摘要:DOCTYPEHTML˃动态创建表格table{width:600px;border color:color;text align:center;}td,th{border:1pxsolid#ccc}˂!

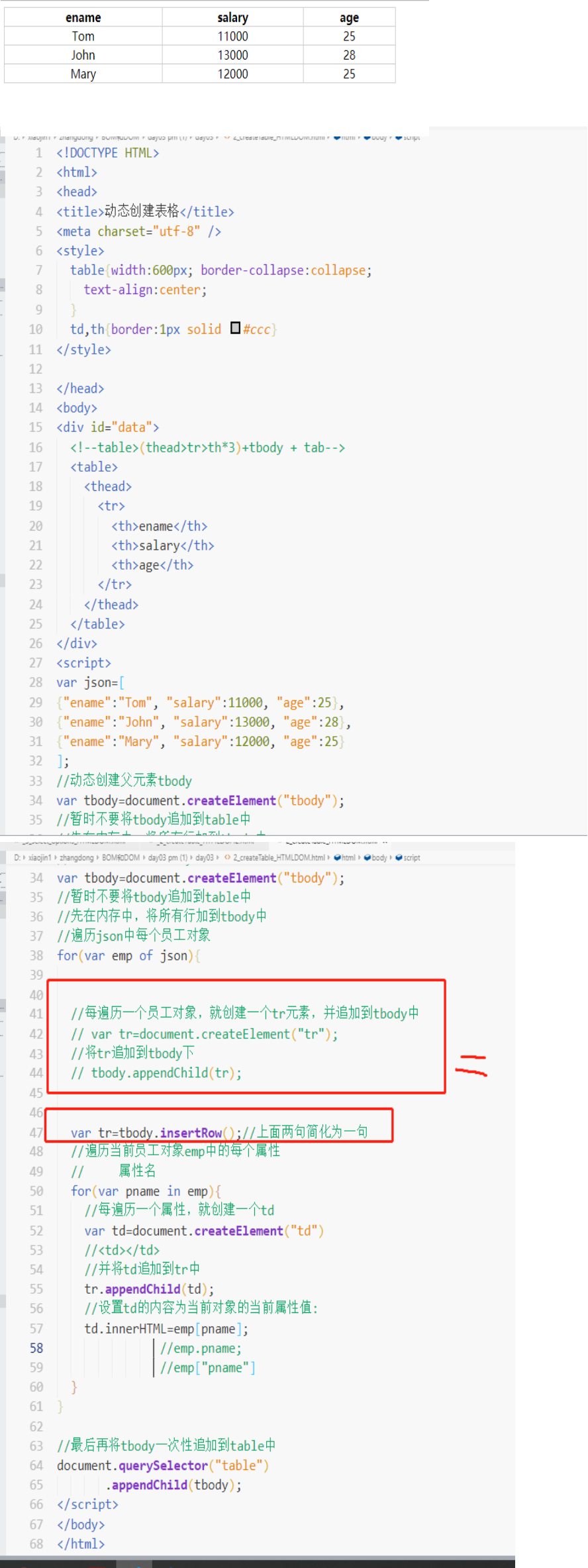
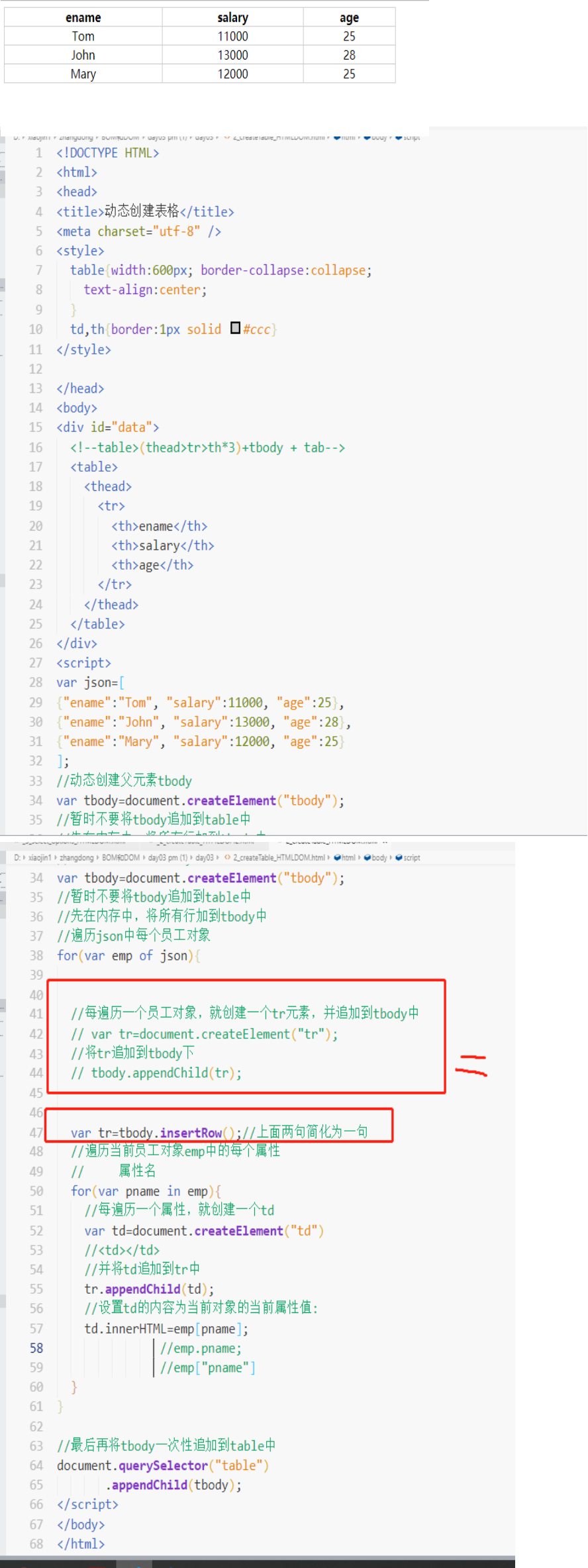
<!DOCTYPE HTML>
<html>
<head>
<title>动态创建表格</title>
<meta charset="utf-8" />
<style>
table{width:600px; border-collapse:collapse;
text-align:center;
}
td,th{border:1px solid #ccc}
</style>
</head>
<body>
<div id="data">
<!--table>(thead>tr>th*3)+tbody + tab-->
<table>
<thead>
<tr>
<th>ename</th>
<th>salary</th>
<th>age</th>
</tr>
</thead>
</table>
</div>
<script>
var json=[
{"ename":"Tom", "salary":11000, "age":25},
{"ename":"John", "salary":13000, "age":28},
{"ename":"Mary", "salary":12000, "age":25}
];
//动态创建父元素tbody
var tbody=document.createElement("tbody");
//暂时不要将tbody追加到table中
//先在内存中,将所有行加到tbody中
//遍历json中每个员工对象
for(var emp of json){
//每遍历一个员工对象,就创建一个tr元素,并追加到tbody中
// var tr=document.createElement("tr");
//将tr追加到tbody下
// tbody.appendChild(tr);
var tr=tbody.insertRow();//上面两句简化为一句
//遍历当前员工对象emp中的每个属性
// 属性名
for(var pname in emp){
//每遍历一个属性,就创建一个td
var td=document.createElement("td")
//<td></td>
//并将td追加到tr中
tr.appendChild(td);
//设置td的内容为当前对象的当前属性值:
td.innerHTML=emp[pname];
//emp.pname;
//emp["pname"]
}
}
//最后再将tbody一次性追加到table中
document.querySelector("table")
.appendChild(tbody);
</script>
</body>
</html>