模板语法
模版包括在使用时会被值替换掉的变量,和控制模版逻辑的标签。
1 | python的模板:HTML代码+模板语法 |
defcurrent_time(req): #================================原始的视图函数 #import datetime #now=datetime.datetime.now() #html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now #================================django模板修改的视图函数 #from django.template import Template,Context #now=datetime.datetime.now() #t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>') ##t=get_template('current_datetime.html') #c=Context({'current_date':str(now)}) #html=t.render(c) # #return HttpResponse(html) #另一种写法(推荐) importdatetime now=datetime.datetime.now() return render(req, 'current_datetime.html', {'current_date':str(now)[:19]})
1. 模板语法之变量
在 Django 模板中遍历复杂数据结构的关键是句点字符,语法:
1 | {{var_name}} |
views.py:
defindex(request): importdatetime s="hello"l=[111,222,333] #列表 dic={"name":"yuan","age":18} #字典 date = datetime.date(1993, 5, 2) #日期对象 classPerson(object): def __init__(self,name): self.name=name person_yuan=Person("yuan") #自定义类对象 person_egon=Person("egon") person_alex=Person("alex") person_list=[person_yuan,person_egon,person_alex] return render(request,"index.html",{"l":l,"dic":dic,"date":date,"person_list":person_list})
template:
1 2 3 4 5 6 | <h4>{{s}}</h4><h4>列表:{{ l.0}}</h4><h4>列表:{{ l.2}}</h4><h4>字典:{{ dic.name }}</h4><h4>日期:{{ date.year }}</h4><h4>类对象列表:{{ person_list.0.name}}</h4> |
注意:句点符也可以用来引用对象的方法(无参数方法):
1 | <h4>字典:{{ dic.name.upper }}</h4> |
2. 模板之过滤器
语法:
{{obj|filter__name:param}}default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
1 | {{ value|default:"nothing"}} |
length
返回值的长度。它对字符串和列表都起作用。例如:
1 | {{ value|length }} |
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如'13 KB','4.1 MB','102 bytes', 等等)。例如:
1 | {{ value|filesizeformat }} |
如果value是 123456789,输出将会是117.7 MB。
date
如果 value=datetime.datetime.now()
1 | {{ value|date:"Y-m-d"}} |
slice
模板过滤器slice, 取变量前 N 个字符,可用于中文
如果value="hello world"
1 | {{ value|slice:"2:-1"}} |
truncatewords
模板过滤器 truncatewords ,取这个模板变量的前 N 个字符,只能用于英文
1 | {{ value|truncatewords:10}} |
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
1 | {{ value|truncatechars:9}} |
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
1 | value="<a href="http://t.zoukankan.com/">点击</a>" |
1 | {{ value|safe}} |
3. 模板之标签
标签看起来像是这样的:{% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
遍历每一个元素:
{% for person in person_list %}
<p>{{ person.name }}</p>{% endfor %}可以利用{%forobjinlistreversed%}反向完成循环。
遍历一个字典:
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>{% endfor %}for ... empty
for标签带有一个可选的{%empty%}从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>{% endfor %}
if 标签if 标签
{%if%}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %}
<p>无效</p>{% elif num > 80 and num < 100 %}
<p>优秀</p>{% else %}
<p>凑活吧</p>{% endif %}with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}csrf_token
这个标签用于跨站请求伪造保护
4.自定义标签和过滤器
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags)
3、创建任意 .py 文件,如:my_tags.py
4、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
1 | {%load my_tags%} |
5、使用simple_tag和filter(如何调用)
1 2 3 4 5 6 7 8 9 10 | -------------------------------.html{%load xxx%}# num=12{{ num|filter_multi:2}}#24{{ num|filter_multi:"[22,333,4444]"}}{%simple_tag_multi25%} 参数不限,但不能放在iffor语句中{%simple_tag_multi num5%} |
注意:filter可以用在if等语句后,simple_tag不可以
1 2 3 | {%ifnum|filter_multi:30>100%}{{ num|filter_multi:30}}{%endif%} |
5. 模板继承(extend)
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的blocks。
通过从下面这个例子开始,可以容易的理解模版继承:
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="style.css" /> <title>{% block title %}My amazing site{%/span> endblock %}</title> </head> <body> <div id="sidebar">{% block sidebar %} <ul> <li><a href="/">Home</a></li> <li><a href="/blog/">Blog</a></li> </ul>{% endblock %} </div> <div id="content">{% block content %}{% endblock %} </div> </body> </html>
这个模版,我们把它叫作base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中,block标签定义了三个可以被子模版内容填充的block。block告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
子模版可能看起来是这样的:
1 2 3 4 5 6 7 8 9 10 | {%extends"base.html"%}{%block title%}My amazing blog{%endblock%}{%block content%}{%forentryinblog_entries%}<h2>{{ entry.title }}</h2><p>{{ entry.body }}</p>{%endfor%}{%endblock%} |
extends标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到base.html中的三个block标签,并用子模版中的内容来替换这些block。根据blog_entries的值,输出可能看起来是这样的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="en"><head><link rel="stylesheet"href="style.css"/><title>My amazing blog</title></head><body><divid="sidebar"><ul><li><a href="/">Home</a></li><li><a href="/blog/">Blog</a></li></ul></div><divid="content"><h2>Entry one</h2><p>Thisismy first entry.</p><h2>Entry two</h2><p>Thisismy second entry.</p></div></body></html> |
请注意,子模版并没有定义sidebarblock,所以系统使用了父模版中的值。父模版的{% block %}标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
这里是使用继承的一些提示:
如果你在模版中使用
{% extends %}标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。在base模版中设置越多的
{% block %}标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个
{% block %}中。If you need to get the content of the block from the parent template, the
{{ block.super }}variable will do the trick. This is useful if you want to add to the contents of a parent block instead of completely overriding it. Data inserted using{{ block.super }}will not be automatically escaped (see thenext section), since it was already escaped, if necessary, in the parent template.为了更好的可读性,你也可以给你的
{% endblock %}标签一个名字。例如:123{%block content%}...{%endblock content%}在大型模版中,这个方法帮你清楚的看到哪一个
{% block %}标签被关闭了。- 不能在一个模版中定义多个相同名字的
block标签。