【gin-vue-admin】部署教程:gin-vue-admin本地环境线上环境部署配置教学(1010工作室出品)
https://www.bilibili.com/video/BV1y5411s75A
思路把vue打包好的dist目录放到gin指定的静态目录里
用nginx代理power到后台监听的8887端口上
例如访问 http://doc.haimait.com/power 就可以访问到后台监听的8887端口上
golang版本 >= v1.11
nginx
centos
后端环境安装文档:
Golang1.14.2 环境的安装
可参考下面的文章:
https://www.cnblogs.com/haima/p/12057933.html
a. 新建在conf.d/doc.haimait.conf文件
server {
listen 80;
server_name doc.haimait.com;
access_log /var/log/nginx/doc.haimait.access.log;
error_log /var/log/nginx/doc.haimait.error.log;
client_max_body_size 10m;
location ~/(.well-known/pki-valtidation) {
root /usr/share/nginx/html;
}
# 访问 http://doc.haimait.com 代理到 http://127.0.0.1:8811 上
location / {
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
# add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
proxy_pass http://127.0.0.1:8811;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
# 访问 http://doc.haimait.com/power 代理到 http://127.0.0.1:8887 上
location /power {
#host修改为真实的域名和端口
proxy_set_header Host $http_host;
#客户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#客户端真实协议
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/v1/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8887; #设置代理服务器的协义和地址
}
}
#下面是配置https,如不需要可以删除
server {
#listen 443 ssl;
#server_name test2.haimait.com;
#ssl_certificate /etc/letsencrypt/live/test2.haimait.com/fullchain.pem;
#ssl_certificate_key /etc/letsencrypt/live/test2.haimait.com/privkey.pem;
#ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#ssl_prefer_server_ciphers on;
#ssl_ciphers 'EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH';
location / {
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
# add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
proxy_pass http://127.0.0.1:8811;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
location /power {
#host修改为真实的域名和端口
proxy_set_header Host $http_host;
#客户真实ip
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#客户端真实协议
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/v1/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8887; #设置代理服务器的协义和地址
}
}
b.重新nginx服务
nginx -s reload
a. 修改 web/.env.production文件
按自己的需要修改,可以不改
把里面的VUE_APP_BASE_API = '/v1' 改为 VUE_APP_BASE_API = '/power'
其中power(这里是为了和我的项目名称一致)是你的nginx代理的地址,和nginx里写一致了
例如你想要按下面的地址访问后台接口
http://doc.haimait.com/power
b. 编译前台vue代码
npm build
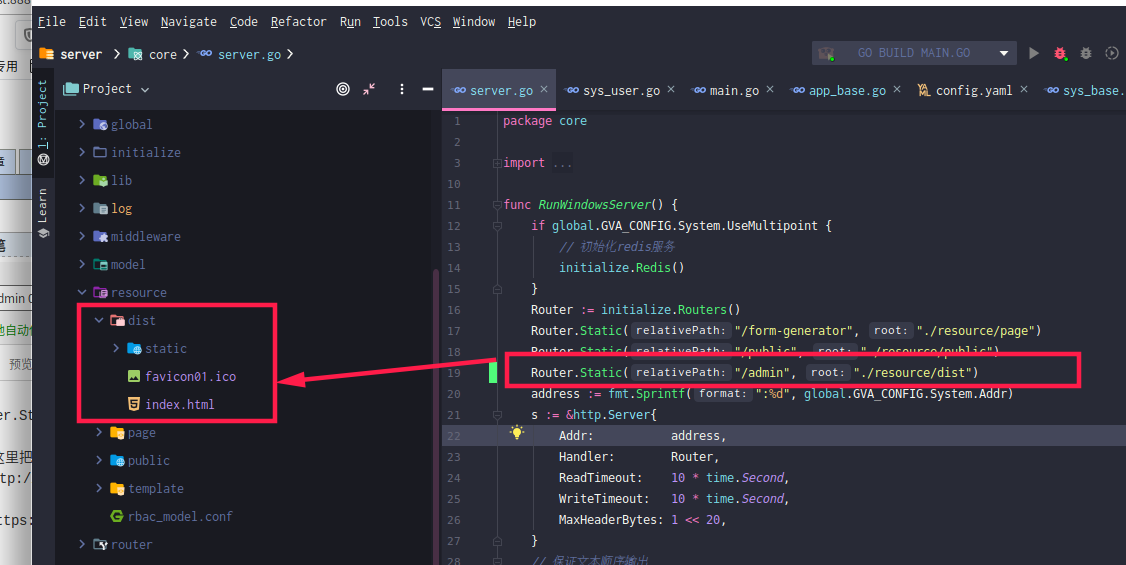
c. 把打包好的dist文件夹复制到sever/resource/dist
a. 修改serve/config.yaml里后台服务监听的端口
由于我的8888端口被占用了,所以修改为8887,大家按自己需要,可以不修改.
这里将addr: 8888 修改为addr: 8887
# system configuration
system:
use-multipoint: false
env: 'public' # Change to "develop" to skip authentication for development mode
addr: 8887
db-type: "mysql" # support mysql/sqlite
b. 在serve/core/server.go文件里加入下面的代码
Router.Static("/admin", "./resource/dist") #指定表太文件目录
由于这里把静态文件的目录名写为admin了,所以访问登陆页面index.html时要加一个admin
如:http://doc.haimait.com/power/admin

c.编译main.go 为 power
go build -o power main.go
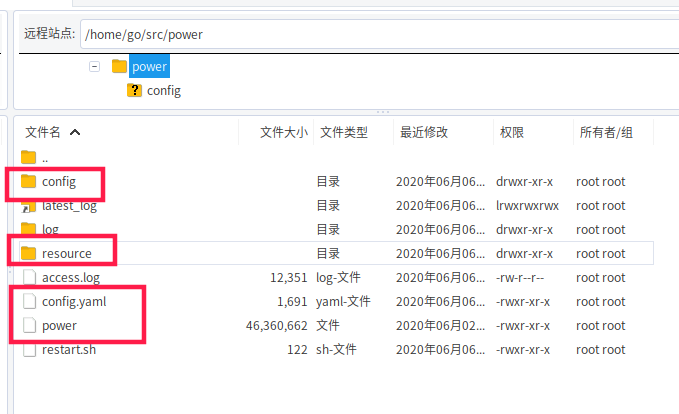
上传下面的文件到服务器上
├── config
│ └── config.go
├── config.yaml
├── resource
│ ├── dist
├── power

nohup ./power >> access.log 2>&1 &
由于我在gin路由里把静态文件的目录名写为admin了,所以访问登陆页面index.html时要加一个admin
http://doc.haimait.com/power/admin

开发场景:
前端本地开发,对接线上部署好后台服务接口 的开发方式
前端代码跑在本地 访问线上部署好的go后端接口服务
前端代码在本地npm run serve跑启来,
go后端代码跑在服务器线上,api接口用nginx 域名代理
1. nginx 配置
把域名 http://test.ibanana.club/power 代理到go服务的接口地址 http://127.0.0.1:8887 上
server {
listen 80;
server_name test.ibanana.club;
access_log /var/log/nginx/lkbackend.test.access.log;
error_log /var/log/nginx/lkbackend.test.error.log;
client_max_body_size 10m;
location ~/(.well-known/pki-validation) {
root /usr/share/nginx/html;
index index.html index.htm; #目录内的默认打开文件,如果没有匹配到index.html,则搜索index.htm,依次类推
}
location / {
# add_header Access-Control-Allow-Origin *;
# add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
# add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
proxy_pass http://127.0.0.1:8822;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
location ~ ^/power/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/power/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8887;
}
}
2. 后端代码接上面的 3.打包后台go代码 部署到服务器上
3.前端环境配置:
a.方法一:
web/vue.config.js里
devServer: {
port: 8080,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// 把key的路径代理到target位置
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: { //需要代理的路径 例如 '/api'
//target: `http://127.0.0.1:8887`, //代理到 目标路径
target: `http://test.ibanana.club`, //代理到 目标路径
changeOrigin: true,
pathRewrite: { // 修改路径数据
['^' + process.env.VUE_APP_BASE_API]: '' // 举例 '^/api:""' 把路径中的/api字符串删除
}
}
},
},
web/.env.development里
ENV = 'development'
VUE_APP_BASE_API = 'power'
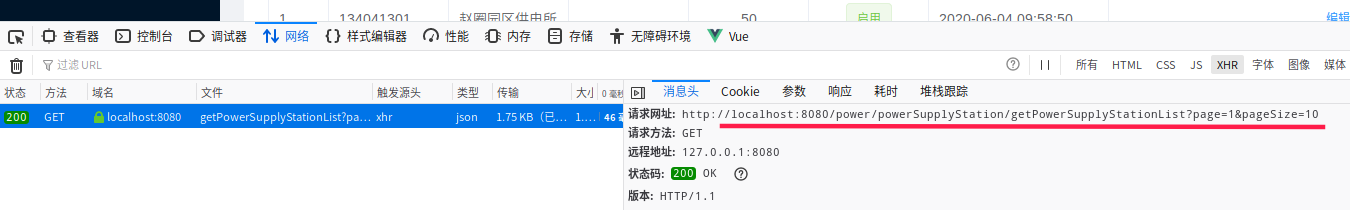
实现请求的后台地址为:http://localhost:8080/power/powerSupplyStation/getPowerSupplyStationList?page=1&pageSize=10

b.方法二:
web/vue.config.js里
devServer: {
port: 8080,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// 把key的路径代理到target位置
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: { //需要代理的路径 例如 '/api'
//target: `http://127.0.0.1:8887`, //代理到 目标路径
target: `http://test.ibanana.club/power`, //代理到 目标路径
changeOrigin: true,
pathRewrite: { // 修改路径数据
['^' + process.env.VUE_APP_BASE_API]: '' // 举例 '^/api:""' 把路径中的/api字符串删除
}
}
},
},
web/.env.development里
ENV = 'development'
VUE_APP_BASE_API = ''
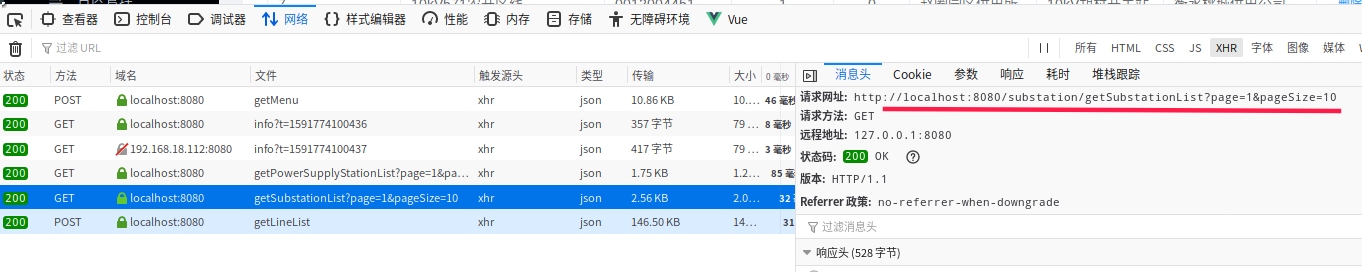
实际访问的地址:
http://localhost:8080/substation/getSubstationList?page=1&pageSize=10

c.方法三:
web/vue.config.js里
devServer: {
port: 8080,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// 把key的路径代理到target位置
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: { //需要代理的路径 例如 '/api'
//target: `http://127.0.0.1:8887`, //代理到 目标路径
target: `http://test.ibanana.club/power`, //代理到 目标路径
changeOrigin: true,
pathRewrite: { // 修改路径数据
['^' + process.env.VUE_APP_BASE_API]: '' // 举例 '^/api:""' 把路径中的/api字符串删除
}
}
},
},
web/.env.development里
ENV = 'development'
VUE_APP_BASE_API = '/power'
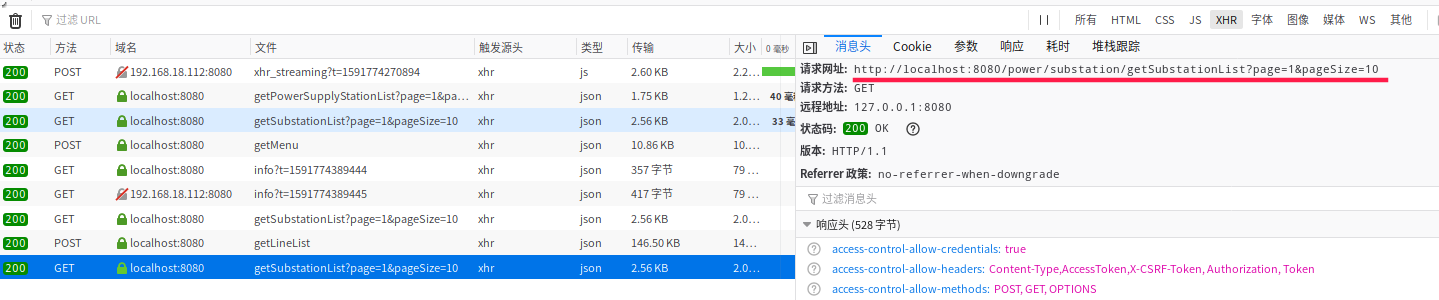
实现请求的后台地址为:http://localhost:8080/power/substation/getSubstationList?page=1&pageSize=10

经过上面三种写法测试最终于访问到的后台根域名接口地址还是 http://test.ibanana.club/power