GirdControl是数据的容器,它包含多种显示方式,GridView则是一种二维表格视图。
绑定数据源:
List<Student> list = new List<Student>(); list.Add…… …… gridControl.DataSource = list; //注意这里是给gridControl绑定数据源而不是gridView |
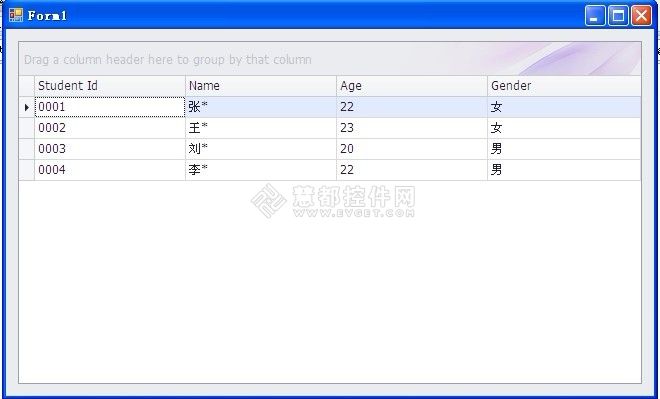
初始状态如下图:

属性设置:
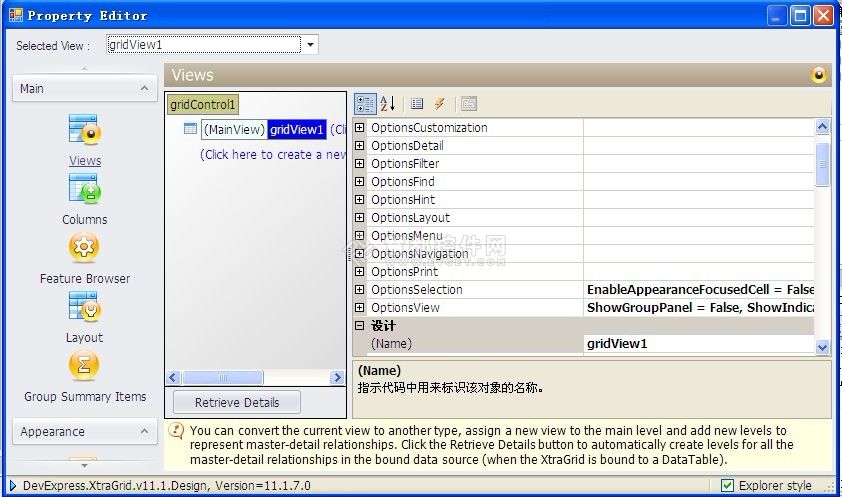
Visual Studio设计进入”Run Designer”,可以打开属性设置的窗口。

1.OptionsView

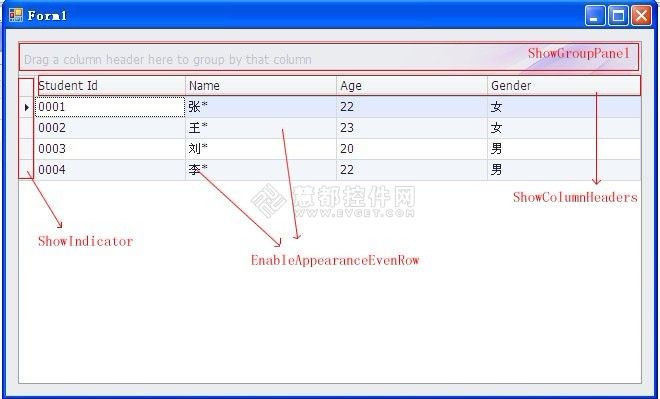
ShowGroupPanel =false; //去掉表格上方“Drag a column header ……” ShowIndicator = false; //不显示最左边一列空白列 ShowColumnHeaders =false;//不显示列标题栏 ColumnAutoWidth =false; //不设置自动列宽(这样的话表格下方可能会出现滚动条或者未铺满) AllowCellMerge =true; //是否自动合并单元格 //设置行颜色交替 EnableAppearanceEvenRow = true; //偶数行颜色变化 EnableAppearanceOddRow = true; //奇数行颜色变化
此处交替变化的行背景色也可以设置,见第6条。
2.OptionsBehavior
Editable = false; //设置单元格不可编辑
3.OptionsSelection

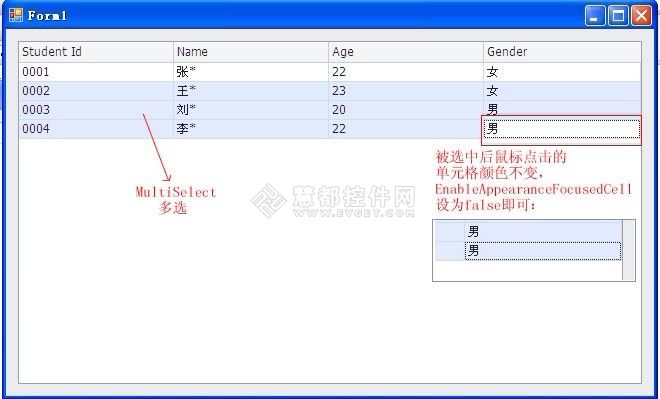
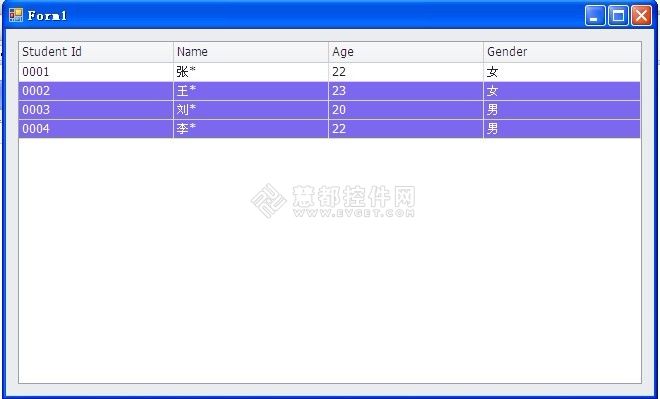
EnableAppearanceFocusedCell = false; //设置单元格不能选择(如果不设置,则点击到的单元格在整行选择情况下的背景色不变) EnableAppearanceFocusedRow= false; //禁止选择行 MultiSelect = true; //设置可多选 MultiSelectMode =CellSelect/RowSelect;//多选行还是多选单元格(一般选RowSelect)
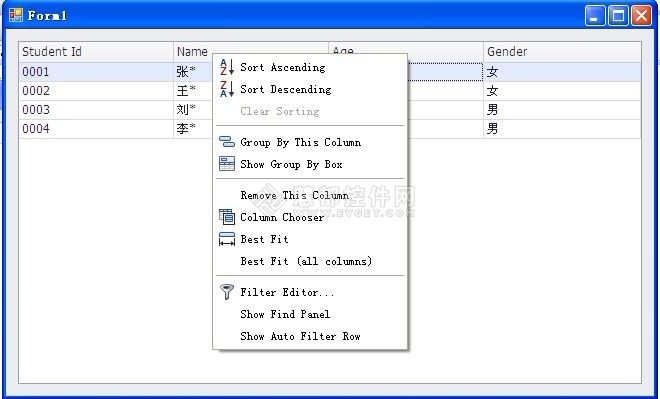
4. OptionsMenu

EnableColumnMenu =false; //禁用右击表格标题行弹出的菜单
5. OptionsCustomization
//禁用标题行过滤 AllowFilter = false; //禁用标题行排序 AllowSort = false; //禁止列移动 AllowColumnMoving = false; //禁止改变列宽 AllowColumnResizing = false;
6.Appearences
SelectedRow & FocusedRow(以下两项要同时设置):设置选中行背景色
BackColor :MediumSlateBlue //背景色
ForeColor : White //前景色(字体颜色)

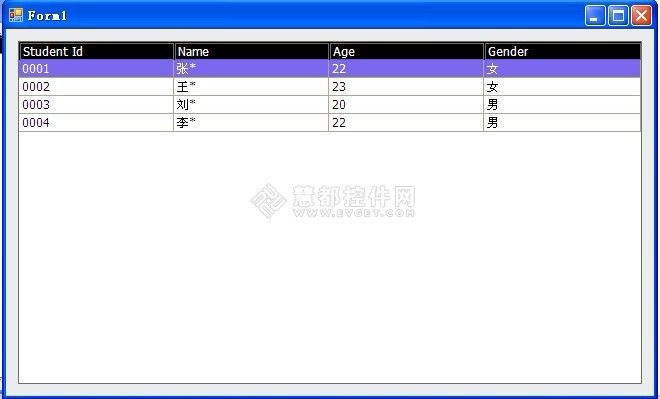
HeaderPanel:设置标题行颜色
BackColor : Black //背景色
ForeColor : White //前景色(字体颜色)
仅设置以上两项无法改变标题行的颜色,还需要设置控件的LookAndFeel
选中GridControl,在属性中找到LookAndFeel并展开,
Style设为UltraFlat,UseDefualtLookAndFeel设为false。

OddRow EvenRow:设置奇数行、偶数行颜色
EnableAppearanceEvenRow、EnableAppearanceOddRow这两项对应设置才有效
Row:这个就不用多说了。。。
7.其他
RowHeight //行高
ColumnPanelRowHeight //标题行的行高
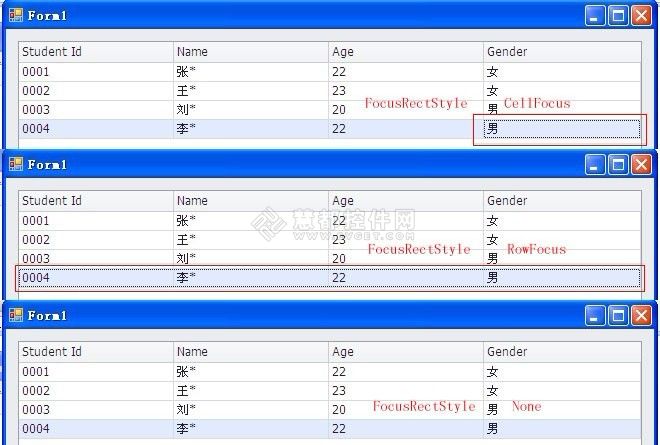
FocusRectStyle = None; //取消点击后的虚线框,下图