用法说明:
只需要调用一个js<script language="javascript" type="text/javascript" src="http://t.zoukankan.com/My97DatePicker/WdatePicker.js"></script>,
解压出来的文件夹需要跟html文件同级放置

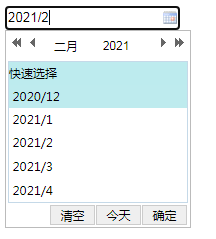
1,只调用年月:onClick="WdatePicker()";
<script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <input class="Wdate" type="text" onclick="WdatePicker({dateFmt:'yyyy/M'})"> <font color=red><- 点我弹出日期控件</font>
效果图:

2,需要调用时分秒:onClick="WdatePicker({dateFmt: 'yyyy-MM-dd HH:mm:ss'})";
<script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <input class="Wdate" type="text" onClick="WdatePicker({dateFmt: 'yyyy-MM-dd HH:mm:ss'})"> <font color=red><- 点我弹出日期控件</font>
控件下载地址:http://www.my97.net/down.asp
控件文档说明:http://www.my97.net/demo/index.htm?2.4.asp#m247