摘要:今天,在使用Devexpress的LayoutControl控件设计界面控件的布局时,我们遇到了以下问题:1.添加控件后,我们不知道如何修改控件的大小。图3隐藏控件的layoutControlItem。① 如果要并行化两个按钮,必须首先修改两个按钮的宽度。最后,将其他控件添加到GroupBox控件以完成简介中的要求。结果如图1所示。通过这些基本操作,您可以使用LayoutControl控件进行更复杂的布局设计。如果你感兴趣,你可以自己研究。
转自:https://blog.csdn.net/BinGISer/article/details/78020970?locationNum=7&fps=1Devexpress给我们提供了更加美观、更加丰富控件,但在学习和使用的同时经常会遇到诸多麻烦。今天在使用Devexpress的LayoutControl控件进行界面控件的布局设计时遇到了如下的麻烦:
1.添加控件后,不知道如何修改控件的尺寸
2.由1引起的不知道如何讲两个控件放在同一行
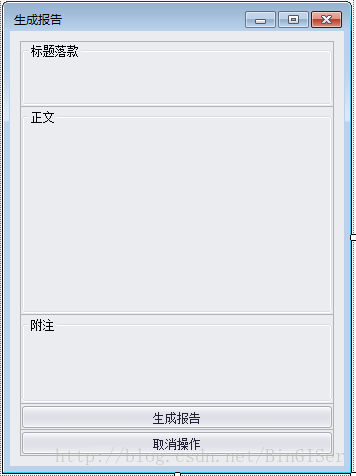
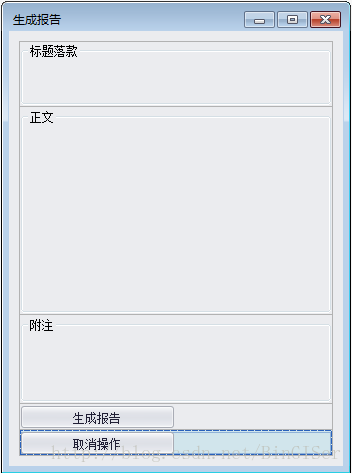
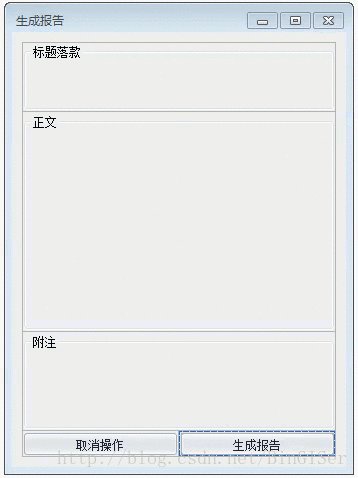
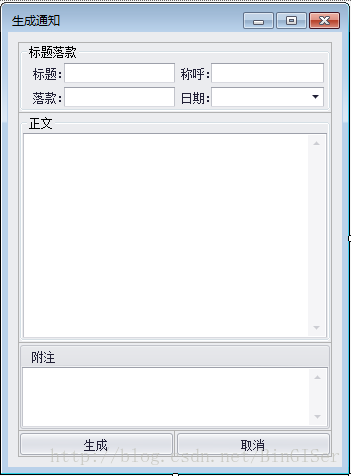
经过摸索解决了以上问题。首先看我的需求是通过LayoutControl控件设计图1所示的窗体:

图1
下面从该界面的设计过程,说明上面两个问题的解决办法:
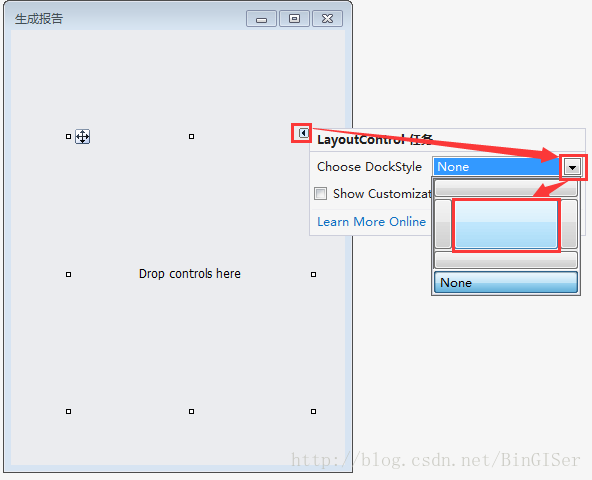
1.向窗体中添加LayoutControl控件
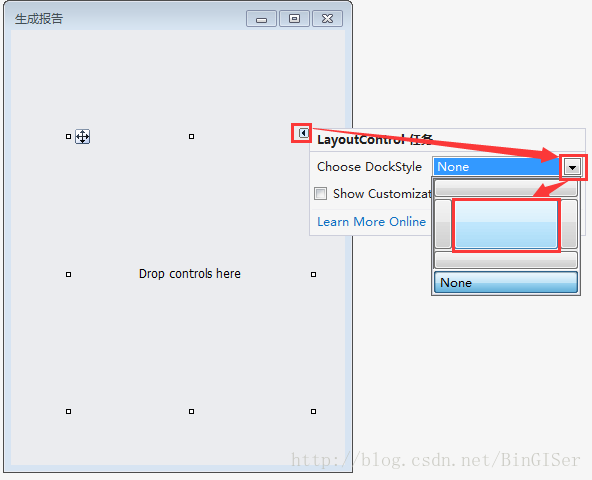
在将该控件拖入窗体后,最好立即设置该控件的尺寸和位置,否则修改起来会比较麻烦(准确的说我还不知道怎么修改)。拖入后,在如图2所示的情况下,开始修改尺寸和位置(在这里设置的是填充整个窗体)

图2
2.向LayoutControl中添加控件
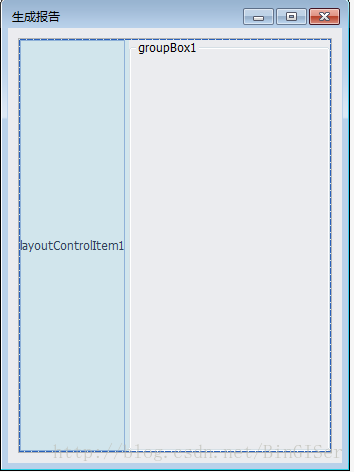
(1)添加GroupBox控件名为groupControl1,拖入后如图3所示,控件默认填充整个GroupControl,而且在界面中或者groupControl1的属性中是无法直接修改大小的。
图3
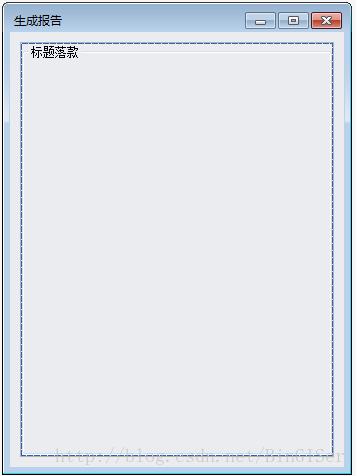
(2)隐藏控件的layoutControlItem(Text)。在向LayoutControl中添加控件后,会默认在其左侧添加一个layoutControlItem,隐藏该部分的方法是右键layoutControlItem,点击【Hide Text】,隐藏后如图4所示。
图4
(3)修改groupControl1的尺寸。
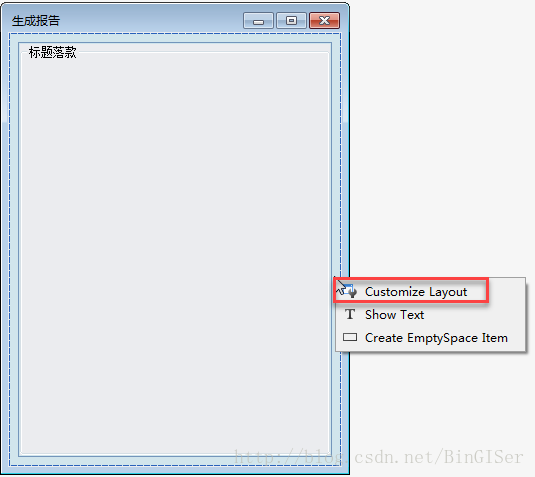
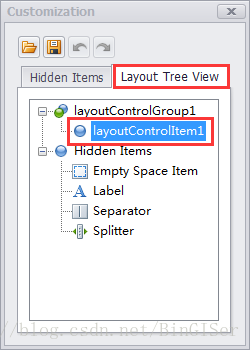
右键layoutControlGroup1(鼠标必须在该控件上右键),在弹出的菜单中点击【CustomizeLayout】→【Layout Tree View】→【layoutControlItem1】,如图5,6所示。
(注意:在添加多个控件后会对应多个layoutControlItem*(*代表序号,1,2,3...),修改某一个控件时,必须找到其对应的layoutControlItem*进行属性的修改)
图5
图6
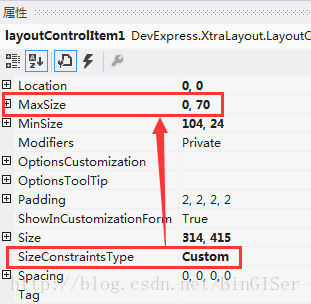
然后在属性窗口中修改layoutControlItem1的属性:①将SizeConstraintsType设置为Custom;②设置MaxSize的Height为70(MaxSize的Height属性来设置控件的高度,Width属性设置控件的宽),如图7所示。
图7
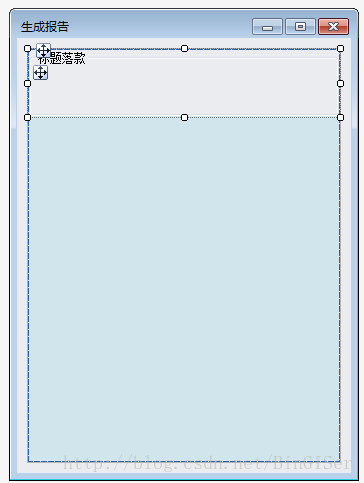
设置完成后groupBox1的高度变为70,,效果如图8下:
图8
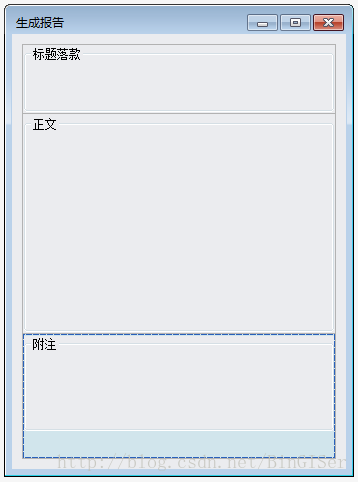
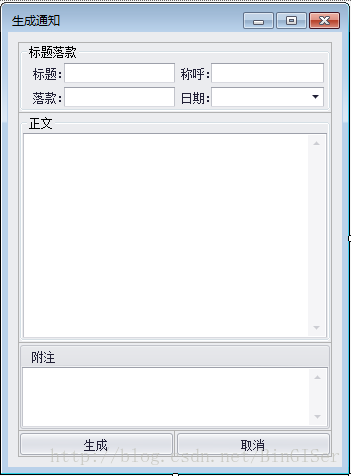
(4)以相同的方法依次添加正文和附注两个GroupBox控件,添加完成后如图9所示:
图9
(5)添加两个按钮
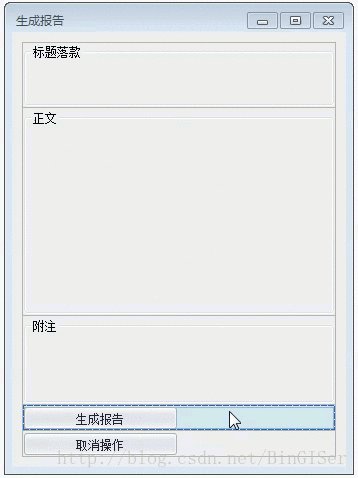
在附注GroupBox下面添加两个SimpleButton,添加后两个按钮的宽度默认填充整个LayoutControl,且上下分布,如图10所示:
图10
下面将修改两个按钮的尺寸,然后将两个按钮设置为同一行。
①若想将两个按钮并行,必须先修改两个按钮的宽度(两个按钮的宽度和不超过LayoutControl的宽度)。修改按钮尺寸的方法和前面讲到的一样,不再赘述,修改完成后如图11所示:
图11
②将两个按钮并行
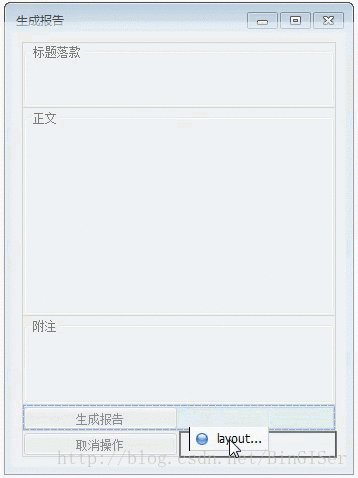
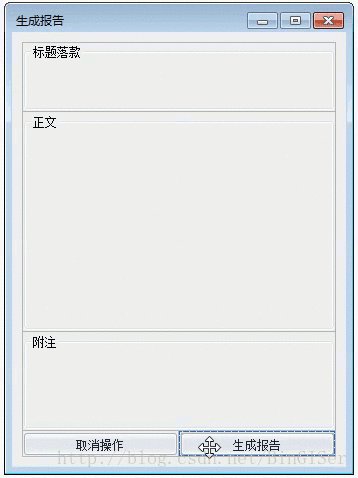
鼠标左键点击其中一个按钮所属的layoutControlItem*开始拖动其位置,如图12所示:
图12
以上过程解决了引言当中我所遇到的问题。最后向GroupBox控件中再添加其他控件,完成引言当中的需求,结果见图1.
通过这些基本操作进行,可以利用LayoutControl控件进行更复杂的布局设计,有兴趣的可自行研究。