上一节我们说到了如何在ThingJS中上传我们的图片、js、css资源,同时也详细说明如何去使用这些资源,在拥有了JavaScript基础、同样也了解到如何去使用上传到ThingJS的资源的情况下,我们就可以开始通过ThingJS在线开发平台制作我们的第一个“HelloWorld”项目了。
ThingJS项目初制作
在ThingJS中,最重要的就是我们的APP对象了,有关ThingJS中的App对象介绍吗,大家可以在https://www.thingjs.com/guide/cn/tutorial_Introduce/App.htmlThingJS文档中心去深入了解,以下是一个最简单的“HelloWorld”:
/** * 说明:创建App,url为场景地址(可选) */ var app = newTHING.App({ url: 'https://www.thingjs.com/static/models/storehouse' //场景地址 });
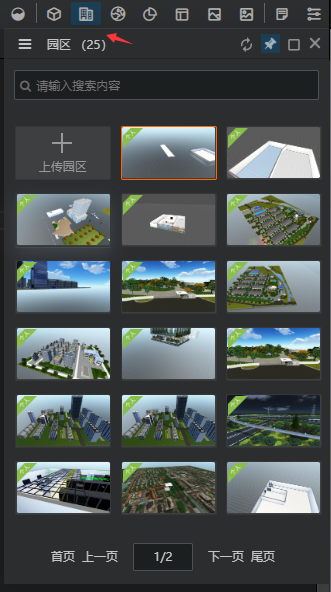
其中ulr是我们通过campusbuilder创建的园区场景,园区的获取只需要我们在制作完成后点击立即同步,即可同步到我们的园区列表中:


双击场景则会出现类似“HelloWorld”的代码,但是url则是对应园区的url,我们在ThingJS中创建的“HelloWorld”脚本只有基础的查看功能,跟我们在CampusBuilder模模搭中的预览是不一致,在模模搭客户端中,我们可以聚焦物体、进出层级,但是到了ThingJS在线开发中,这些都需要我们添加代码去实现,不过进出层级所需要添加的代码非常的简单!以下就是关于进出层级、聚焦物体的代码:
/** * 说明:创建App,url为场景地址(可选) */ var app = newTHING.App({ url: 'https://www.thingjs.com/static/models/storehouse' //场景地址 }); app.on('load', function(ev) { //场景加载完成后 进入园区层级 app.level.change(ev.campus); });
只需要三行代码,我们就能使用ThingJS实现进出楼层功能,以及双击聚焦物体功能!如果双击无法聚焦物体,那么说明你没有给这个物体添加自定义属性,记得给每一个要控制的物体一个自定义属性哟~