转发原创链接:https://www.cnblogs.com/qdlhj/p/12332407.html
1、要验证输入只能为数字时
、
方法一
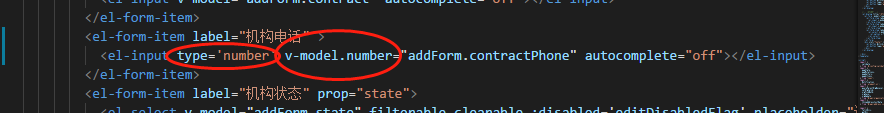
如果使用type=“number”样式这边去掉type=number时自带的属性
/* 去除webkit中input的type="number"时出现的上下图标 */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}也可以用自带的rules校验,这边就统一提交的时候,校验

其中我们也可以用自带的len属性限制长度,min限制最少长度,max限制最大长度,len优先级大于min、max,
具体验证规则见https://github.com/yiminghe/async-validator
2.整体校验时,可以写方法校验;


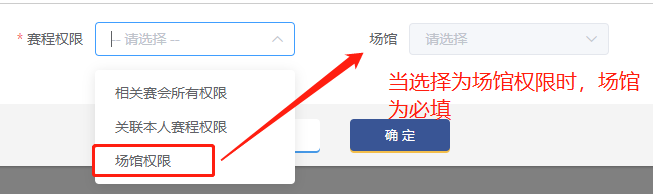
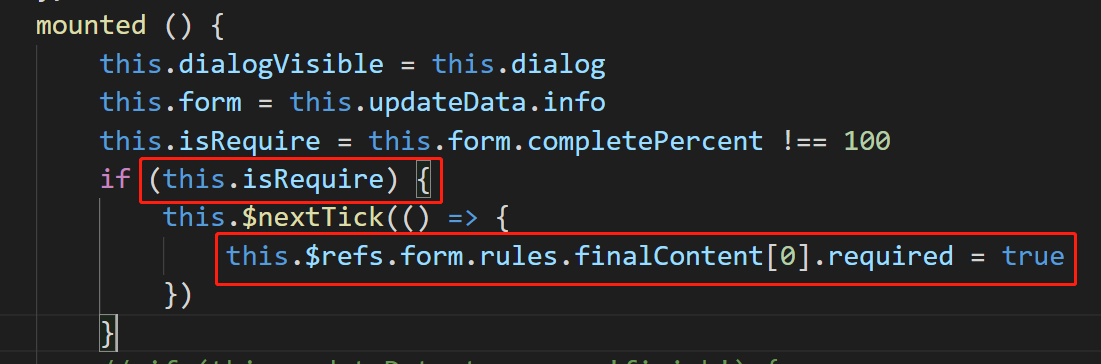
3.根据条件判断表单里的 某一项动态变化是否必填;
示例如下:

效果如下

踩坑之路:
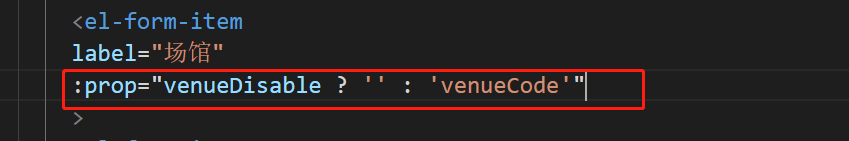
本打算通过动态判断prop的值来进行动态校验,但是这样*虽然会根据前面的条件而动态显示隐藏,但是rules中的验证不生效

以上方法只是动态修改了props属性,而并未出发表单的重新渲染,验证器中的prop属性并未更新,还是初次渲染时的空值,知道原因就想到了解决办法。
解决方法:
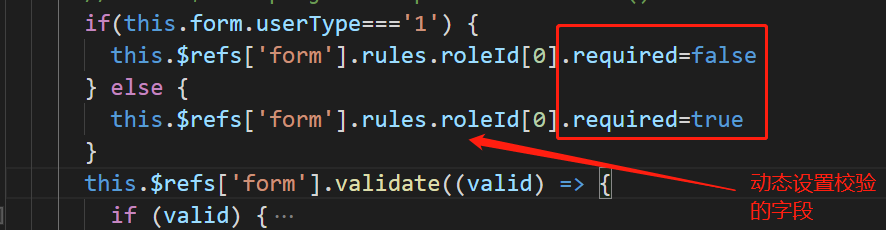
方法一:
动态响应的改变required的值;在rules里面可以不用加 requied

data里面的rules

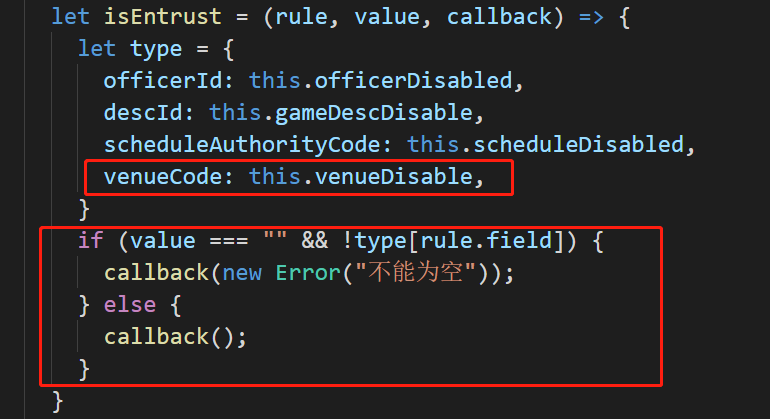
虽然这样可以动态控制必填跟非必填,但是必填是提示的 xxxx is required,这时候可以通过自定义validator来解决,默认提示,在data里面定义isEntrust

/***********************************************************2020.11.13补充*********************************************/
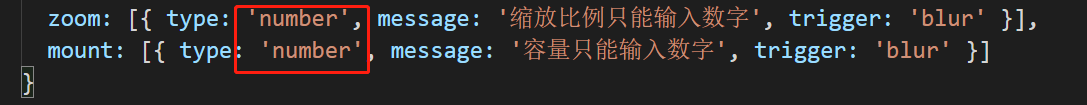
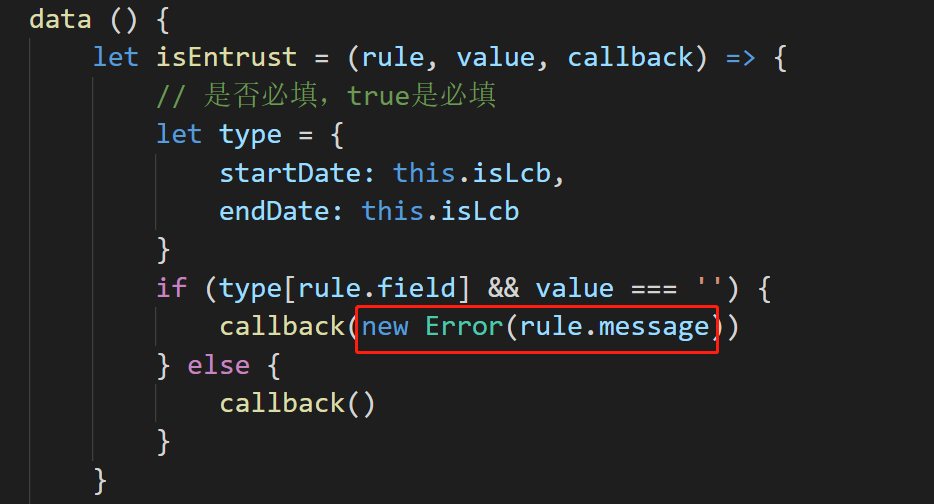
提示语也可以直接引用表单rules规则校验那么的message

/***********************************************************2020.11.13补充结束*********************************************/
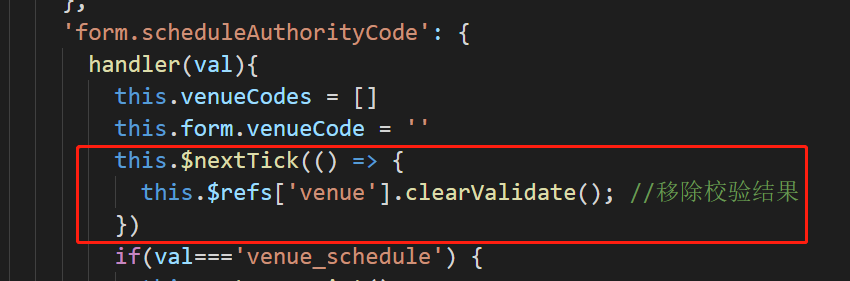
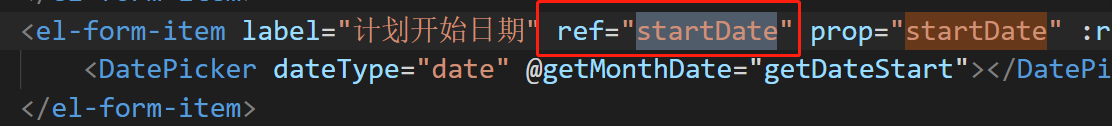
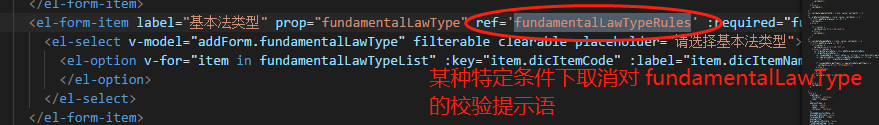
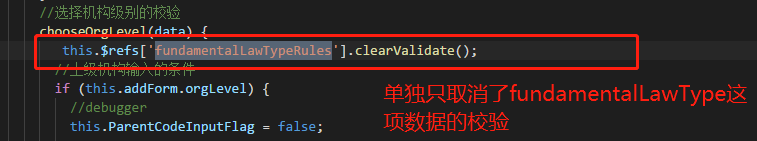
还有一个问题,就是有时候必填转换为非必填时,提示语还是存在,可以单独进去清除

/***********************************************************2020.11.13补充*********************************************/
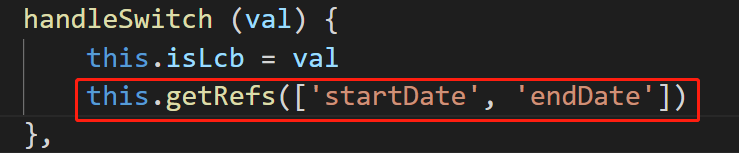
当多个校验需要去掉时,可以对去掉校验结果进行方法封装
getRefs (data) {
data.map(item => {
this.$refs[item].clearValidate() // 移除校验结果
})
},调用


/***********************************************************2020.11.13补充结束*********************************************/
综上可以解决
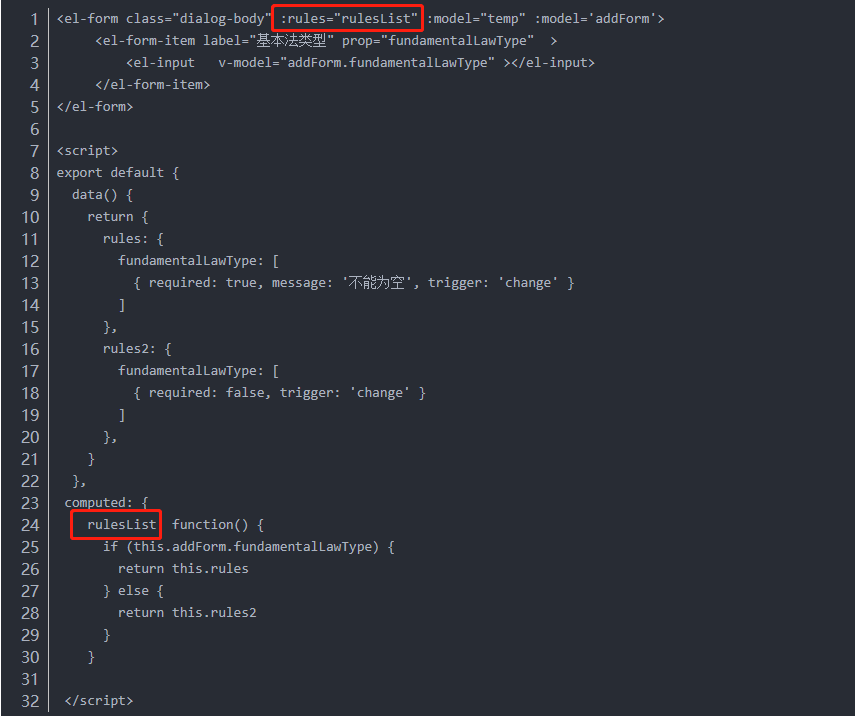
方法二:
直接改变当前对应项的 rules ;写对应需要的两套校验条件

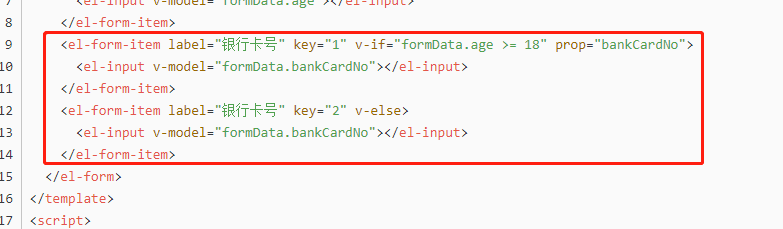
方法三:
通过v-if和v-else写两个表单项,一个带prop属性,一个不带prop属性,通过强制销毁和创建表单实现表单的重新渲染需要加key(diff算法会复用组件,并没有重新渲染,需要加key)。

另外一种参考https://blog.csdn.net/mineblogjw/article/details/85120384https://www.jb51.net/article/159108.htm
补充简单好用的方法
直接通过提交的时候对单独的form里面的rules进行修改

/***********************************************************2020.11.20补充*********************************************/
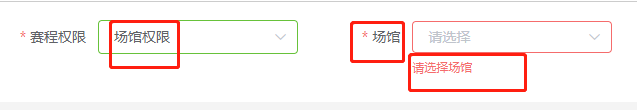
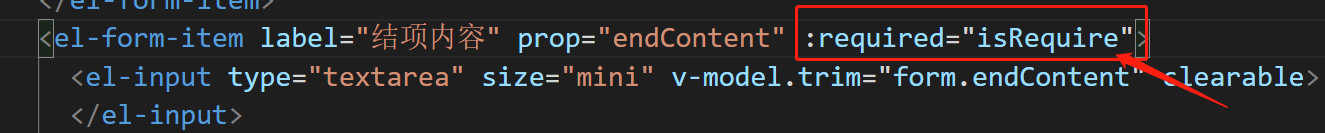
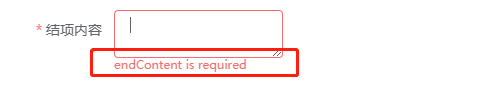
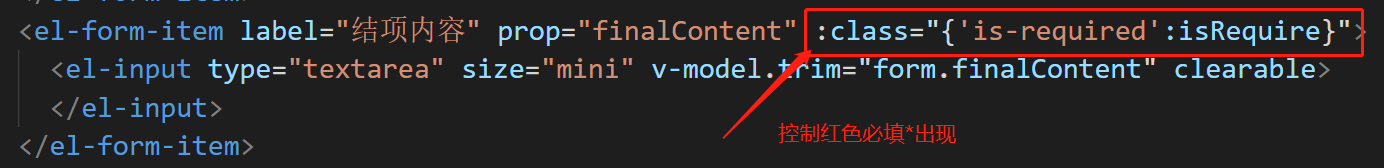
推荐用以上方法的时候,怎么给el-form.item加红色必填*好呢???,这个时候不能直接设置:require的true或者false,因为这个时候,你填完数值,后面再你删除的时候,必填会先跳出原生的英文提示,再中午提示

效果如下,虽然可以检验必填,但是提示语不是我们想要的

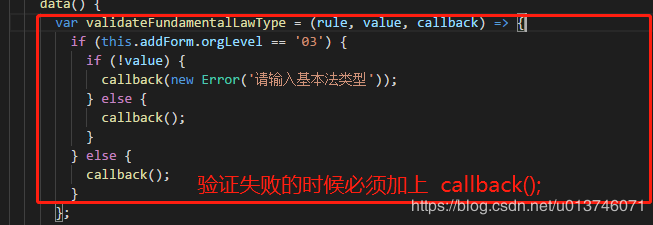
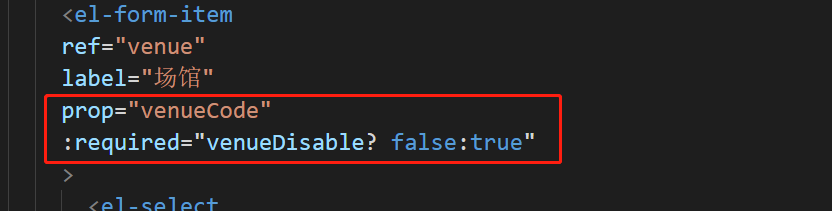
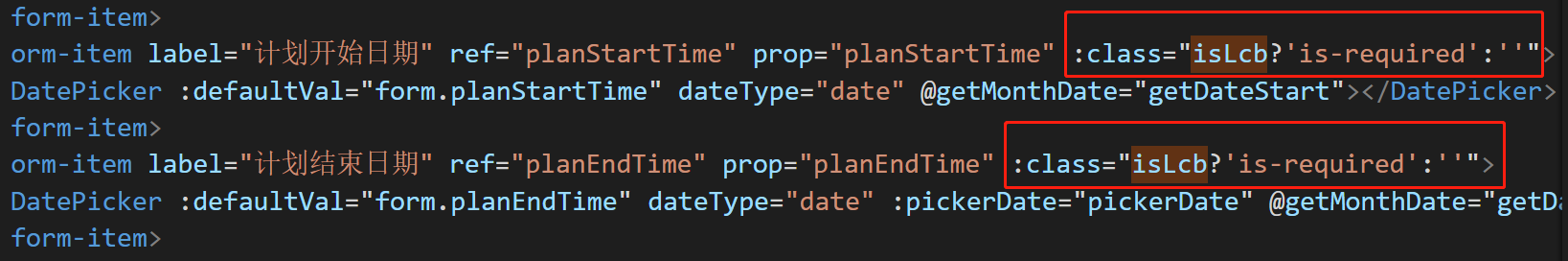
修改为方法,红色*用来来控制



如果为多个变量动态填写,可以使用如下方法来控制是否必填检验

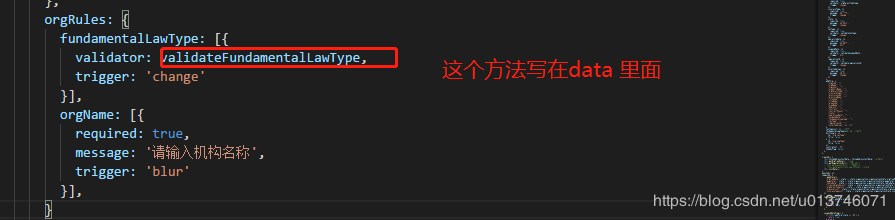
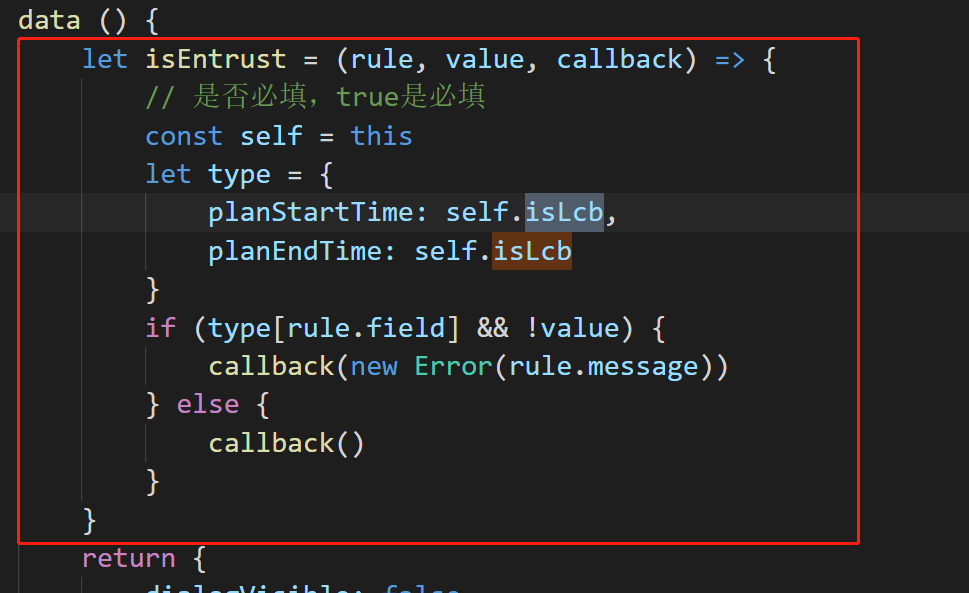
data里面自定义校验

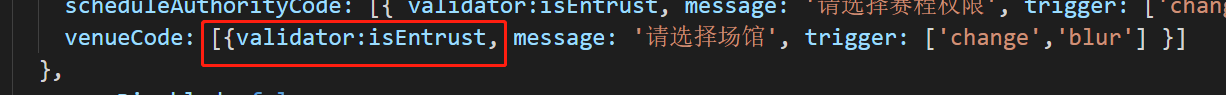
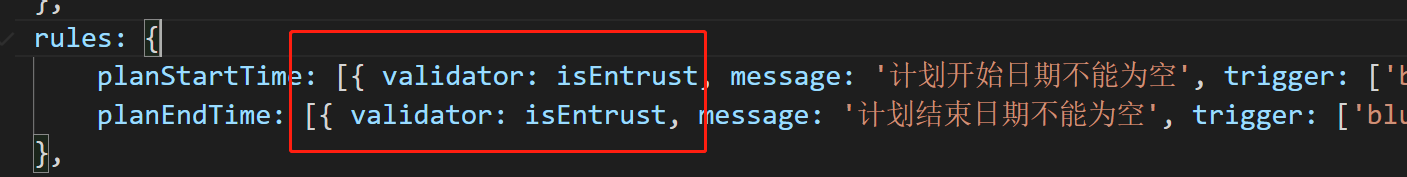
rules

/***********************************************************2020.11.20补充结束*********************************************/
引申
需求,根据不同的用户类型,做不同的校验,可以通过控制不同的rules来进行校验判断
let rulse = {
'type1' :{
验证名称:[]
}
}然后公共部分publicRules写在一起,切换不同类型的时候不同地方读取rules类型插入拼接
4.取消部分表单字段校验结果;


5.resetFields与clearValidate方法
//根据需求二选一
this.$refs[refElement].resetFields(); //移除校验结果并重置字段值 this.$refs[refElement].clearValidate(); //移除校验结果
6.同时校验多个表单
方法一:
//校验表单1
var p1=new Promise(function(resolve, reject) {
this.$refs[form1].validate((valid) => {
if(valid){
resolve();
}
})
});
//校验表单2
var p2=new Promise(function(resolve, reject) {
this.$refs[form2].validate((valid) => {
if(valid){
resolve();
}
})
});
Promise.all([p2,p1]).then(function(){
alert("验证通过了");
});方法2
this.$refs[form1].validate((valid) => {
if (valid) {
this.form1= true
}
});
this.$refs[form2].validate((valid) => {
if(valid){
this.form2= true
}
});
if (this.form1&& this.form2) {
alert("验证通过了")
} 7.校验的几个方法

对于表单中部分字段的校验看如下的代码,当校验不通过时phoneError返回值为校验的提示信息,当通过时phoneError的值为空,所以if语句中用(!phoneError)表示校验通过,完整代码及页面展示图如上。
