有两种菜单格式,一种是就只有一层,一种是有多层的
一、单层的菜单

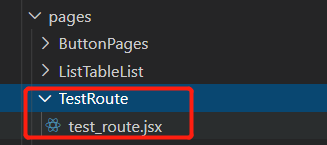
首先在pages目录下新建一个文件目录

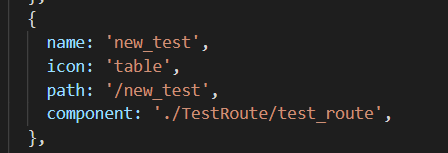
然后在config.js中进行配置

{ name: 'new_test', icon: 'table', path: '/new_test', component: './TestRoute/test_route', }
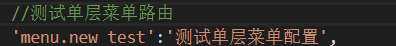
最后在srclocaleszh-CNmenu.js中配置菜单

//测试单层菜单路由 'menu.new_test':'测试单层菜单配置',
二、多层菜单

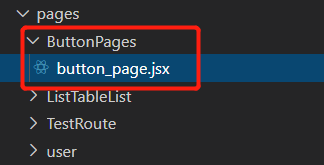
首先也是在pages目录下新增目录文件

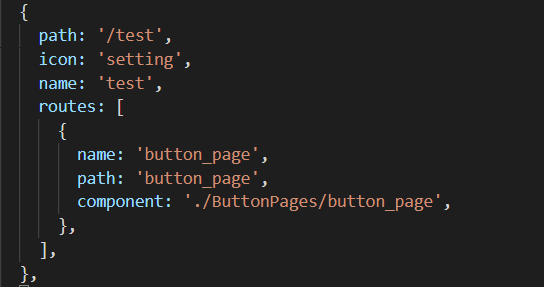
然后在config.js中进行配置

{ path: '/test', icon: 'setting', name: 'test', routes: [ { name: 'button_page', path: 'button_page', component: './ButtonPages/button_page', }, ], }
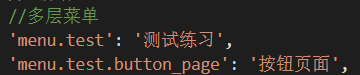
最后在srclocaleszh-CNmenu.js中配置菜单

//多层菜单 'menu.test': '测试练习', 'menu.test.button_page': '按钮页面',
以上都是简单的测试,不涉及后台请求动态创建菜单