1.安装
Beautify、Eslint、Vetur
2.setting.josn配置
文件-首选项-设置-在setting.josn中编辑,打开这个setting.josn文件后将下面配置复制即可
{ //tab 大小为2个空格 "editor.tabSize": 2, //100 列后换行 "editor.wordWrapColumn": 100, //保存时格式化 "editor.formatOnSave": true, //开启 vscode 文件路径导航 "breadcrumbs.enabled": true, //prettier 设置语句末尾不加分号 "prettier.semi": false, //prettier 设置强制单引号 "prettier.singleQuote": true, //选择 vue 文件中 template 的格式化工具 "vetur.format.defaultFormatter.html": "prettyhtml", //显示 markdown 中英文切换时产生的特殊字符 "editor.renderControlCharacters": true, //设置 eslint 保存时自动修复 "eslint.autoFixOnSave": true, //eslint 检测文件类型 "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true}, { "language": "vue", "autoFix": true} ], //vetur 的自定义设置 "vetur.format.defaultFormatterOptions": { "prettier": { "singleQuote": true, "semi": false} }, //修改500ms后自动保存 "editor.formatOnSaveTimeout": 500, "files.autoSave": "afterDelay", "files.autoSaveDelay": 500, "editor.codeActionsOnSaveTimeout": 500, "[javascript]": { "editor.defaultFormatter": "vscode.typescript-language-features"} }
3、配置.editorconfig文件
# https://editorconfig.org root = true # 根目录的配置文件,编辑器会由当前目录向上查找,如果找到 `roor = true` 的文件,则不再查找 [*] # 匹配所有的文件 indent_style =space # 空格缩进 indent_size = 4# 缩进空格为4个 end_of_line =lf # 文件换行符是 linux 的 ` ` charset = utf-8 # 文件编码是 utf-8trim_trailing_whitespace = true# 不保留行末的空格 insert_final_newline = true# 文件末尾添加一个空行 curly_bracket_next_line = false# 大括号不另起一行 spaces_around_operators = true# 运算符两遍都有空格 indent_brace_style =1tbs # 条件语句格式是 1tbs [*.js] # 对所有的 js 文件生效 quote_type =single # 字符串使用单引号 [*.{html,less,css,json}] # 对所有 html, less, css, json 文件生效 quote_type = double# 字符串使用双引号 [package.json] # 对 package.json 生效 indent_size = 2 # 使用2个空格缩进
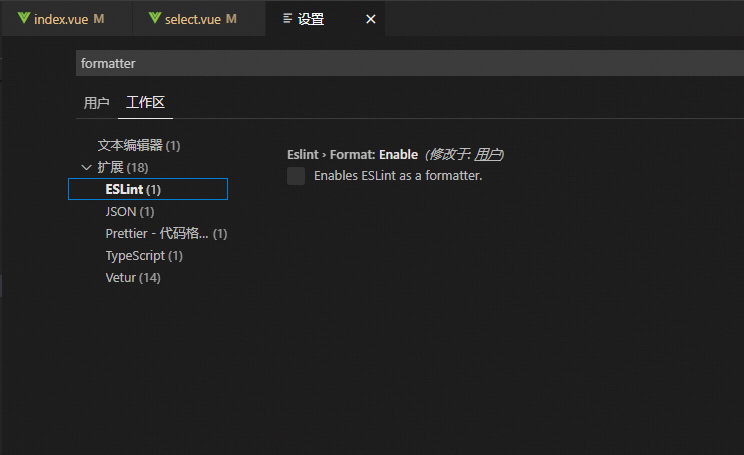
4,(如果已经起了作用直接看第五步)如果你安装之后不起作用,那么,文件->设置->首选项,在右边搜索formatter把ESlint勾选上,然后保存

5,之后使用保存即可看到缩进(保持在一个空格),以及换行的时候会自动清空没有代码的行,缩进长度可以在.editorconfig文件中配置(我配置的2,文件里默认4),文件里面的各种配置后面都有中文解释,可以自行修改。