摘要:实现效果html<;ulclass=“steps”>;liclass=“活动”>;数据上传<;30像素;步5px0;隐藏;-46像素;位置:相对;左边在{display:block;counter(step);step;line height:center;'';position:absolute;
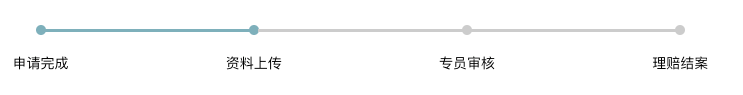
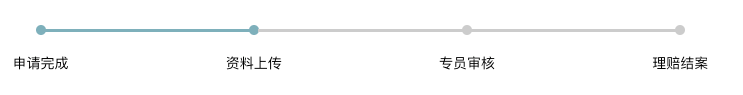
实现效果

html
<ul class="steps">
<li class="active">申请完成</li>
<li class="active">资料上传</li>
<li>专员审核</li>
<li>理赔结案</li>
</ul>
css
/* 进度条 */
/* 创建步骤数字计数器 */
.steps {
position: relative;
margin-bottom: 30px;
counter-reset: step;
background:#fff;
margin :5px 0;
overflow: hidden;
margin-left: -46px;
}
/* 步骤描述 */
.steps li {
list-style-type: none;
font-size: 14px;
text-align: center;
20%;
position: relative;
float: left;
height:40px;
line-height :40px;
padding :10px 0;
}
/* 步骤数字 */
.steps li:before {
display: block;
content: counter(step); /* 设定计数器内容 */
counter-increment: step; /* 计数器值递增 */
10px;
height: 10px;
background-color:#ccc;
line-height: 10px;
border-radius: 10px;
font-size: 0;
color: #fff;
text-align: center;
font-weight: 600;
margin: 0 auto 9px auto;
}
/* 连接线 */
.steps li ~ li:after {
content: '';
100%;
height: 3px;
background-color:#ccc;
position: absolute;
left: -48%;
top: 14px;
z-index: 0;
}
/* 将当前/完成步骤之前的数字及连接线变绿 */
.steps li.active:before, .steps li.active:after {
background-color:#6fb1bd;
}