作用:附着完成了 UE 的入网,业务请求完成了 UE 和 SGW 之间的 GTP 隧道的建立,至此 UE 才能进行业务数据的上下行。业务请求完成之后 UE 的上下行数据才会经过 GTP-U 数据面。UE 附着的整个流程都只经过 S1-MME(S1AP 协议),而不会经过数据面 S1-U 接口。例如:当 UE 无 RRC 连接且有上行数据发起需求时,或当 UE 处于 ECM IDLE 状态且有下行数据到达时,在 S1 接口上建立 S1 承载,在 Uu 接口上建立数据无线承载。
说明:
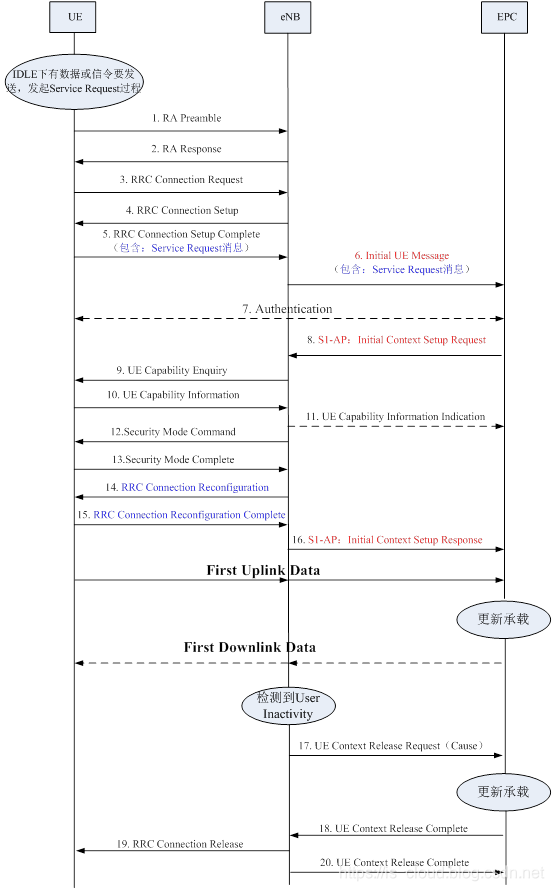
- 当 UE 发起 Service Request 时,需先发起随机接入过程;
- Service Request 由 RRC Connection Setup Complete 携带上去;
- 当下行数据到达时,网络侧先对 UE 进行呼叫,随后 UE 发起随机接入过程,并发起 Service Request 过程;
- UE 发起 Service Request 相当于主叫过程;
- 下行数据到达发起的 Service Reques t相当于被叫接入。
流程:
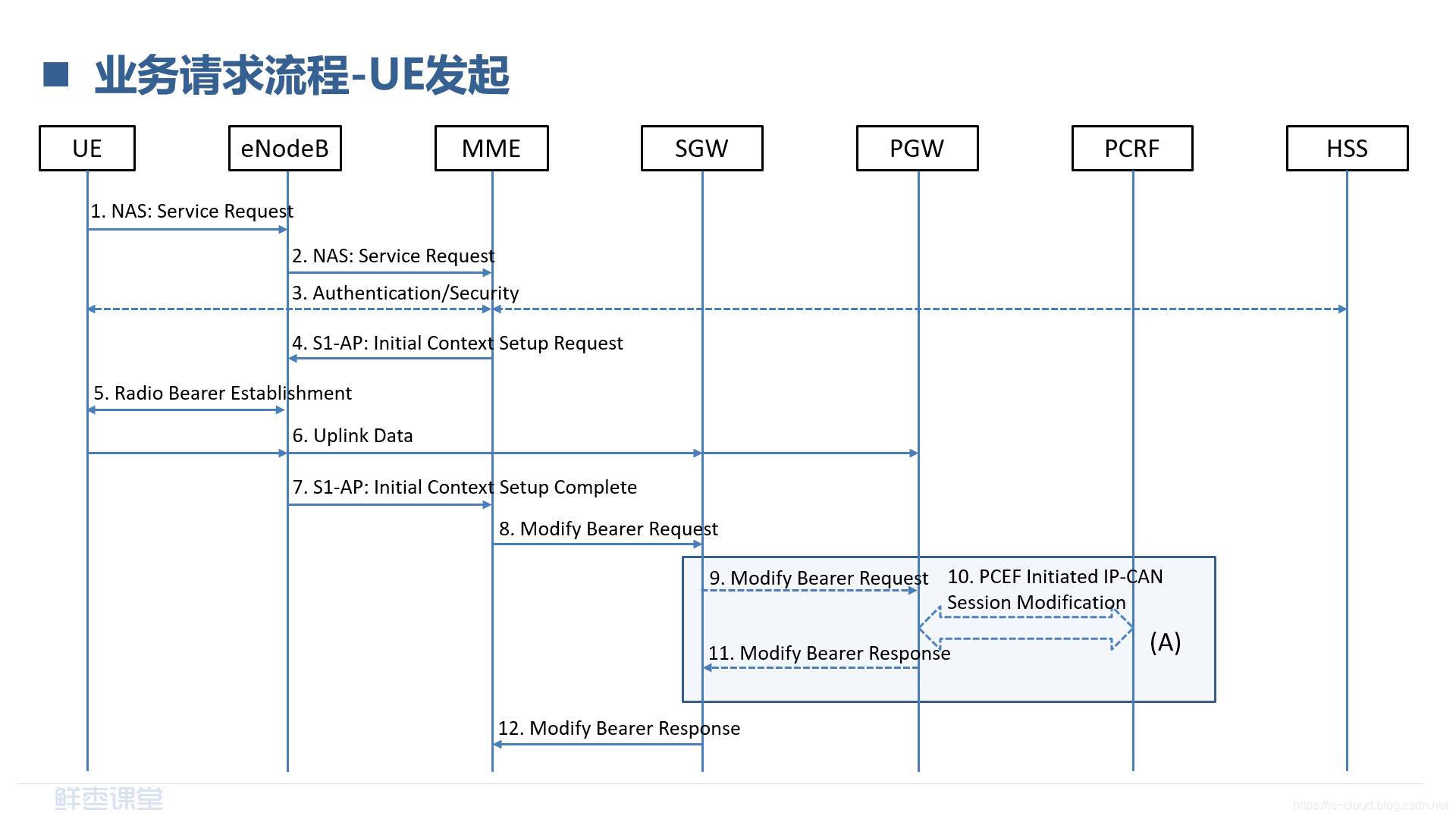
UE 侧发起的业务请求流程

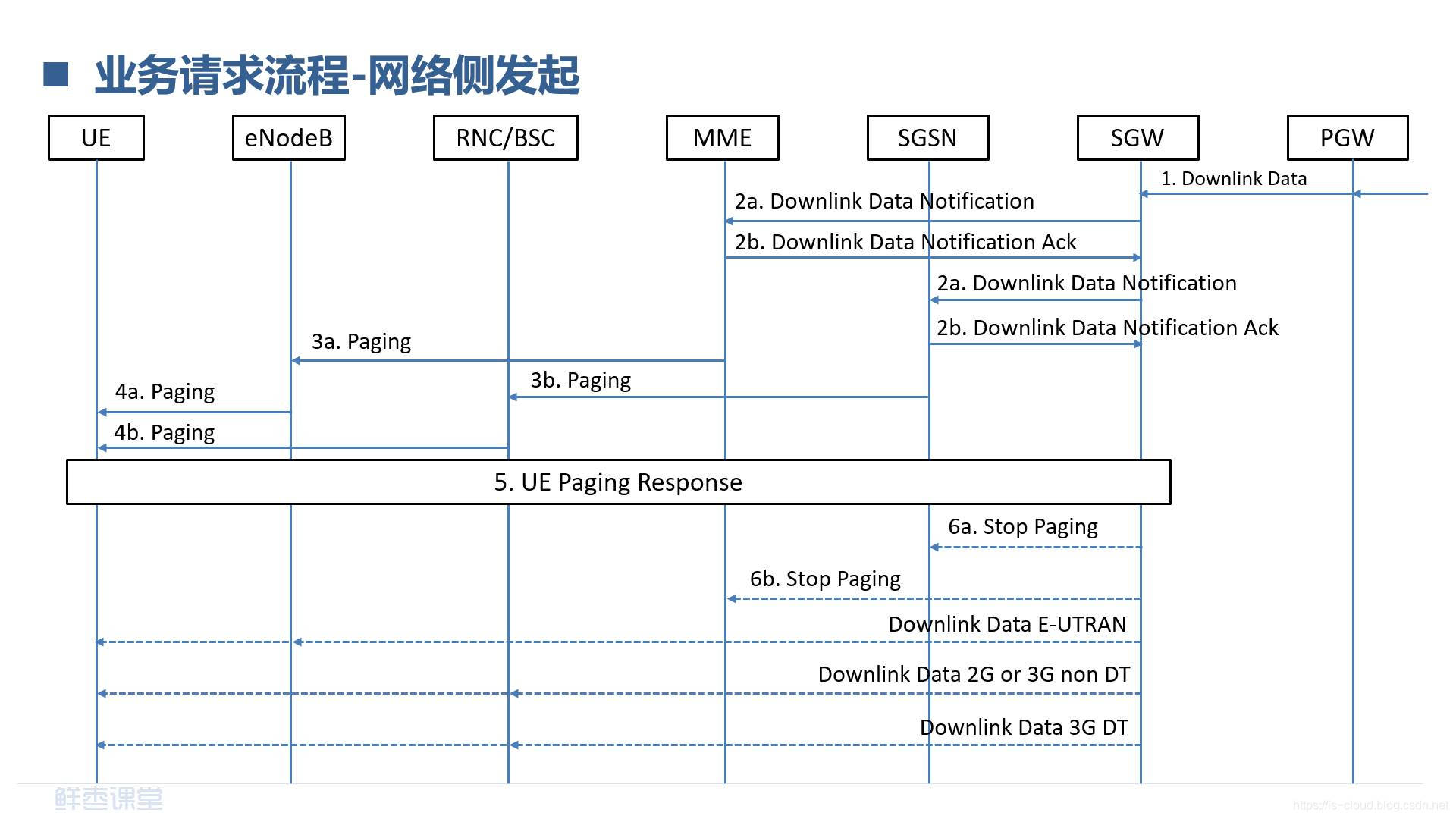
网络侧发起的业务请求流程