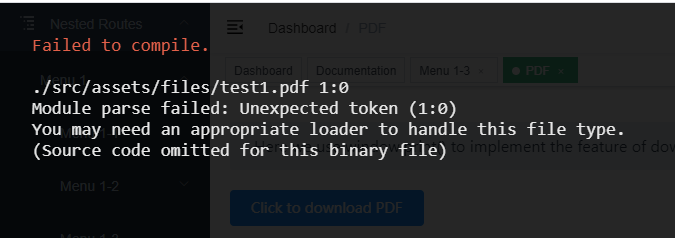
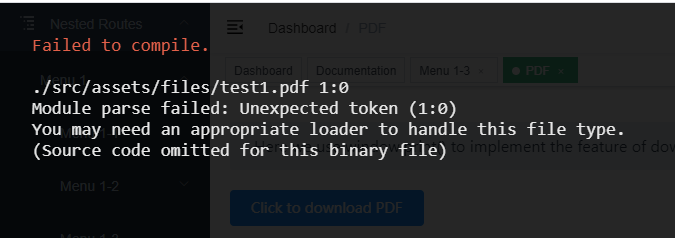
在vue-cli创建的项目里,需要引入一个本地的PDF文件,之前2.x版本是有static文件,现在3.x版本没有,一开始使用了import引入,页面报错

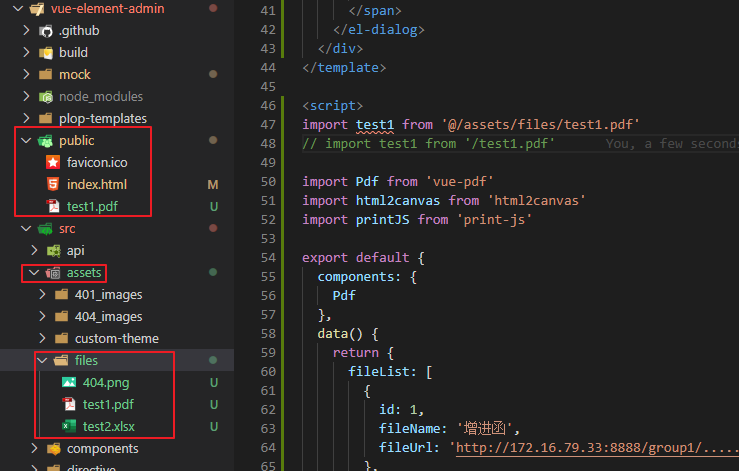
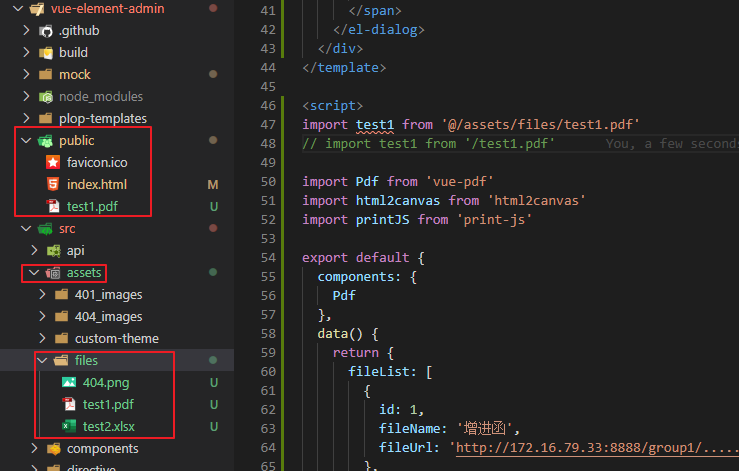
因为import引入会经过webpack编译,而PDF是二进制文件,解析不了,不能这样引入,vue有public文件,里面的文件是不会经过webpack编译的,不要放在assets里面

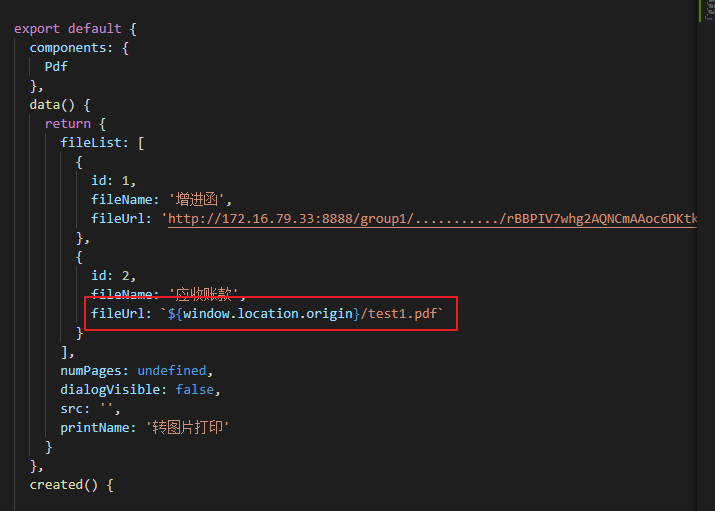
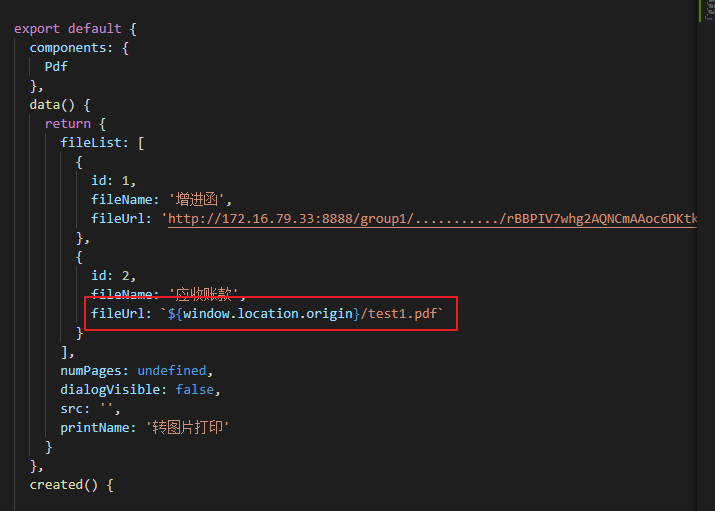
使用,只要加上当前域名加上文件名称就可以,地址直接赋值给展示文件的组件

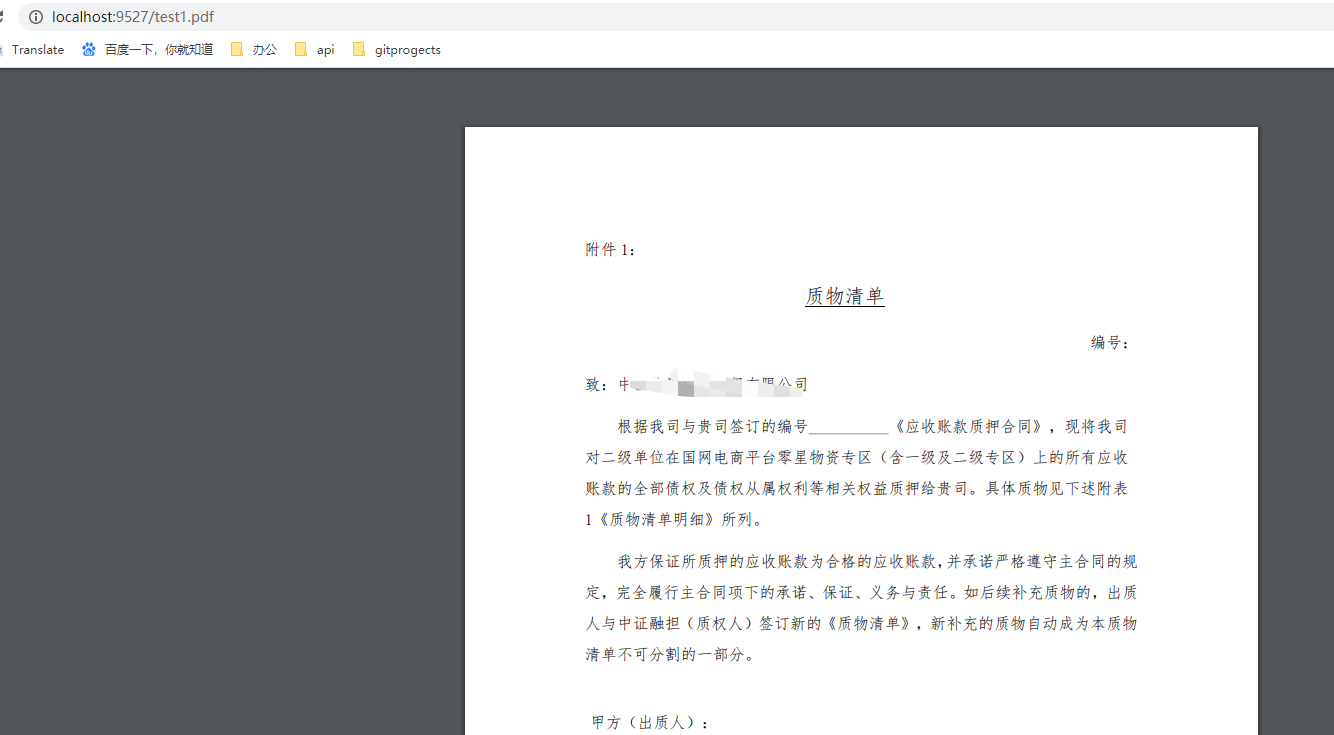
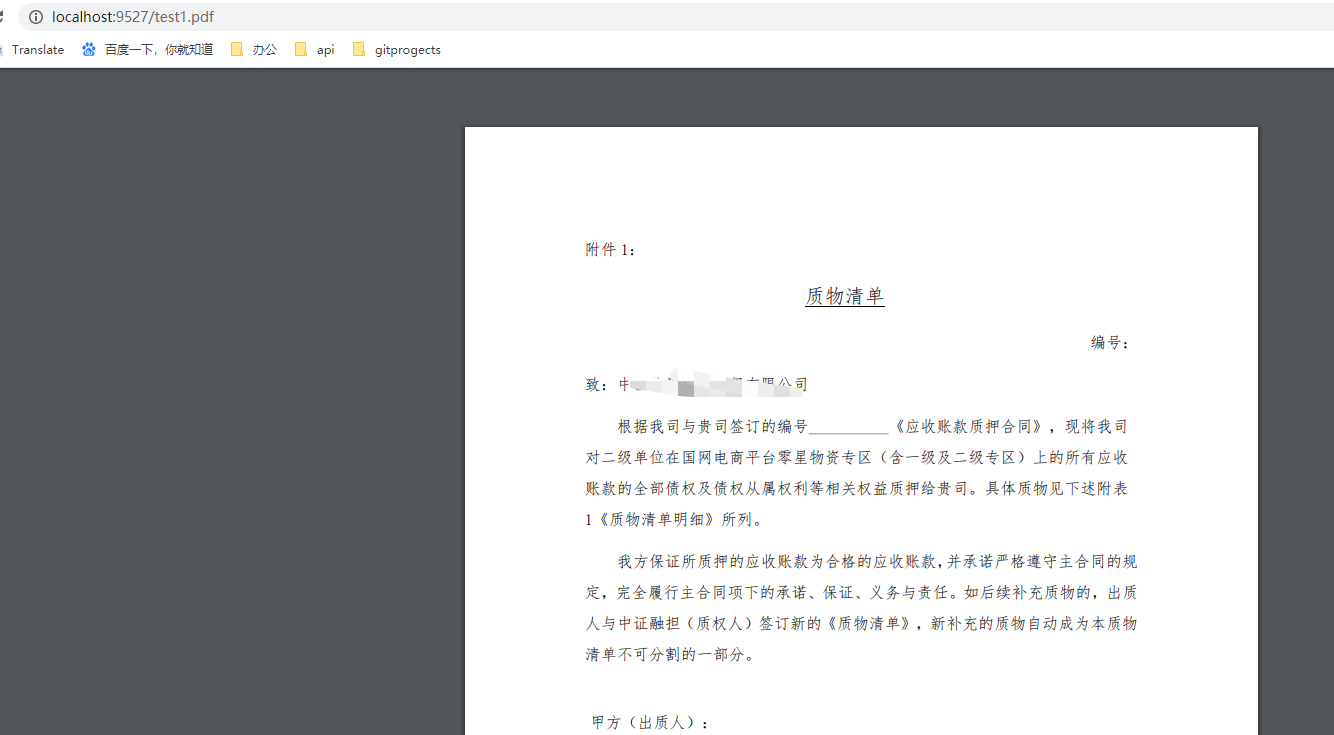
在浏览器也可以直接访问静态文件,像这样,在浏览器可以直接访问到,说明文件就没问题了

在vue-cli创建的项目里,需要引入一个本地的PDF文件,之前2.x版本是有static文件,现在3.x版本没有,一开始使用了import引入,页面报错

因为import引入会经过webpack编译,而PDF是二进制文件,解析不了,不能这样引入,vue有public文件,里面的文件是不会经过webpack编译的,不要放在assets里面

使用,只要加上当前域名加上文件名称就可以,地址直接赋值给展示文件的组件

在浏览器也可以直接访问静态文件,像这样,在浏览器可以直接访问到,说明文件就没问题了

免责声明:文章转载自《vue-cli引入静态资源报错及引入方法》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
移动端适配一直都是个大问题,现在也出现了各种各样的解决方案,比如 rem, vw 百分比等,但是比较成熟的切比较容易编写的还是 rem,他是相对于根元素的 font-size 进行等比例计算的。 但是我们在编写css的时候,需要计算每一个元素相对于根元素的rem值是多少。会比较麻烦,并且维护起来也不方便。那么社区也出现了各种解决方案。 早期的解决方案是利用...
引用mui.js 报错信息: Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them 方案一 原因:...
一: 组件化开发 1 组件 1: 组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能。 2: 什么是组件 而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js来定义功能的特效,因此就产生了把一个功能相关的[HTML、cs...
Vue-cli脚手架 关于如何去安装vue-cli去访问我的领一则博客,会有详细教程,这里我们就直接从创建vue-cli项目开始 一、创建vue-cli项目 打开终端,切换到自己要创建的文件路径,输入vue init webpack 项目名,回车之后会下载资源文件 Project name 项目名称 只要项目名没有大写 就直接回车默认项目名称 Proj...
命令行安装 环境依赖: 必须安装node 验证node是否安装 node -v npm -v 对应显示版本号即可,如下图: 全局安装vue-cli npm install --global vue-cli 如安装过程中安装较慢或较慢,使用手机4G热点安装,亲测好用。 安装成功如下: C:UsersAdministrator>npm instal...
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建vue开发环境,运行GitHub上的开源项目。步骤很简单,只是在搭建环境的过程中会遇到各种各样奇怪的报错,十分让人头疼。 1:安装node 端开发框架和环境都...