在项目中只有某个页面需要横屏 ,其他的都是竖屏展示的。
假设a页面横屏 ,返回之后竖屏 b页面
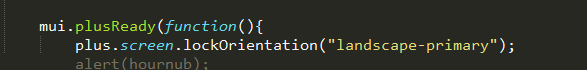
a+

将其设置为横屏显示;
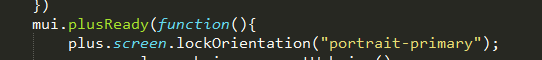
b+

将其设置为竖屏显示
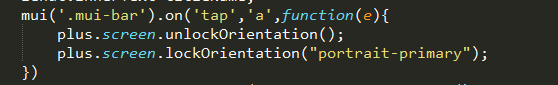
但是进入a页面之后再返回b页面时 b页面也会称为横屏显示, 这时候就应该更改你的返回按钮执行的事件了。
如果是mui的头部带有返回按钮的头部 可以设置

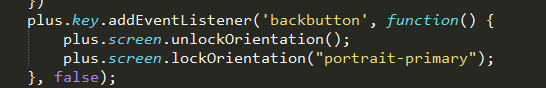
当然在android中 大家都会习惯点击手机本身的返回按钮, 上面的所有步骤写完后 android机自己本身的返回按钮点击之后还是会切换成横屏,回不到竖屏状态

这样就完成了。
本文只是自己用来记录自己学到的一些知识,如有错误,欢迎交流。