1. 取消input提示框及自动填充:
<input type="text" autocomplete="off" />
处理chrome下自动填充黄底样式问题:
/*input样式特殊处理*/input::-webkit-outer-spin-button, input::-webkit-inner-spin-button {-webkit-appearance:none; } input:-webkit-autofill {-webkit-box-shadow:0 0 0 1000px white inset; }
2. 默认input提示语兼容处理:
<input type="text" placeholder="请输入内容" />
处理低版本IE浏览器placeholder不兼容方法:
添加如下Javascript:
1 $(function(){ 2 if(!placeholderSupport()){ //判断浏览器是否支持 placeholder 3 $('[placeholder]').focus(function() { 4 var input = $(this); 5 if (input.val() == input.attr('placeholder')) { 6 input.val(''); 7 input.removeClass('placeholder'); 8 } 9 }).blur(function() { 10 var input = $(this); 11 if (input.val() == '' || input.val() == input.attr('placeholder')) { 12 input.addClass('placeholder'); 13 input.val(input.attr('placeholder')); 14 } 15 }).blur(); 16 }; 17 }) 18 functionplaceholderSupport() { 19 return 'placeholder' in document.createElement('input'); 20 }
添加如下CSS:
input.placeholder{color:#aaaaaa; }
3. 上传控件美化/添加手型
通常情况下,<input type='file'>是不支持常规添加手型的效果的,即添加样式cursor:pointer;
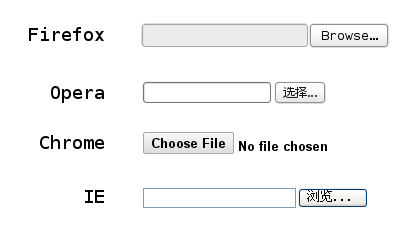
同时,input,type=file在不同浏览器下表现的样式也是多种多样的,如下:

图片摘自kukei的《HTML之上传控件“input=file”的美化》,他的文章中清楚的说明了美化input,type=file控件,
这里就不再重复。这里要提的是,如何为input=file添加手型样式,
因为在不同的浏览器下出现各种差异,所以在浏览器上表现也不同,例如:
在IE下:如果给input加上(cursor:pointer),那么左边输入框和右边的浏览按钮都会出现鼠标移动上去有手型;
chrome下:如果给input加(cursor:pointer),那么只有右边的输入框即上图的(No file chosen)部分有手型,按钮区域则不会出现手型。
并且通常情况下,我们会对inputfile进行美化,去掉右边的输入框,所以,出现了IE下有手型,chrome下没手型的问题。一下来解决这个问题。
直接上代码(不清楚的看看kukei的美化博客):
HTML代码:
1 <div class='div-upload'> 2 <input type="file">选择文件 3 </div>
CSS代码:
1 .div-upload { 2 padding:4px 10px; 3 height:20px; 4 line-height:20px; 5 position:relative; 6 cursor:pointer; 7 color:#888; 8 background:#fafafa; 9 border:1px solid #ddd; 10 border-radius:4px; 11 overflow:hidden; 12 display:inline-block; 13 *display:inline; 14 *zoom:1 15 } 16 .div-upload input { 17 position:absolute; 18 font-size:100px; 19 right:0; 20 top:0; 21 opacity:0; 22 filter:alpha(opacity=0); 23 cursor:pointer 24 } 25 .div-upload:hover { 26 color:#444; 27 background:#eee; 28 border-color:#ccc; 29 text-decoration:none 30 }
效果:

- -!截图的时候鼠标看不见。反正是实现了。下面说一下个性css样式及原理。
这个例子中,就是在input,type=file外层套了一个div,设置position:relative;cursor:pointer(其他样式纯属喜好)
1 .div-upload { 2 position:relative; 3 cursor:pointer; 4 /*height: 20px; 5 line-height: 20px; 6 color: #888; 7 background: #fafafa; 8 border: 1px solid #ddd; 9 border-radius: 4px; 10 overflow: hidden; 11 display: inline-block; 12 *display: inline; 13 *zoom: 1*/ 14 }
然后设置input为绝对位置,透明position:absolute;opacity: 0;filter: alpha(opacity=0);然后是个重要的:位置对其:top:0;right:0;
1 .div-upload input { 2 position:absolute; 3 font-size:100px; 4 right:0; 5 top:0; 6 opacity:0; 7 filter:alpha(opacity=0); 8 cursor:pointer 9 }
这样,就实现了给input,type=file控件添加移动上去手型的样式。