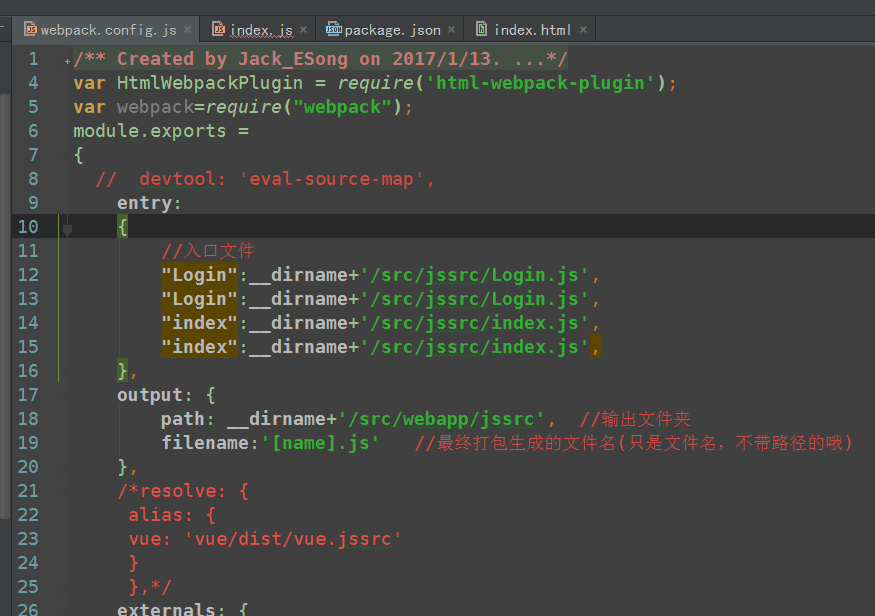
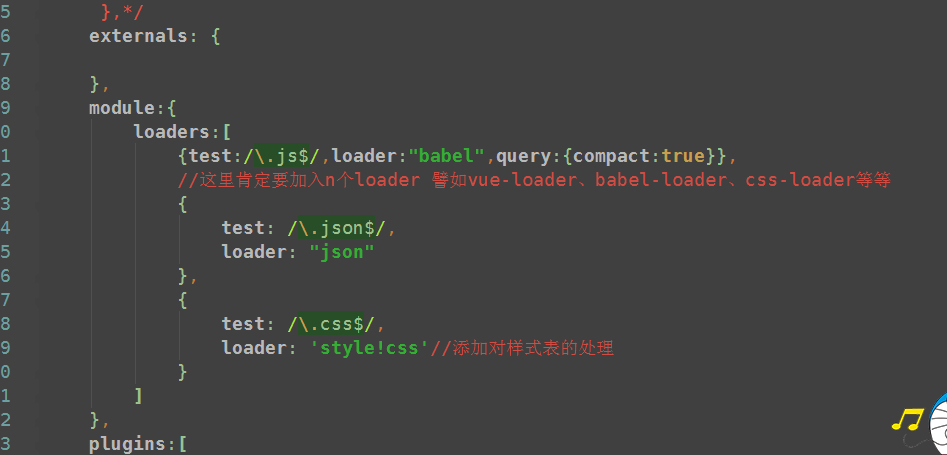
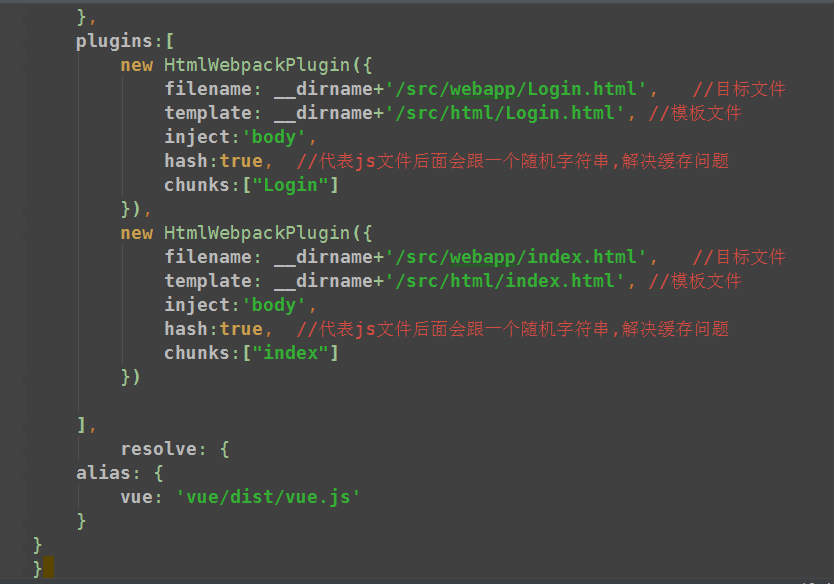
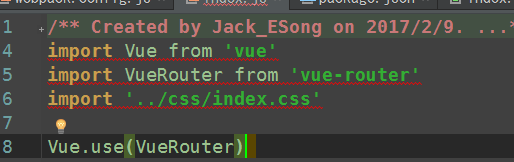
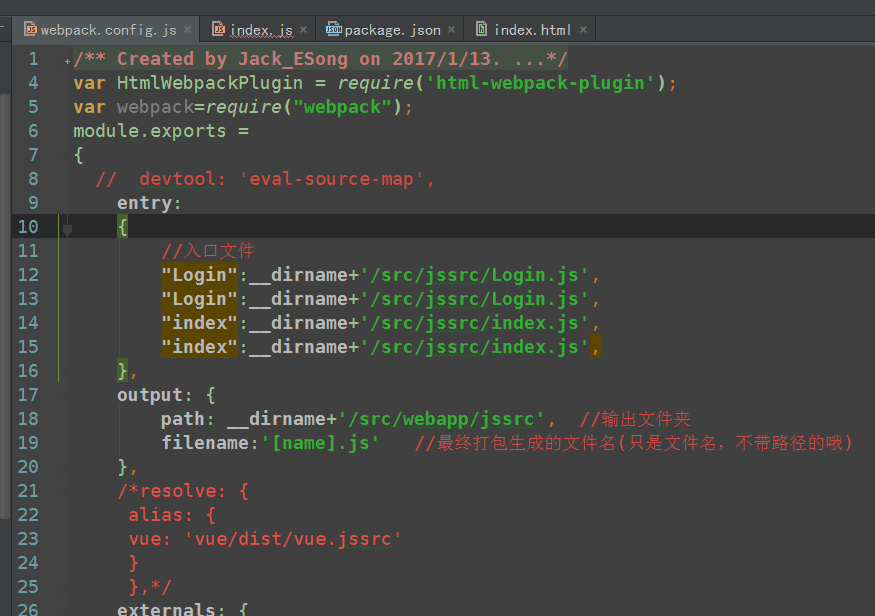
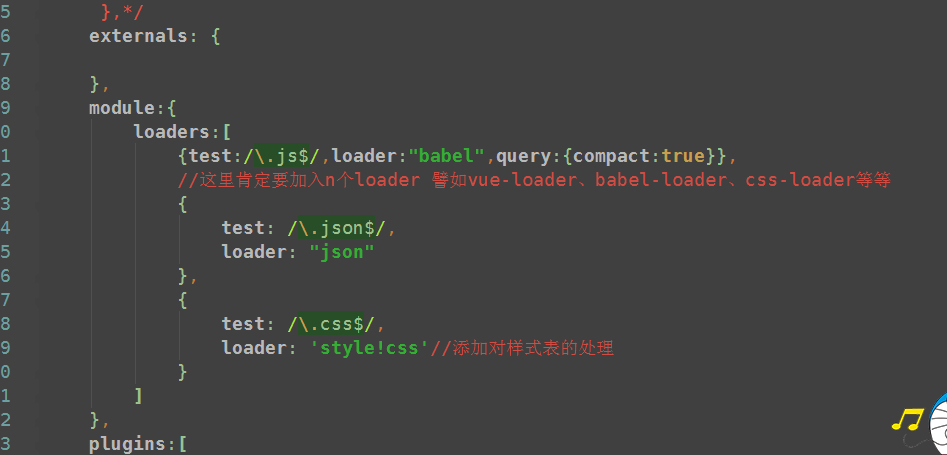
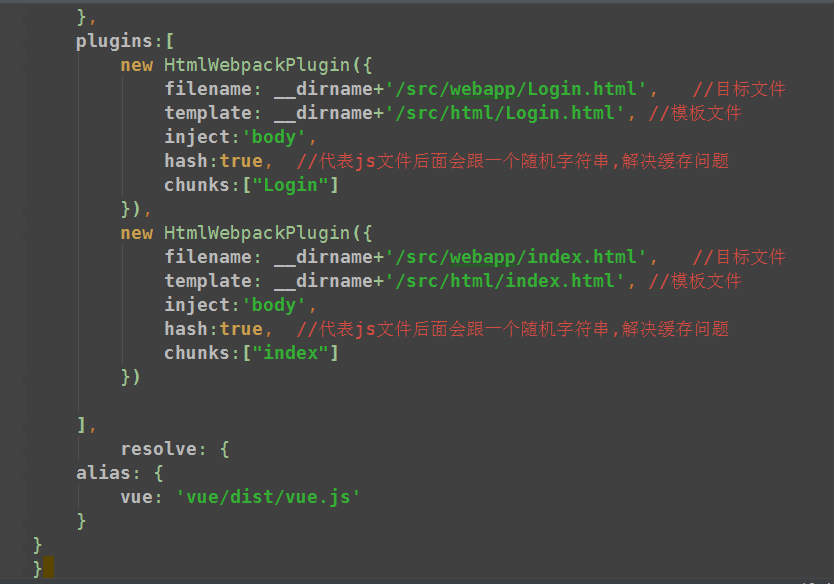
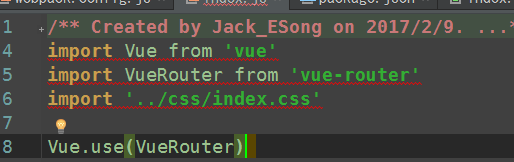
废话不多说,直接贴出代码,大家瞅瞅:其中要引用css的话是要用css-loader。用了之后再webpack。config。js里面配置相应的代码,并且在相应的js文件里面引用即可啦,不知道有哪位大神指导我的webstorm为什么不支持es6的写法吗?我试了很多方法和设置,都没用,但是整个项目部报错,- -!!!!




废话不多说,直接贴出代码,大家瞅瞅:其中要引用css的话是要用css-loader。用了之后再webpack。config。js里面配置相应的代码,并且在相应的js文件里面引用即可啦,不知道有哪位大神指导我的webstorm为什么不支持es6的写法吗?我试了很多方法和设置,都没用,但是整个项目部报错,- -!!!!




免责声明:文章转载自《关于webpack打包js和css》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇C#对MongoDB进行查询触发器after和before下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
<input type="button" value="选择路径" onclick="javascript:browseFolder()"/><input type="text" /> <script> functionbrowseFolder() { try{ varMessa...
在做项目的过程当中写到文件上传的功能,想着之前也是踩坑过来的,就在这里总结下自己常用的方法吧。我们现在一般都是通过ajax来搭起前后端数据交互的桥梁,但是大家在做到有文件需要上传的时候就会发现我们用ajax请求通过json来传参就无法满足我们需求了,如下图: 那么来说说我常用的两种上传方式吧。 1:使用FormData对象 这种方式即不用引入第三方上传插...
1,在线编译,进入typescript官网http://www.typescriptlang.org/,点击里面的playground就可以直接写代码了。 2,在本地编译运行Typescript需要使用npm下载typescript npm install -g typescript tsc Hello.ts 运行后就会发现在同一文件夹下...
用CSS创建打印页面,不必为打印而专门建立一个HTML文件,可以节省一些体力,其前提是按“WEB标准”用CSS+DIV布局HTML页面。 第一、在HTML页面加入为打印机设置的CSS文件 <link href="http://t.zoukankan.com/css/admin.css" rel="stylesheet" type="text/css"...
以下记录vue-cli 3构建app项目的步骤。 一、初始化配置,并运行启动app 1、安装nodeJS,git ,配置环境,Vue CLI 3.x 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。 2、安装vue-cli ,命令:npm install -g @vue/cli 3、创建项目:vue create mapp-demo 推...
HTML5 Plus应用概述 HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。 HTML5 Plus规范 通过HTML5开发移动App时,会发现HTML5很多能力不具备。为弥补HTML5能力的不足,在...