1. 百度地图的路书在实质上才像是轨迹回放,可以根据方位角进行图标方向的变化,
或许也就是在前面的沿线运动时,把图标按照一定的角度转换了一下吧。
2. 路书使用 BMapLib.LuShu 函数, arrPois 是 DrivingRoute 查询到的数据。
1 lushu = new BMapLib.LuShu(map,arrPois,{ 2 defaultContent:"", 3 autoViewport:true, 4 icon:new BMap.Icon('../img/start.png',new BMap.Size(52,26),{anchor:new BMap.Size(27,13)}), 5 speed: 4500, 6 enableRotation:true, 7 landmarkPois:[ 8 {lng:116.314782,lat:39.913508,html:'加油站',pauseTime:2}, 9 {lng:116.315391,lat:39.964429,html:'高速公路收费<div><img src="http://map.baidu.com/img/logo-map.gif"/></div>',pauseTime:3}, 10 {lng:116.381476,lat:39.974073,html:'肯德基早餐',pauseTime:2} 11 ]}); 12 13 lushu.start(); 14 }
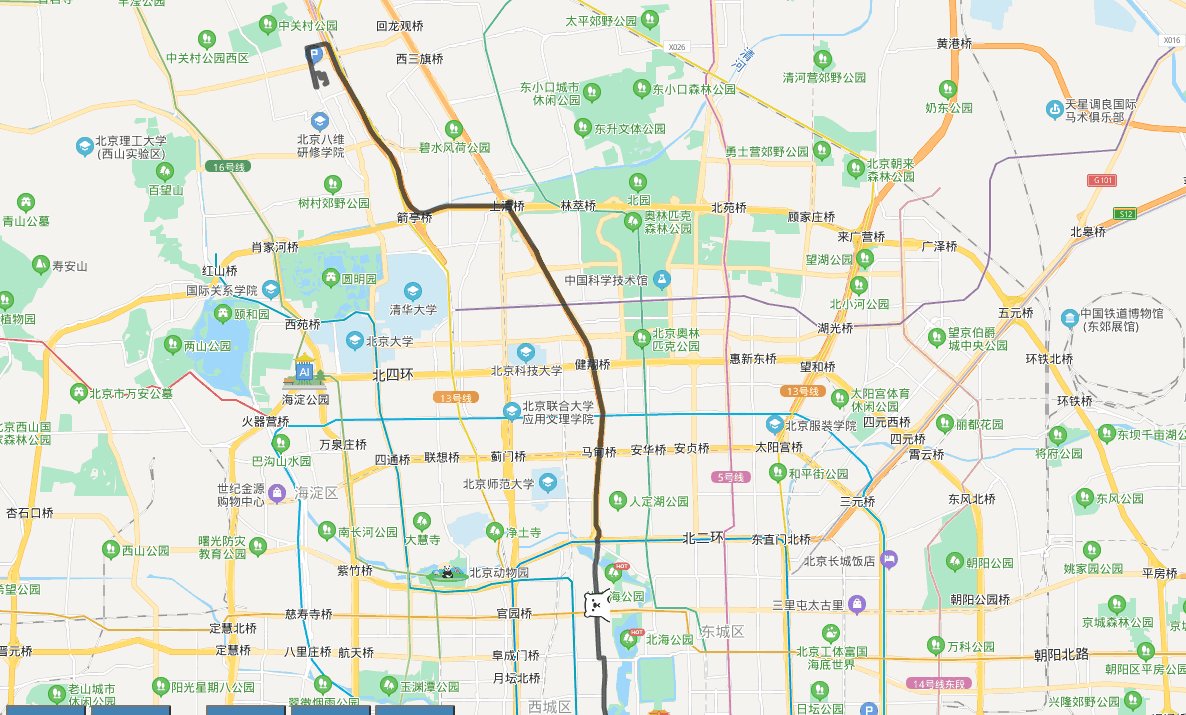
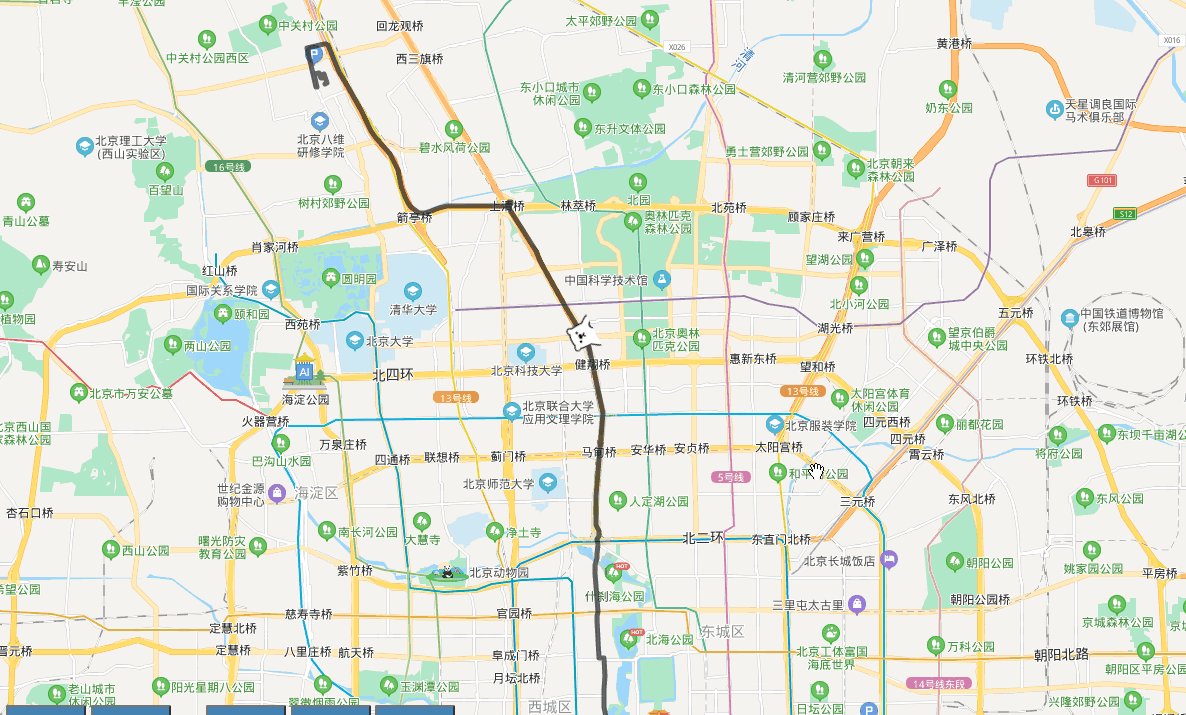
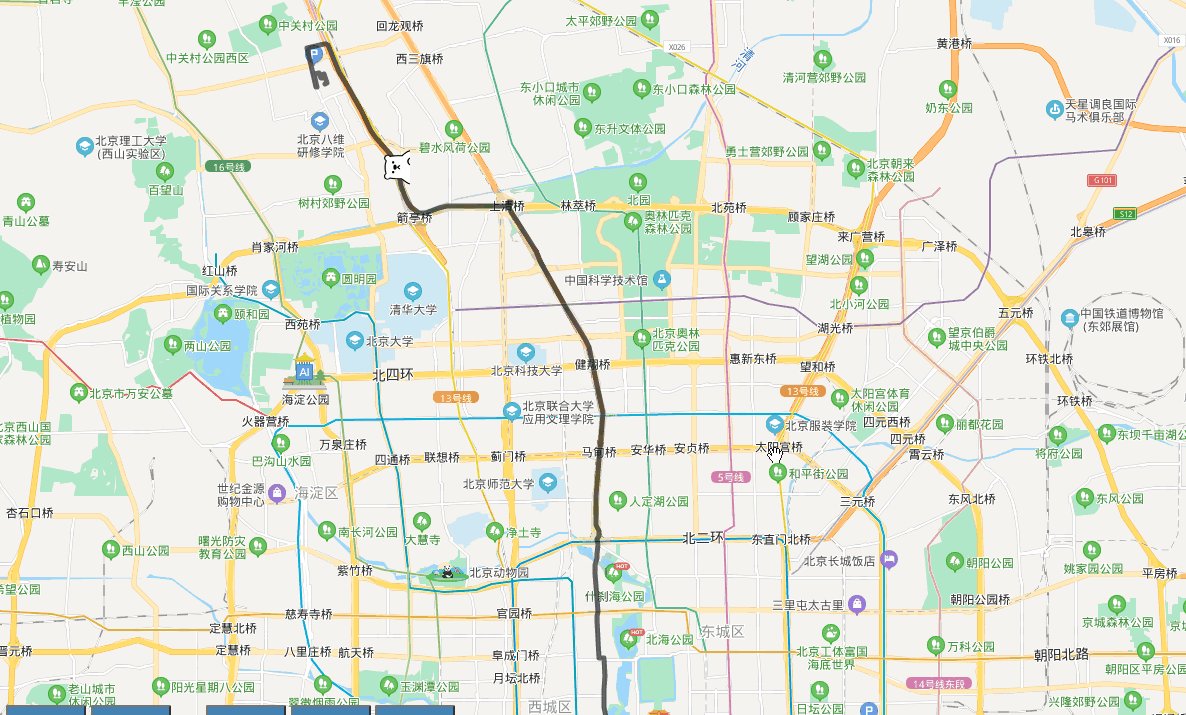
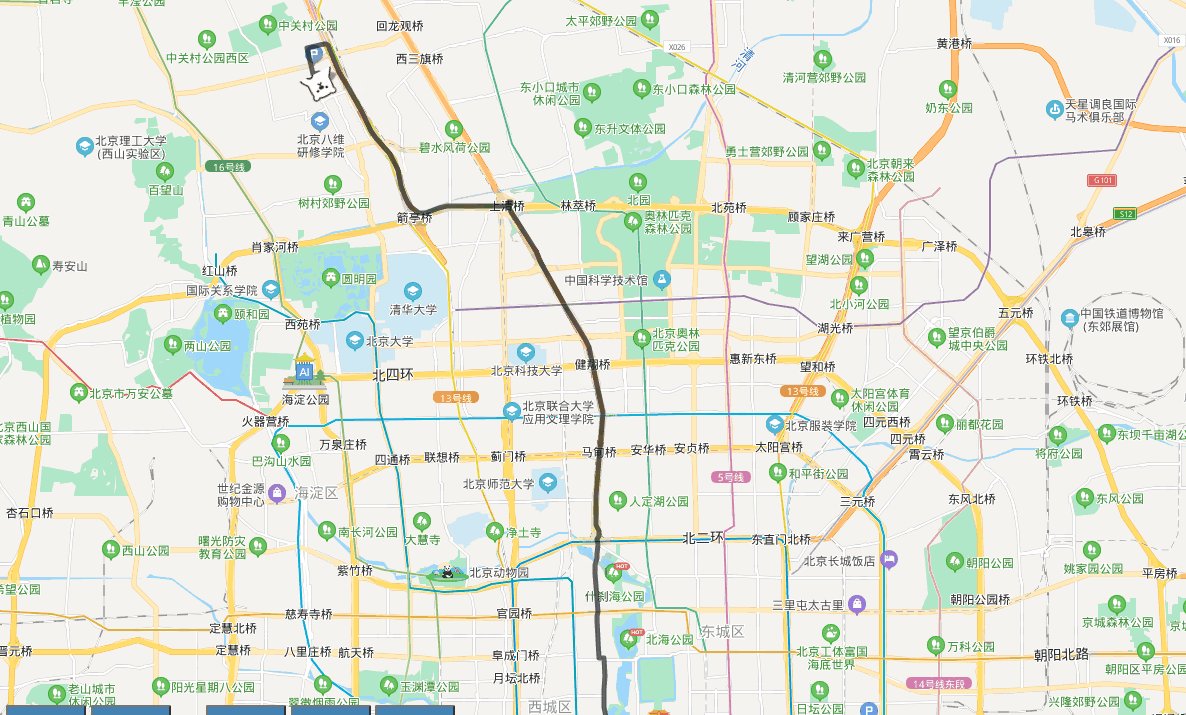
3. 页面显示

4. 代码参考
https://github.com/WhatGIS/bdMap