iOS APP代码覆盖率统计
今年Q3季度领导给加了个任务要做前后端代码覆盖率统计, 鉴于对iOS代码比较熟就选择先从iOS端入手,折腾一整天后终于初步把流程跑通了记录如下
覆盖率监测的原理
- gcno:包含基本的块信息,以及代码行与块的映射关系;
- gcda:包含代码行执行的情况,以及覆盖率的信息归纳;
必要知识储备或条件:
- 项目源码
- Xcode开发环境,包括开发者账号
- Cocopods基础用法
- Xcode真机运行基础操作
- 抓取APP沙盒日志基础操作
- Git基础操作
以上说的几个都不懂也行, 让开发帮忙做这些然后编个代码覆盖率统计的包给你测试, 测完把手机给开发取数据生成报告。 注意每次测试完先按下HOME键把程序退到后台等几秒让app自己生成日志文件
下面开始讲步骤
步骤1: 拉取项目代码
git clone XXXXXXXXXXX
步骤2: 编辑Podfile文件, 添加XcodeCoverage库
打开终端, cd到项目路径编辑Podfile
vi Podfile
添加:
pod 'XcodeCoverage', ‘~>1.0'
运行pod update安装依赖库
pod update
步骤3:Xcode工程配置
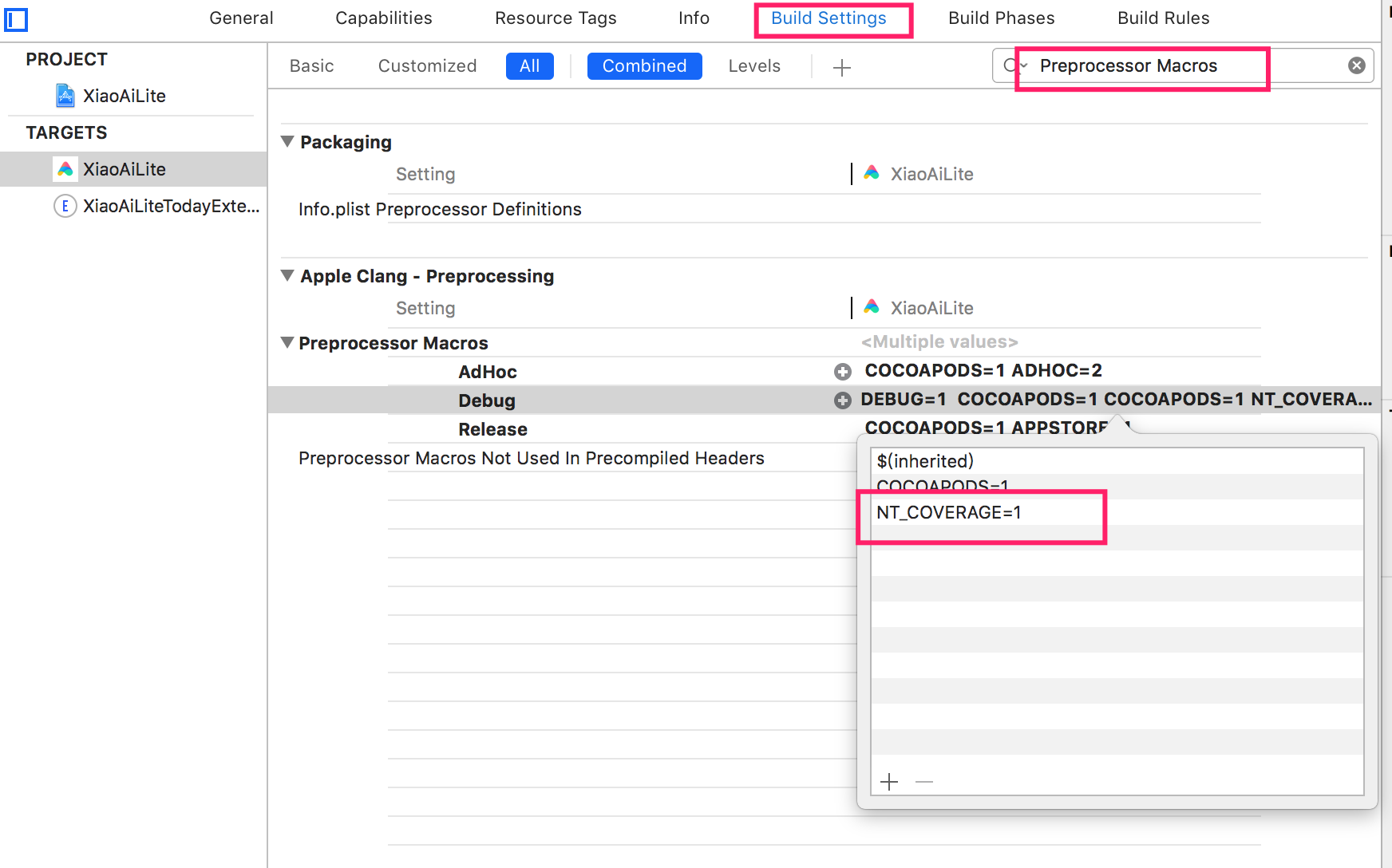
1. 使用Xcode打开项目,Targes -> 选择你的APP -> Build Settings -> 搜索Preprocessor Macros -> 展开在Debug一栏加入NT_COVERAGE=1

注意这里我们都只修改Debug模式下的属性, 避免影响线上版本的打包发布
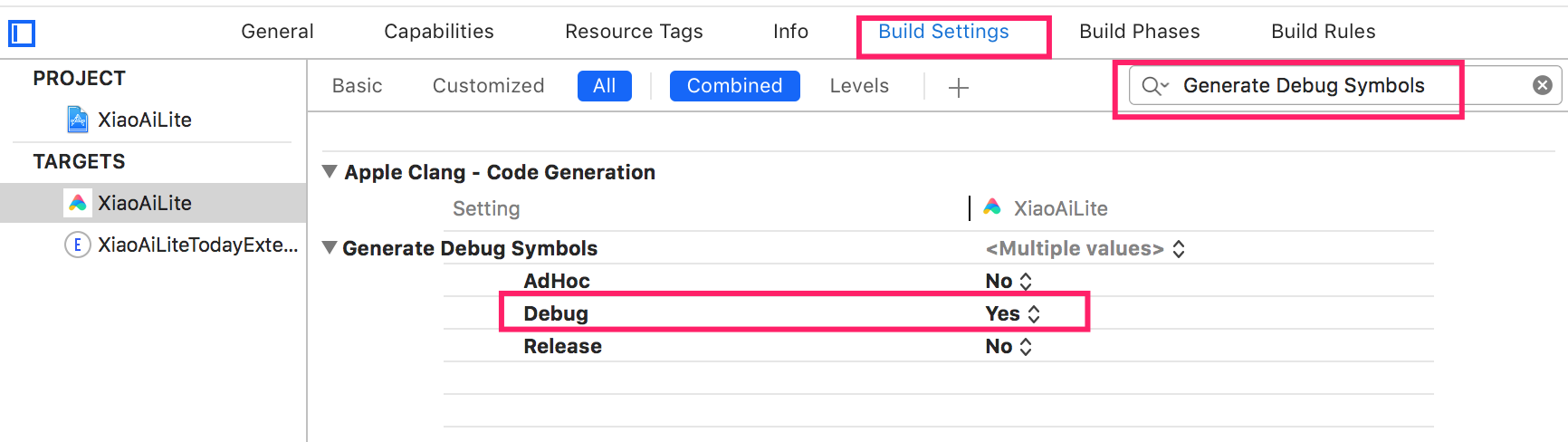
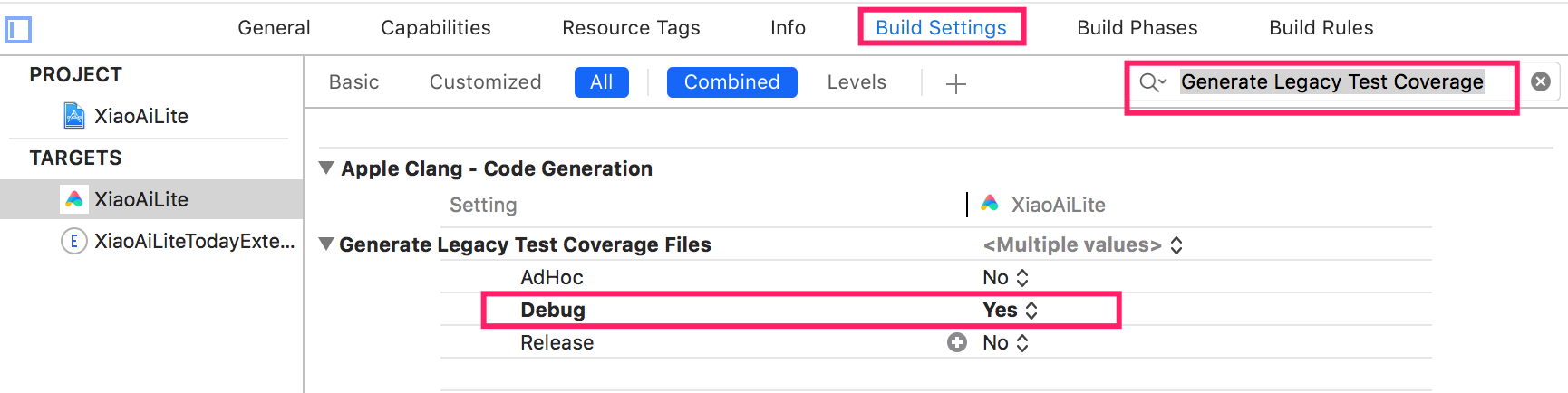
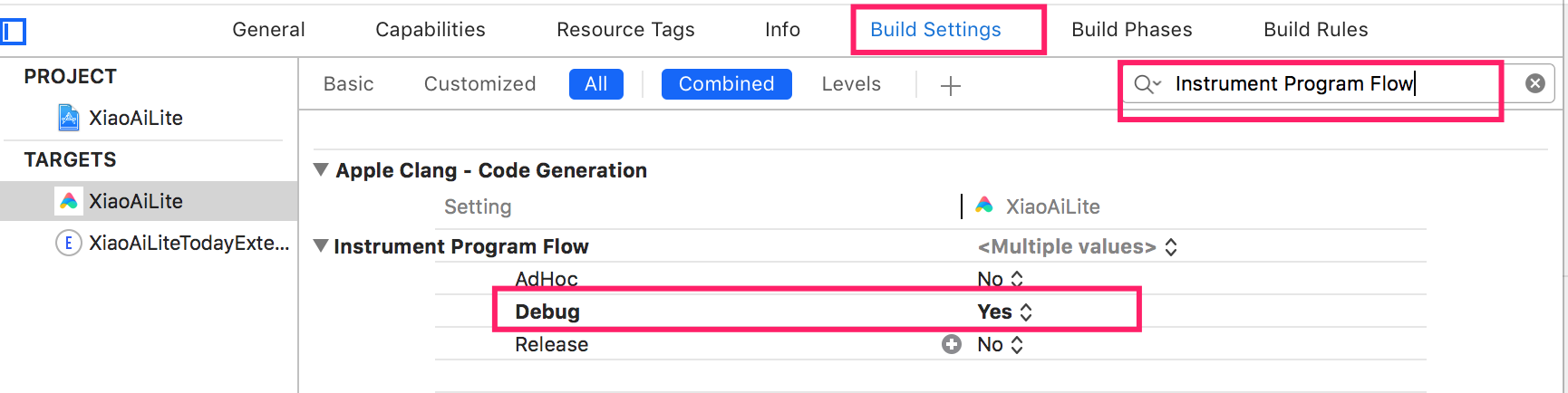
2. 同样在Build Settings中将以下3项的Debug模式改为Yes
- Generate Debug Symbols 配置成YES
- Generate Legacy Test CoverageFiles 配置成YES
- Instrument Program Flow 配置成YES



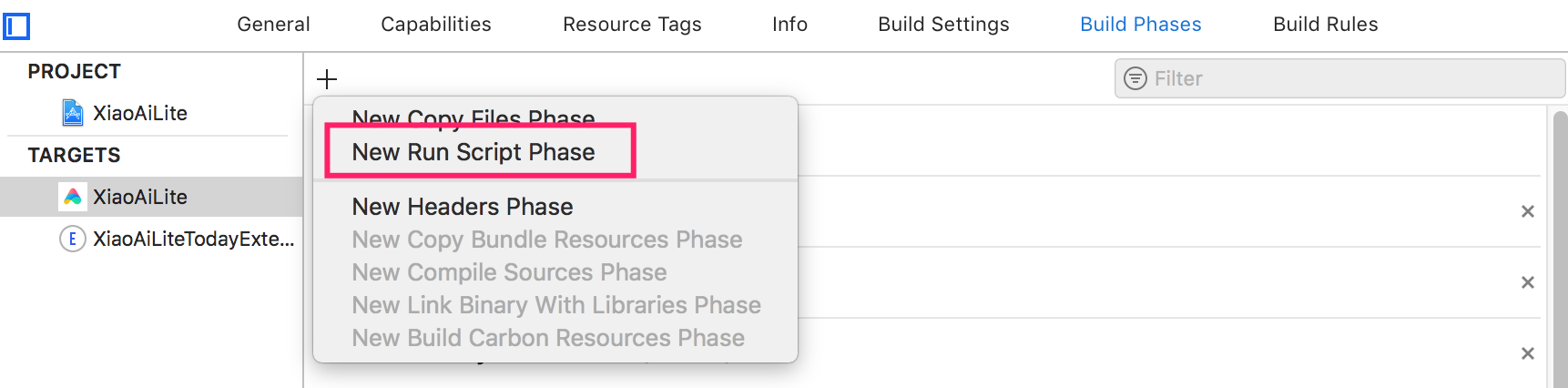
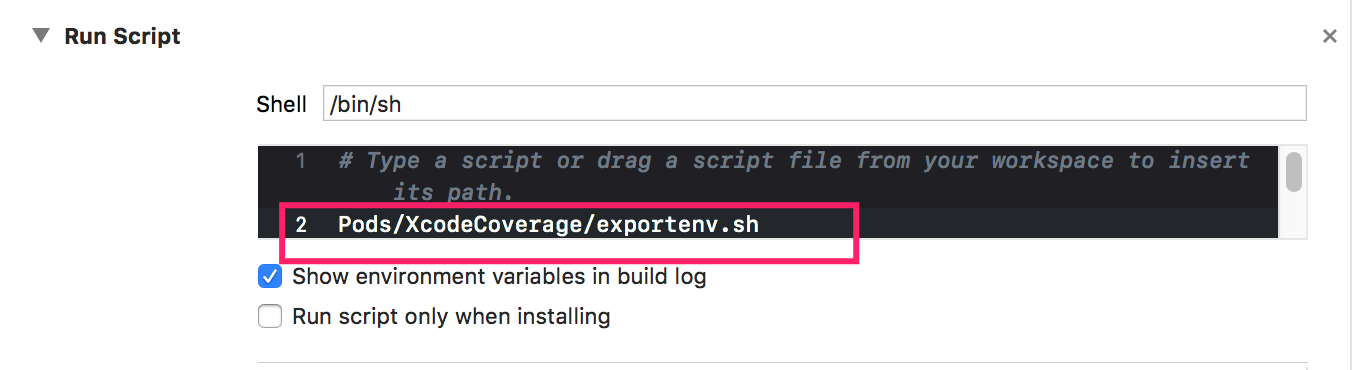
3. Build Phase中 -> New Run Script Phase -> Run Scrip中添加Pods/XcodeCoverage/exportenv.sh


这里有个注意的地方, 如果原本项目中已经有一个run script也还是新建一个
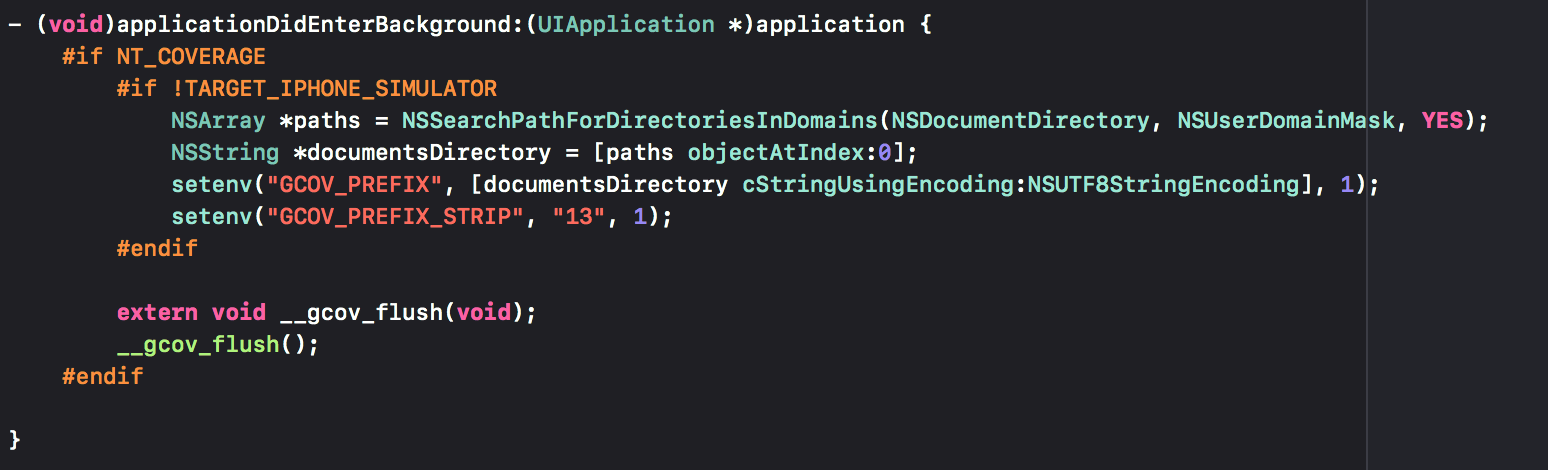
#4. AppDelegate.m中applicationDidEnterBackground方法添加以下代码
#if NT_COVERAGE #if !TARGET_IPHONE_SIMULATOR NSArray *paths =NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES); NSString *documentsDirectory = [paths objectAtIndex:0]; setenv("GCOV_PREFIX", [documentsDirectory cStringUsingEncoding:NSUTF8StringEncoding], 1); setenv("GCOV_PREFIX_STRIP", "13", 1); #endif extern void __gcov_flush(void); __gcov_flush(); #endif

步骤4: 编译安装
选择Debug模式安装到手机或者模拟器上
步骤5:手动测试或者运行自动化测试
注意每次完成测试后先按Home键退到后台, 等几秒让APP产生覆盖率日志不要直接杀掉APP进程
步骤6:提取真机上的.gcda文件
如果是在模拟器上运行测试可以跳过此步
1. 打开Xcode -> window -> Devices and Simulaters, 选择运行测试的真机
2. 在Installed Apps中选择测试的应用,然后点击底部的齿轮按钮选择Download Container
3. 会得到一个xxxx.xcappdata文件
4. 右键点击xcappdata文件 -> 显示包内容, 进入AppData/Documents/arm64/, 拷贝里面的所有.gcda文件
5. 进入项目目录/Pods/XcodeCoverage, 打开env.sh,找到OBJECT_FILE_DIR_normal属性和CURRENT_ARCH属性的值, 这里要注意下如果CURRENT_ARCH的值是undefined就改成arm64(关键)
6. 打开Finder,使用shift+command+G按钮输入<OBJECT_FILE_DIR_normal>/<CURRENT_ARCH>,其中OBJECT_FILE_DIR_normal及CURRENT_ARCH是上一步找到的值,(尖括号注意去掉)
7. 把上面第4步拷贝的所有.gcda文件拷贝到第六步打开的目录中
步骤7:生成覆盖率报告
打开终端, cd进入项目目录/Pods/XcodeCoverage, 运行命令:
./getcov --show
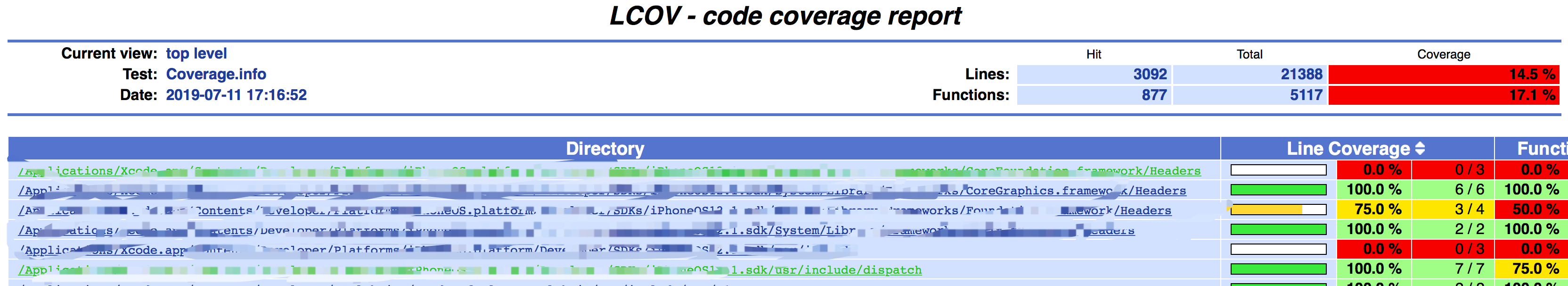
即可自动生成覆盖率报告

整个过程手动操作较多, 可以继续研究下如果实现自动化
其中步骤6可以使用ifuse挂在沙盒来实现自动化提取.gcda文件, 方法可以参考下面这篇
使用libimobiledevice + ifuse提取iOS沙盒文件
覆盖率数据合并
在覆盖率统计测试中,可能会遇到测试用例需要在不同的设备上运行, 这个时候我们就需要收集每一台手机上的覆盖率数据然后合并输出为1份报告
具体操作如下
#1. Xcode配置
同单台手机时操作方法
#2. 运行注意事项
同单台手机时操作方法
#3. 收集每一台测试手机的覆盖率日志
同单台手机时操作方法
#4. 为每一台手机生成一份覆盖率测试报告
同单台手机时操作方法, 注意备份台手机的报告文件夹
#4. 提取Coverage.info
上面每台手机的覆盖率报告中都会有一个Coverage.info

Pods/XcodeCoverage目录下新建一个文件夹coverage
然后将上面提取到的.info文件依次命名为Coverage1.info, Coverage2.info ...放入coverage目录下
#5. 新增mergecov脚本
复制一份Pods/XcodeCoverage目录下的getcov文件, 重命名为为mergecov
然后修改内容为:
#!/bin/sh DIR="$( cd "$( dirname "${BASH_SOURCE[0]}" )"&& pwd )" source ${DIR}/envcov.sh ALL_COVERAGE=CoverageAll.info INFO_DIR=${DIR}/coverage MERGE_CMD_P1='' REPORT_DIR=${DIR}/report if [ -e $INFO_DIR/$ALL_COVERAGE ]; then rm -r $INFO_DIR/$ALL_COVERAGE fi if [ -e $REPORT_DIR ]; then rm -r $REPORT_DIR fi mkdir $REPORT_DIR for file in` ls $INFO_DIR` do MERGE_CMD_P1="$MERGE_CMD_P1 -a $INFO_DIR/$file" done LCOV $MERGE_CMD_P1 -o $INFO_DIR/$ALL_COVERAGE "${LCOV_PATH}/genhtml" --output-directory ${REPORT_DIR} $INFO_DIR/$ALL_COVERAGE cd ${REPORT_DIR} echo "open index.html====================" open index.html
#6. 合并生成报告
运行./mergecov即可生成合并的报告, 存放在当前目录的report文件夹