随着前端技术发展,svg(可伸缩矢量图形 )在前端应用中广泛被使用,然而采用传统的xpath元素定位方法已经无法对其进行定位,我们需要将svg标签及其包含的子标签用以下方式表达:
*[name()="svg"]/*[name()="子标签名称"][@属性=""]
例如:
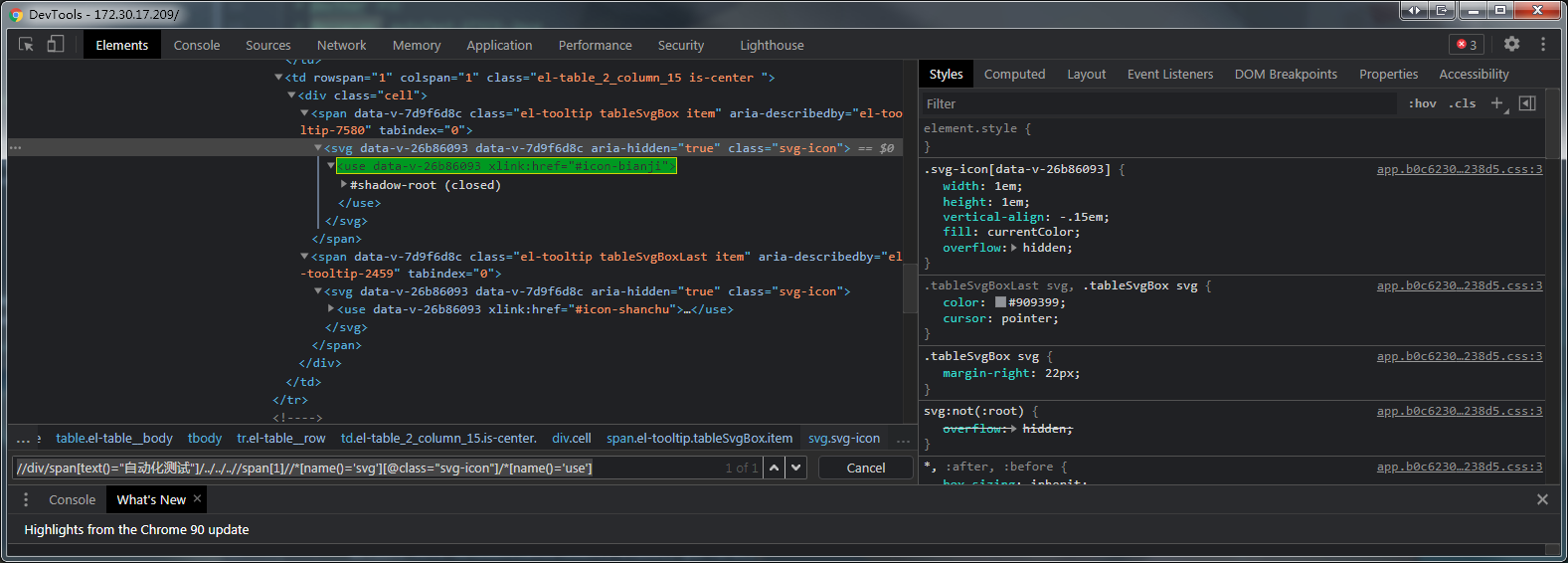
//div/span[text()="自动化测试"]/../../..//span[1]//*[name()='svg'][@class="svg-icon"]/*[name()='use']
操作实例如下图所示:

在selenium自动化测试中需要使用Actions类对象,具体代码如下:
public void clickEditDictBtn(WebDriver driver,String str){ WebElement webElement=driver.findElement(By.xpath("//div/span[text()="自动化测试"]/../../..//span[1]//*[name()='svg']/*[name()='use']")); Actions actions=new Actions(driver); actions.moveToElement(webElement).click().perform(); }
为此需要引入
import org.openqa.selenium.interactions.Actions;