工具面板
工程面板
元素面板
图标面板
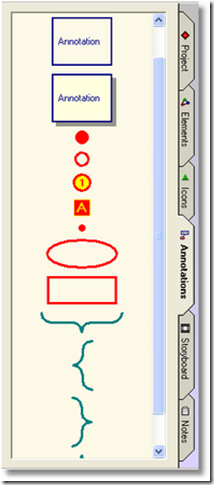
注释面板
 | 设计工具条的注释面板提供了一些特殊的元素,如:浮动文本框,高亮的环合标记 。 注释元素通常出现在其他设计元素的上面。
双击或拖放注释元素,加入到打开的设计文档中。
通过双击在设计文档中的注释元素,编辑它的属性。
|
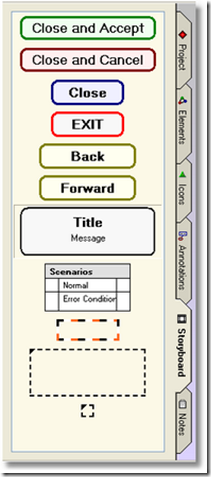
故事板面板
 | 设计工具条上的故事板面板,提供了一些用于构建设计文档中的控制流程的元素,来实现一个模拟原型。 故事板元素通常显示在其它设计元素的上方。
|
工具面板
工程面板
元素面板
图标面板
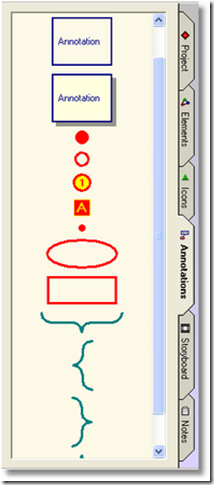
注释面板
 | 设计工具条的注释面板提供了一些特殊的元素,如:浮动文本框,高亮的环合标记 。 注释元素通常出现在其他设计元素的上面。
双击或拖放注释元素,加入到打开的设计文档中。
通过双击在设计文档中的注释元素,编辑它的属性。
|
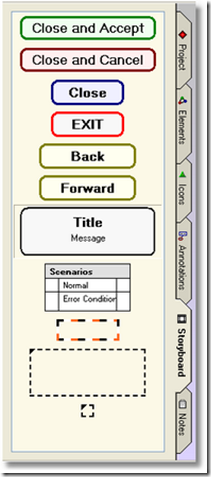
故事板面板
 | 设计工具条上的故事板面板,提供了一些用于构建设计文档中的控制流程的元素,来实现一个模拟原型。 故事板元素通常显示在其它设计元素的上方。
|
免责声明:文章转载自《gui design studio3 中文帮助(4)用户界面 (中)工具面板》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇火车座位分布图VMware虚拟机不能启动后管理员删除了vmdk文件下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
1、打开Unity编辑器。2、在脚本文件夹中添加C#脚本,我的是添加了skill_01这个脚本。(要自己设置文件夹,方便管理,不然文件添乱不方便管理) 3、注意,脚本的名字一旦确定就不要去改动,因为一个脚本的名字就是一个类名,改动会容易出现程序的不正确。4、编写对应的脚本代码1 usingSystem.Collections; 2 usingSystem....
step1:下载 下载地址:https://www.gitkraken.com/download/linux-deb step2:安装 终端输入命令:sudo dpkg -i gitkraken-amd64.deb 如果安装不成功,输入命令: sudo apt-get -f install 然后重新输入命令: sudo dpkg -i gitkraken-...
原理 对于任意长度的明文,AES首先对其进行分组,每组的长度为128位。分组之后将分别对每个128位的明文分组进行加密。 对于每个128位长度的明文分组的加密过程如下: (1)将128位AES明文分组放入状态矩阵中。 (2)AddRoundKey变换:对状态矩阵进行AddRoundKey变换,与膨胀后的密钥进行异或操作(密钥膨胀将在实验原理七中详细讨论)。...
尊重作者,支持原创,如需转载,请附上原地址:https://libaineu2004.blog.csdn.net/article/details/77369837 Q:想请教下Qt5 之后推出的qml与之前qt4的ui 开发方式,有冲突吗?我公司开发桌面程序,是两种方式兼用?还是选择其中一种?A:桌面推荐使用QWidget,触摸式的嵌入式设备推荐使用QML...
当用户编写了自定义的S函数或者使用Simulink标准库中的模块搭建子系统后,可以通过封装为其设计显示外观,追加参数对话框。 封装是构建一个以对话框为接口的交互界面的过程,它将复杂的模块逻辑关系隐藏起来,封装之后仅提供给用户GUI界面填写参数。用户仅需操作对话框即可实现自定义的功能。 11.1 Mask Editor封装模块 Mask Editor封装的对...
个人一直比较喜欢内置的desert配色,无奈安装了pyflakes之后语法错误的地方老是看不清楚,纠结了很久。在muzuiget的指点下,有所进展。可以参考他写的《Vim终端配色转换工具》。但是转换色彩之后,还是无法转到自定义的颜色方案。 我使用的终端是ubuntu自带的gnome-terminal,既然不是古董级产品,不应该有色彩支援上的问题。为了验证...