使用Hbuilder的mui框架开发移动端非常便利、高效;
底部导航栏切换功能也是移动APP开发中必须实现的;
引入mui文件、下面会用到jquery,同时引进
<link href="css/mui.min.css" rel="stylesheet"/> <script type="text/javascript" src="js/jquery.js" ></script> <script src="js/mui.min.js"></script>
html代码:
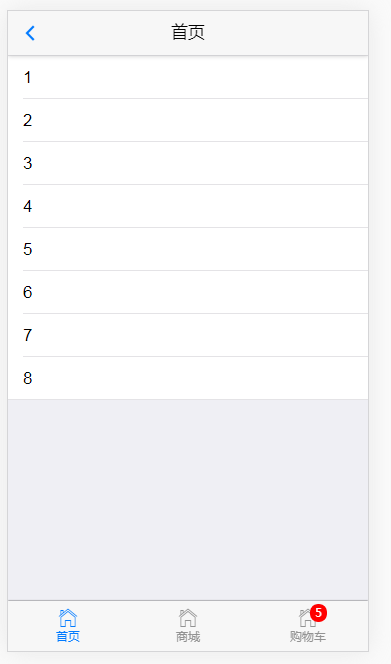
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">首页</h1> </header> <nav class="mui-bar mui-bar-tab"> <a href="home.html" class="mui-tab-item mui-active" id="defaultTab"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a href="message.html" class="mui-tab-item"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">商城</span> </a> <a href="setting.html" class="mui-tab-item"> <span class="mui-icon mui-icon-home"><span class="mui-badge">5</span></span> <span class="mui-tab-label">购物车</span> </a> </nav>
在index的同级目录下创建首页,商城和购物车页面,home.html、message.html、setting.html作为分页;

js代码:
<script type="text/javascript"> //启用双击监听 mui.init({ gestureConfig:{ doubletap:true }, subpages:[{ url:'home.html', id:'MainViwe', styles:{ top: '30px', bottom: '51px' } }] }); mui('.mui-scroll-wrapper').scroll({ deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006 }); //底部选项卡切换跳转 (function jumpPage(){ //跳转页面 var subpages = ['home.html','message.html', 'setting.html']; var subpage_style = { top: '44px', bottom: '51px' }; var Index=0; var actTab=subpages[Index], tittle=document.querySelector('.mui-title'); var aniShow = {};//动画显示 //首次启动切滑效果 //当前激活选项 var activeTab = subpages[0]; //选项卡点击事件 mui('.mui-bar-tab').on('tap', 'a', function(e) { //修改对应分页 var targetTab = this.getAttribute('href'); $('#MainViwe').attr('src',targetTab); //修改标题 tittle.innerHTML=this.querySelector('.mui-tab-label').innerHTML; }); //自定义事件,模拟点击“首页选项卡” document.addEventListener('gohome', function() { var defaultTab = document.getElementById("defaultTab"); //模拟首页点击 mui.trigger(defaultTab, 'tap'); //切换选项卡高亮 var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active"); if (defaultTab !== current) { current.classList.remove('mui-active'); defaultTab.classList.add('mui-active'); } }); })() </script>
切换分页的同时也切换了对应标题
分页home.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell">1</li>
<li class="mui-table-view-cell">2</li>
<li class="mui-table-view-cell">3</li>
<li class="mui-table-view-cell">4</li>
<li class="mui-table-view-cell">5</li>
<li class="mui-table-view-cell">6</li>
<li class="mui-table-view-cell">7</li>
<li class="mui-table-view-cell">8</li>
</ul>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>效果:



...
作此随笔以便记录、记录