今天学习了安卓开发的点击事件,下面我来叙述一下实现点击时间得基本方法:
第一种:在要被点击得控件中加onclick属性
格式:android:onClick="方法名" 例如andoroid:onClick="oneClick"
接下来在对应这个布局得activity中写一个方法,格式为:
public void 方法名(View view ){
方法得执行代码;
}
例如:
public void oneOnclick(View view){
Log.d(TAG,"...1");
if(view instanceof TextView){
String a = ((TextView)view).getText().toString();
Log.d(TAG,"name =="+ a);//打印每个键所包含得文本内同容}
}
第一种实例(计算器)代码:
activity代码:
package com.example.text2; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private static final String TAG = "MainActivity"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.calculatorlayout); } public void oneOnclick(View view){ Log.d(TAG,"...1"); if(view instanceof TextView){ String a = ((TextView)view).getText().toString(); Log.d(TAG,"name =="+ a);//打印每个键所包含得文本内同容 } } }
xml文件带代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:layout_gravity="center" android:orientation="horizontal" > <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="C" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="+/-" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="%" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="÷" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector_oring" android:layout_weight="1"></TextView> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:layout_gravity="center" android:orientation="horizontal" > <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="1" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="2" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="3" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="÷" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector_oring" android:layout_weight="1"></TextView> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:layout_gravity="center" android:orientation="horizontal" > <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="4" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="5" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="6" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="x" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector_oring" android:layout_weight="1"></TextView> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:layout_gravity="center" android:orientation="horizontal" > <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="7" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="8" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="9" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="-" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector_oring" android:layout_weight="1"></TextView> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:layout_gravity="center" android:orientation="horizontal" > <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="0" android:gravity="center" android:textSize="30sp" android:layout_weight="2" android:background="@drawable/selector" ></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="." android:gravity="center" android:textSize="30sp" android:background="@drawable/selector" android:layout_weight="1"></TextView> <TextView android:onClick="oneOnclick" android:layout_width="0dp" android:layout_height="match_parent" android:text="=" android:gravity="center" android:textSize="30sp" android:background="@drawable/selector_oring" android:layout_weight="1"></TextView> </LinearLayout> </LinearLayout>
白色外边框代码:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#ffffff"/> <stroke android:color="#333333" android: /> </shape>
点击之后变色代码:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#999999"/> <stroke android:color="#333333" android: /> </shape>
橙色外边框代码:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#e47f24"/> <stroke android:color="#333333" android: /> </shape>
点击之后变色代码:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#b55f1c"/> <stroke android:color="#333333" android: /> </shape>
白色部分选择事件代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/shape_rectangle_grey" android:state_pressed="true"/>
<item android:drawable="@drawable/shape_rectangle"/>
</selector>橙色部分选择事件代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/shape_rectangle_oring_gery"/>
<item android:drawable="@drawable/shape_rectangle_oring"/>
</selector>安卓手机端开发截图:

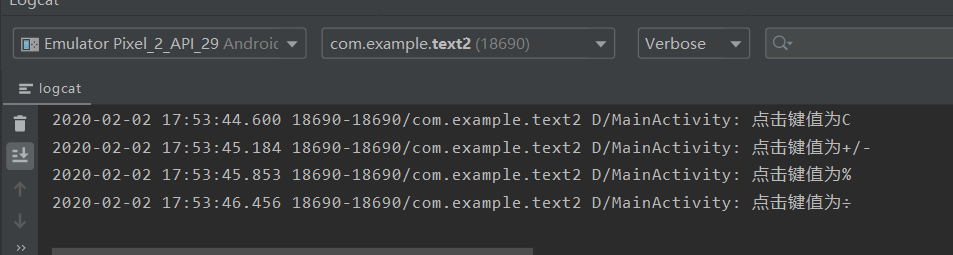
点击控件,显示台截图:

第二种:通过id声明来找到控件并对其进行设置点击事件
第一步:给对应的控件设置id
第二步:找到控件
第三步:设置点击事件
package com.example.text2; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private static final String TAG = "MainActivity"; private TextView cancel; private TextView plus_red; private TextView divisible; private TextView chu; private TextView one; private TextView two; private TextView three; private TextView plus; private TextView four; private TextView five; private TextView six; private TextView multiply; private TextView senven; private TextView eight; private TextView nine; private TextView cut; private TextView zero; private TextView spot; private TextView equal; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.calculatorlayout_byid); initview(); //设置点击事件 initClick(); } private void initview() { cancel = this.findViewById(R.id.cancel); plus_red = this.findViewById(R.id.plus_red); divisible = this.findViewById(R.id.divisible); chu = this.findViewById(R.id.chu); one = this.findViewById(R.id.one); two = this.findViewById(R.id.two); three = this.findViewById(R.id.three); plus = this.findViewById(R.id.plus); four = this.findViewById(R.id.four); five = this.findViewById(R.id.five); six = this.findViewById(R.id.six); multiply = this.findViewById(R.id.multiply); senven = this.findViewById(R.id.senven); eight = this.findViewById(R.id.eight); nine = this.findViewById(R.id.nine); cut = this.findViewById(R.id.cut); zero = this.findViewById(R.id.zero); spot = this.findViewById(R.id.spot); equal = this.findViewById(R.id.equal); } /* 设置点击事件 */ public void initClick(){ //第一种设置方式 cancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }); divisible.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }); chu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }); plus.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }); four.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }); five.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }); six.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }); //第二中设置方法 plus_red.setOnClickListener(this); one.setOnClickListener(this); two.setOnClickListener(this); three.setOnClickListener(this); multiply.setOnClickListener(this); senven.setOnClickListener(this); eight.setOnClickListener(this); nine.setOnClickListener(this); cut.setOnClickListener(this); zero.setOnClickListener(this); spot.setOnClickListener(this); equal.setOnClickListener(this); } @Override public void onClick(View v) { Log.d(TAG,"点击键值为"+ ((TextView)v).getText().toString()); } }
安卓开发截图和第一种方法一样就不截图了,控制台截图(为方便区分我输出值为中文):

这是今天所学,明天继续加油,丰富自己的知识储备!