一、下载、安装、配置
a) http://download.qt.io/archive/qt/5.9/5.9.0/ 官方网站下载合适的版本;
本次下载 qt-opensource-windows-x86-5.9.0.exe;并安装;
b) 编译器下载,本次要用到MSVC的编译器,下载安装visual studio 2017 版本(某博客说该版本支持 QWebEngineView)
c) QT 安装过程中缺少组件可在QT安装目录下找到 MaintenanceTool.exe 添加;
i. 需要注册,或者更新 MaintenanceTool.exe;
ii. 需要添加临时镜像 http://mirrors.ustc.edu.cn/qtproject/online/qtsdkrepository/windows_x86/root/qt/
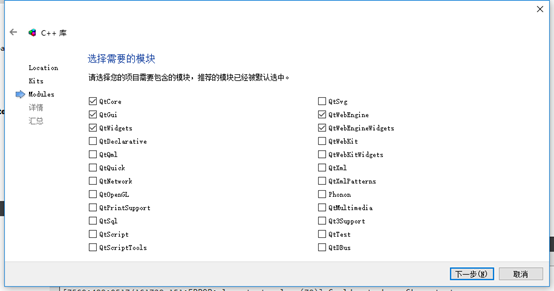
iii. 组件选择时勾选要使用的QT相关的组件尤其是 webengine;
d) 环境变量配置;将QT编译器的include 和 bin 添加到系统 path;(有说法不用配置)
i. C:QtQt5.9.05.9msvc2017_64include
ii. C:QtQt5.9.05.9msvc2017_64in
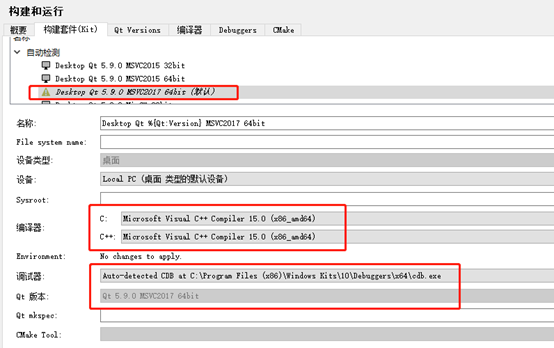
e) 打开Qt Creator ->工具->选项->构建和运行 配置Kit;
i. 主要包括 编译器、调试器、Qt 版本 三个信息;
ii. 
f) 打开QT安装目录下的Examples ;
i. C:QtQt5.9.0ExamplesQt-5.9webenginewidgets
ii. 编译运行其中的 minimal项目,成功即可。
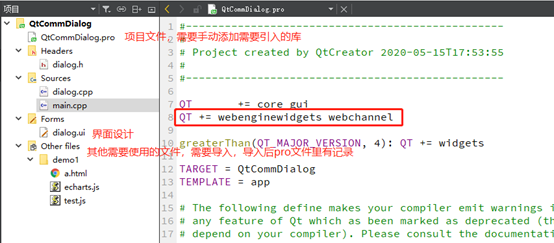
二、QT 项目结构简介

三、QT 使用QWebEngineView 显示 html
a) 工程文件 .pro 中添加
QT += webenginewidgets webchannel
i. Webenginewidgets (web显示类,用于显示web界面)
ii. Webchannel(web数据通道类,用于数据通信)
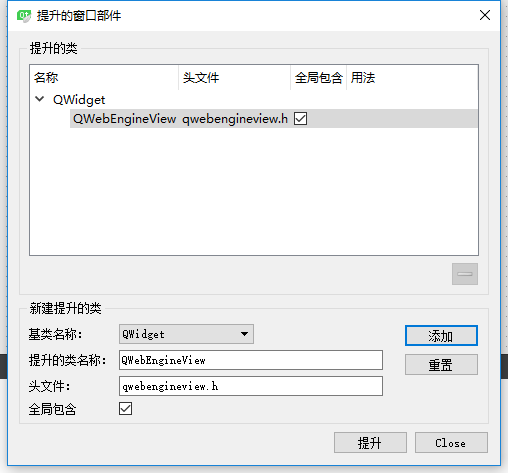
b) 双击打开界面ui,在UI编辑器中添加一个widget,(建议改名,ganttChart)并将widget提升为“QWebEngineView” ;

c) 在工程中引入html文件和相关的js等资源;项目右键->Add Existing Directory
d) 在代码中载入html; (添加对应的头文件)
QString htmlpath ="D:/Qt_project/QtCommDialog/demo1/a.html"; ui->ganttChart->load(QUrl(htmlPath));
e) 选择MSVC 2017 编译器运行即可显示html页面;
四、QT 调用前端 js
a) QT是通过QWebEngineView来调用HTML页面的,而HTML是通过JS来调用ECharts。因此QT可以通过QWebEngineView调用加载的html页面中的JS方法,先将HTML页面中JS设置ECharts属性的那段代码封装成一个方法供QWebEngineView调用。
b) 在QT工程中的UI界面中增加一个QPushButton并添加信号和槽函数,在槽函数中添加如下代码;
槽函数代码:(封装成 json 数据)
QJsonObject seriesData;
QJsonArray data1 = {1, 3, 9, 27, 81, 247};
seriesData.insert("data1", data1);
QString optionStr = QJsonDocument(seriesData).toJson();
QString js = QString("init2(%1)").arg(optionStr);
ui->ganttChart->page()->runJavaScript(js);js 代码:
function init2(str){
// 指定图表的配置项和数据
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: str["data1"]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}五、Qt与前端交互Qwebchannel
a) QWebEngine实现一个能打开网页的简单浏览器的基础的项目;
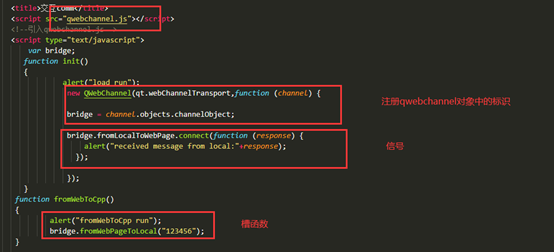
b) 本地应用与网页端之间的通讯过程,是通过信号和槽函数实现的,本地应用通过发送信号达到把信息发送到网页端,而网页端通过直接调用槽函数实现把信息传到本地应用。很简单,就是本地应用通过发送通讯类的信号通知网页端,网页端通过直接调用通讯类的槽函数来通知本地应用。网页端对本地应用的操作一定要调用槽函数,写在public slots 限定符下面的槽函数,不能是普通的public函数。
流程:
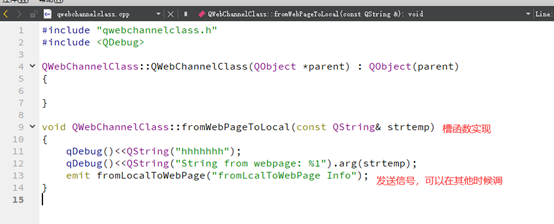
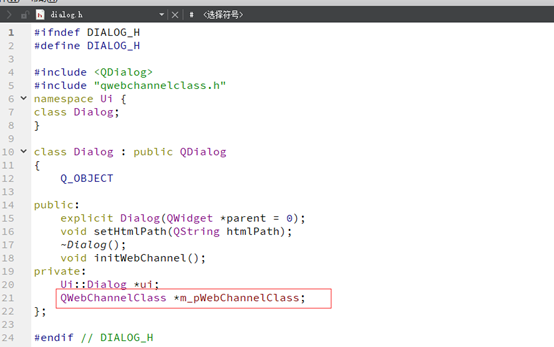
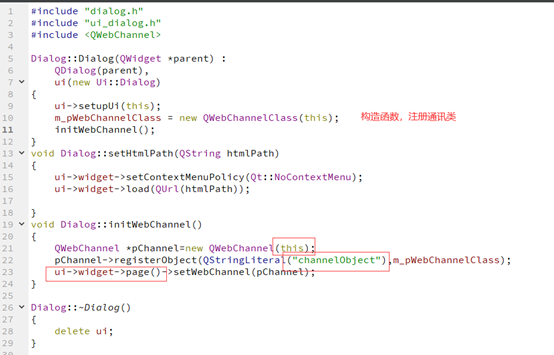
i. 实现一个继承于QObject的类(以下简称通信类),此类包含本地应用与网页端通信的所有方法(信号,槽函数的方式);


ii. 给本地应用的网页载体QWebEnginePage对象注册通信类对象;


iii. 网页实现中引入qwebchannel.js,创建网页端的QWebChannel对象并与本地应用的通信类对像进行关联,最终实现网页端能够直接访问通信类的方法与本地应用进行通讯;

六、信号槽函数使用
signals:
void findNext(const QString &str, Qt::CaseSensitivity cs);
void findPrevious(const QString &str, Qt::CaseSensitivity cs);
private slots:
void findClicked();
void enableFindButton(const QString &text);a) 发送信号 emit findPrevious(text, cs);
b) 槽函数:需要在GUI里添加;
c) connect(ui->pushButton_2,SIGNAL(clicked()),this, SLOT(onResizeEcharts()));
d) 一个信号可以连接多个槽函数,这些槽会一个接一个的被调用,但是它们的调用顺序是不确定的。
七、Shared library
a) 创建动态链接库
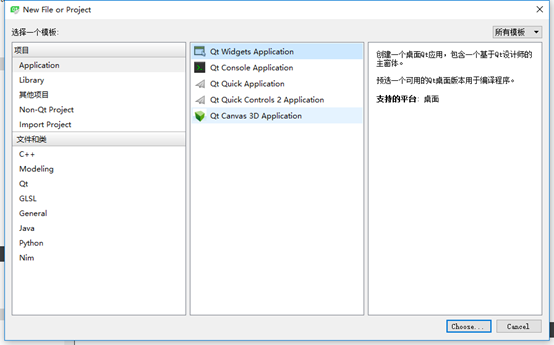
i. 创建Library项目




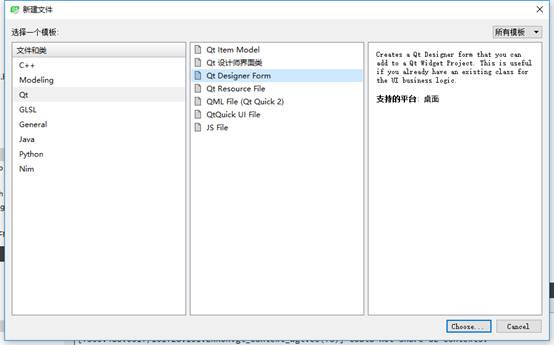
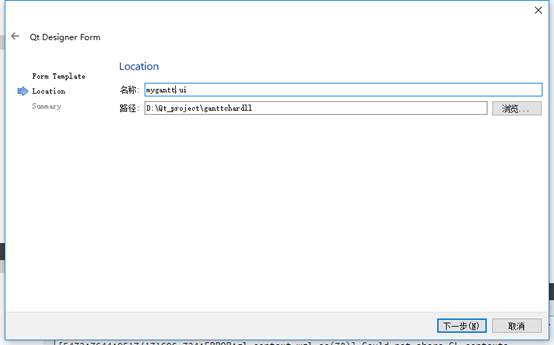
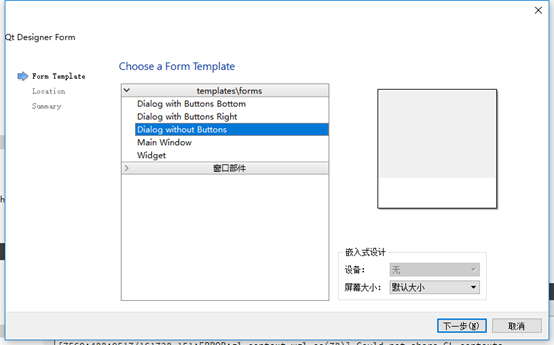
ii. 创建UI文件



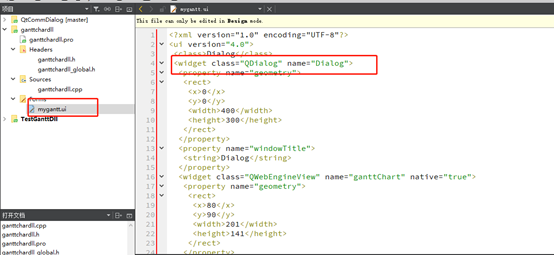
iii. 编辑UI文件,添加widget 提升为QWebEngineView;

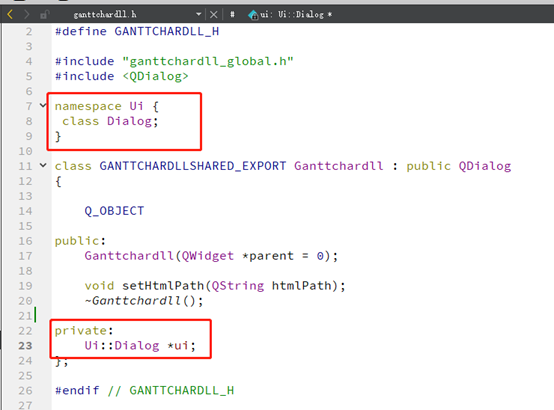
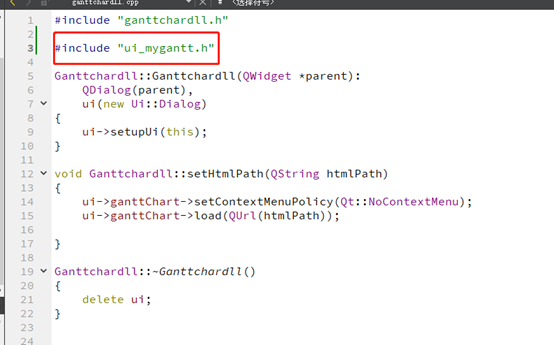
iv. 根据UI文件编辑头文件和源文件(将代码和UI关联,然后在代码控制UI控件)



b) 使用动态链接库
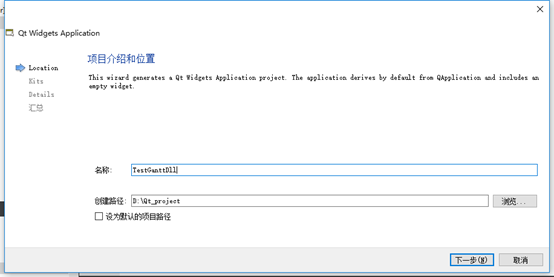
i. 创建项目


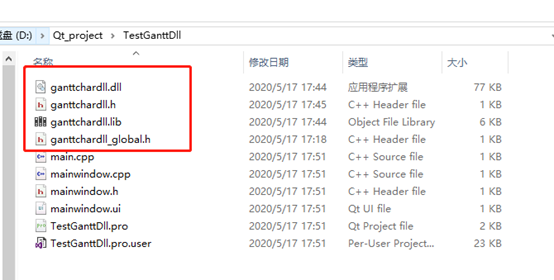
ii. 将动态链接库的四个文件拷贝到项目目录下

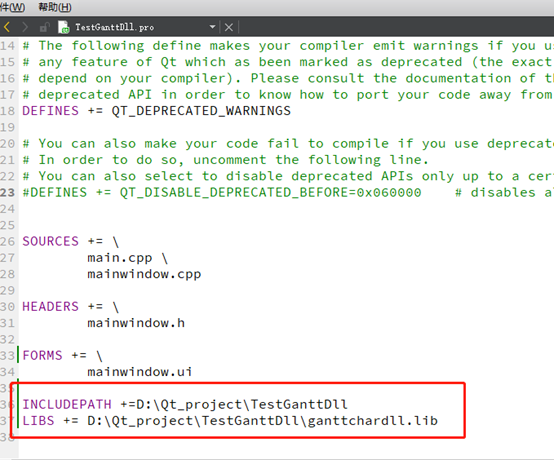
iii. 编辑项目的pro文件
INCLUDEPATH 这一行就是为了让我们的项目可以找到 ganttchardll.h 和 ganttchardll_global.h 这两个文件,你需要把这里的路径替换成符合你的工程的路径。LIBS 这一行则需要告诉编译器(注意,这里是编译器)到哪里去找到这个 dll 文件。

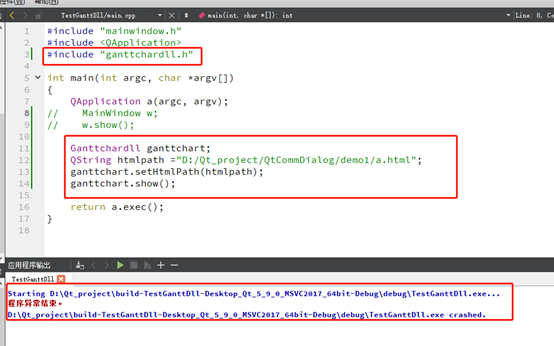
iv. 编辑源文件

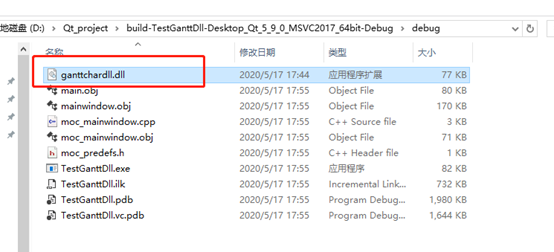
v. 找到工程下的exe文件,运行缺少dll,将dll复制到当前文件;(运行时需要dll,查找顺序:当前路径-系统路径)

vi. 运行即可。

c) 更新dll
共享库的一个好处是可以动态加载,也就是说,如果你需要升级程序,那么就要简单的替换掉这个 dll 就好了,不需要要求用户重新安装全部文件。当然,这些 dll 也是有缺点的:动态加载的东西肯定会比静态编译的东西效率低一些。不过在现在的硬件环境下,这点性能损失已经可以忽略不计了。
1、修改共享库的代码,添加一个按钮,槽函数为点击关闭。
2、选择重新构建项目
3、将项目目录下的dll替换新的dll。
4、运行即可

八、项目源码
https://github.com/HuangChunying/QtCommDialog
https://github.com/HuangChunying/QtCommHtmlDemo
https://github.com/HuangChunying/ganttchardll
https://github.com/HuangChunying/TestGanttDll
九、参考文献
Qt 基础通识:
https://www.w3cschool.cn/learnroadqt/tufx1j3q.html
http://c.biancheng.net/view/1824.html
qt加载EChart 调用js:
https://blog.csdn.net/octdream/article/details/90482654
Qt UI和 代码关联:
https://blog.csdn.net/tennysonsky/article/details/48030333
Qt 动态链接库:
https://blog.csdn.net/q496713258/article/details/6990837
qt html webchannel 通信: