官方文档:https://www.material-theme.com/docs/introduction/
话不多说,先上图:(颜色不喜欢可以更改)
一、安装
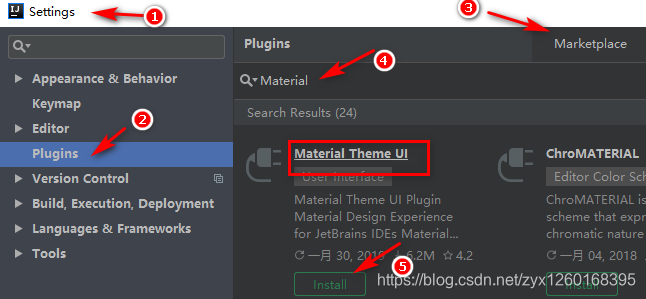
1:在File>Settings>Plugins中直接搜索插件,找到之后下载即可。

下载完毕后提示要重启,重启
重启之后,会有一些设置,先选择默认进来,进来后都可以进行设置
二、设置
在这里对Material Theme UI插件进行设置
File > Settings > Appearance & Behavior > Material Theme
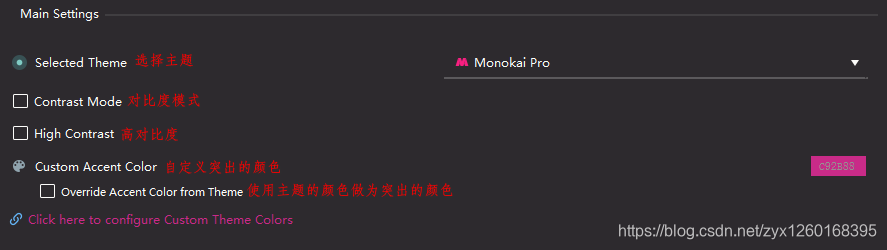
1. 主设置

(1) 主题
主题中有多种主题可供选择,根据自己的喜好来就可以了

(2) 突出颜色
这个颜色会把原IDEA中大部分白色指定为这个颜色


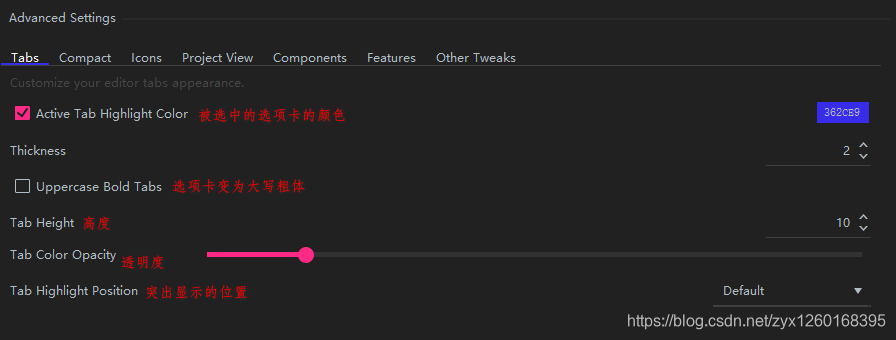
2. 高级设置之选项卡

效果:

3. 高级设置之compact
减小组件的尺寸

上个对比图就清楚了:
没有勾选 Compact Menus(缩小菜单),整个电脑屏幕(笔记本)连File菜单都显示不全

当然,勾选上之后舒服多了,可以看到高度小了很多

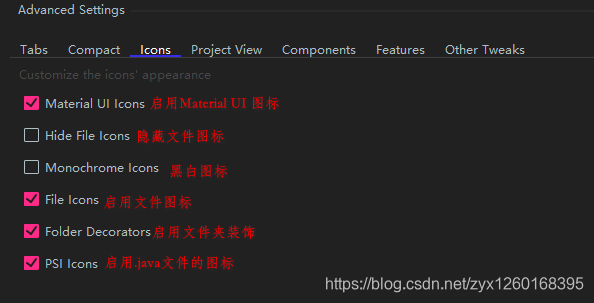
4. 高级设置之图标(icons)
当换了新的主题后,有些图标会看着很不习惯,比如.java文件的实体类、接口图标都会发生变化,这个时候就需要通过icons选项卡来进行设置

PSI Icons与Folder Decorators开启效果:

是不是很不直观?一眼看不出来这些文件是啥,关了那两个选项再看一下:

很容易就可以分辨出哪个是包,哪个是类,哪个是接口。
看到评论区有说到 Material Theme UI 不能设置图标问题, 我去官方文档看了一下:
Q: Where have all the icons gone?(所有图标都去了哪里?) A: Since 5.0.0 all icons related settings have been moved to the Atom Material Icons plugin, another plugin developed by the Material Theme team. This is in order to encourage developers to develop Icon Themes, since the plugin is now free of icons.(从5.0.0版本开始,所有与图标相关的设置已移至Atom Material Icons插件,这是由Material Theme团队开发的另一个插件。这是为了鼓励开发人员开发Icon Themes,因为该插件现在没有图标了。)
故可以通过安装 Atom Material Icons 插件来设置图标。
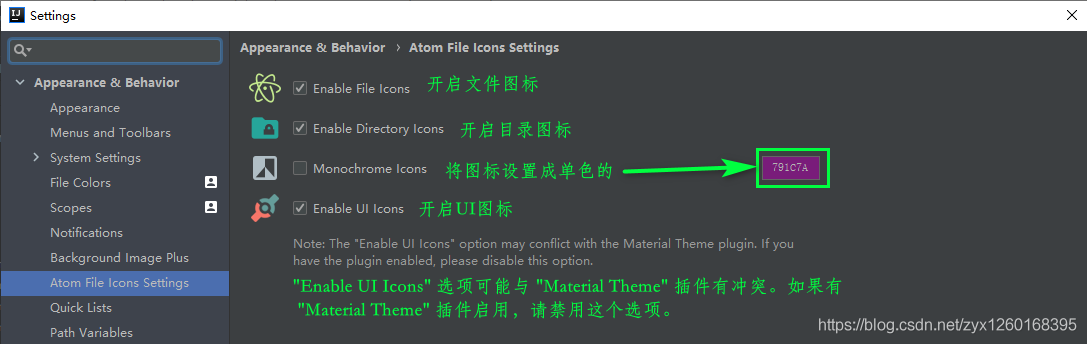
Atom Material Icons 插件设置
Atom Material Icons 插件的设置非常简单,位置:File --> Settings --> Appearance & Behavior --> Atom File Icons Settings

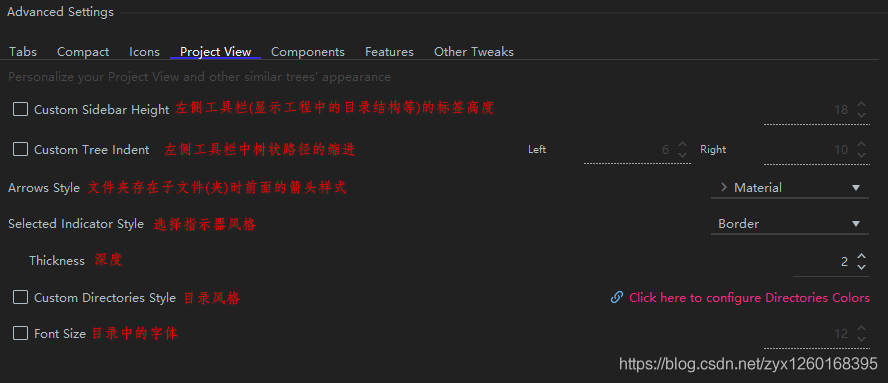
5. 高级设置之目录中的格式(Project View)
个性化项目视图和其他类似树的外观

有时候一些设置会不起作用,这时候重启一下IDEA即可
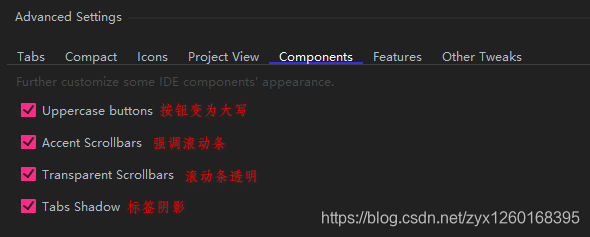
6. 高级设置之Components
进一步定制一些IDE组件的外观

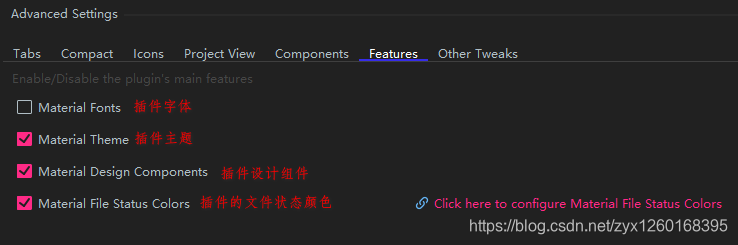
7. 高级设置之主要功能(Fratures)
开启或关闭插件的主要功能

8. 高级设置之其它(Other Tweaks)
插件提供的其他的调整
