腾讯智能对话平台 TBP 的使用流程主要包括以下五个步骤:
1. 申请使用
访问 腾讯云官网:【产品】>【人工智能】>【AI 平台服务】>【腾讯智能对话平台】,或直接访问 腾讯智能对话平台 页面,单击【立即申请】,登录腾讯云账号并填写申请表。我们将会在15个工作日内完成审批,并通过短信和站内信通知您。
2. 创建和配置 Bot
初次使用 TBP 首先需要新建一个 Bot,并对其进行配置。Bot 的配置主要包括意图和词典的配置,分别对应【意图管理】和【词典管理】模块。
3. 配置意图和词典
进入 Bot 配置页面,需要新建和配置意图,意图的配置包括用户说法、槽位、服务实现以及机器人自动回复。在配置意图的槽位时需要对词典进行相关配置,包括新建自定义词典或引用内置词典,并在意图配置完成后为所需的自定义词典添加词条。
4. 测试和发布 Bot
Bot 配置完成后必须先通过编译,才可以对 Bot 进行测试。若测试无误,便可在【发布管理】模块对调试版本进行发布上线,发布后的线上版本可用于实际使用。
5. 接入 Bot
若 Bot 已存在线上版本,可在【应用接入】模块按照配置说明将 Bot 快速接入到多种应用,目前支持微信公众号和腾讯小微的快速接入。此外也可以通过 API 文档提供的接口进行接入。
下文以“差旅机器人”为例介绍 Bot 的创建、配置、发布和接入的全流程。
步骤一:创建 Bot
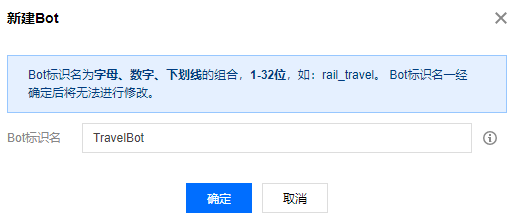
进入 腾讯智能对话平台 控制台单击【新建 Bot】,在弹出的对话框中输入 Bot 标识名。
Bot 标识名:本示例中我们输入 TravelBot,确定后即可完成 Bot 创建。
步骤二:配置 Bot
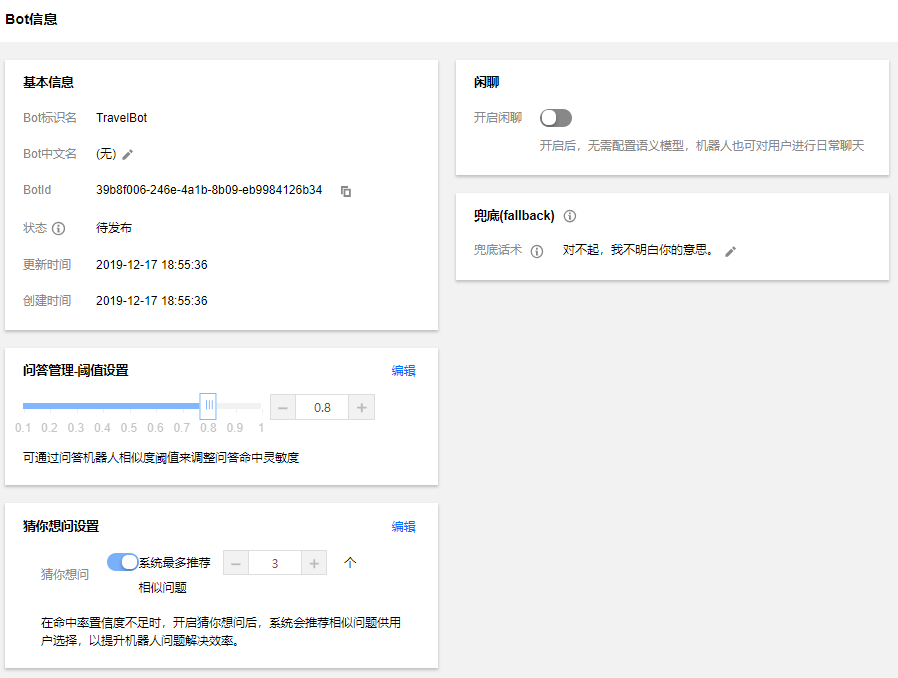
新建 Bot 完成后,在 TravelBot 所在行的右侧操作列单击【配置】,进入 Bot 配置主界面。
此页面主要展示 Bot 相关的信息:
字段说明
- 基本概念
- 意图:意图是用户与机器人进行对话交互背后的目的,是用户希望完成的事情。开发者可以自由创建新意图,但请确保每个 Bot 的意图尽量相关。
- 词典:词典包括自定义词典和内置词典。自定义词典是开发者自己创建的词典,内置词典是平台提供给开发者使用的常用词典。词典主要用于意图中槽位的识别和填充,不同 Bot 的词典不能共享。
新建意图
在 腾讯智能对话平台 左侧导航栏单击【意图管理】进入新建意图页面。以订机票的意图为例说明如下:
- 单击操作列的【新建意图】,在弹出的对话框中输入意图标识名。
- 意图识别名:本示例中我们输入 BookTicket,确定后跳转至意图创建完成的页面:

配置意图
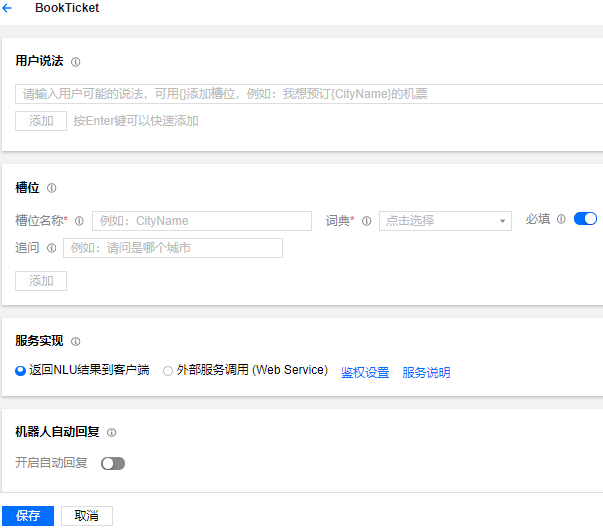
意图创建完成后,在 BookTicket 所在行,单击操作列的【配置】,进入意图的配置页面,此页面包括【用户说法】、【槽位】、【服务实现】、【机器人自动回复】和【意图串联】五个配置模块:
此模块可逐一配置,如以下示例:
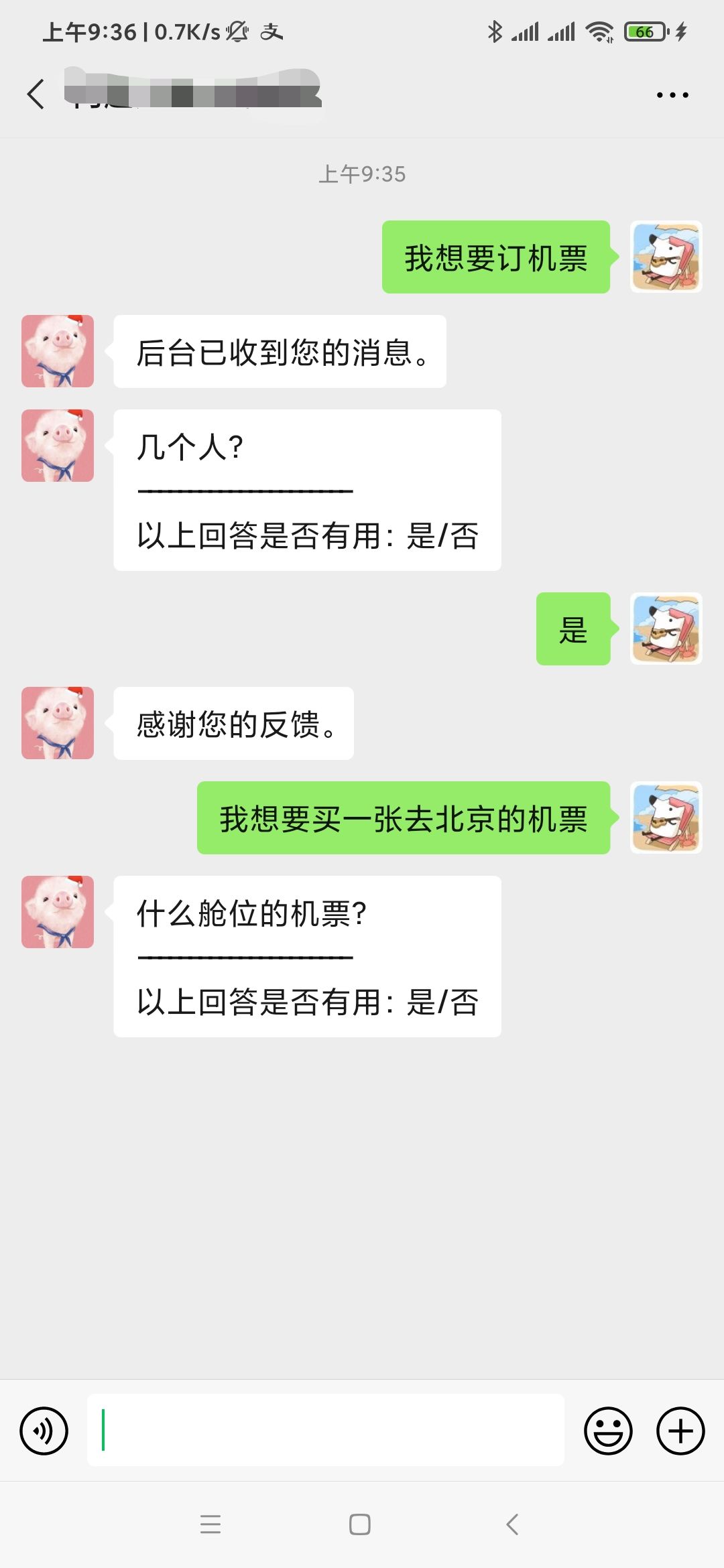
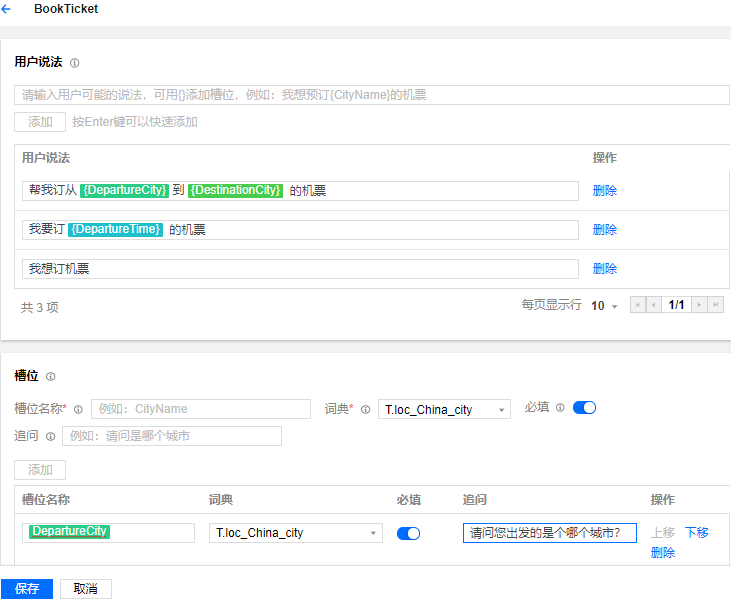
用户说法
添加不带槽位和带槽位的用户说法:
- 我想订机票
- 我要订 {DepartureTime} 的机票
- 帮我订从 {DepartureCity} 到 {DestinationCity} 的机票
槽位
添加槽位并进行相关设置:
| 槽位 | 对应词典 | 槽位是否必填 | 追问话术 |
|---|---|---|---|
| 出发地 DepartureCity | 城市词典 | 是 | 请问您的出发地是哪个城市? |
| 目的地 DestinationCity | 城市词典 | 是 | 请问您的目的地是哪个城市? |
| 出发时间 DepartureTime | 时间词典 | 是 | 请问您想订什么时候的机票? |
| 机票舱位 TicketClass | 舱位词典 | 否 | - |
| 机票数量 PersonNum | 数量 | 否 | - |
如果无对应词典可以选择,可以采取以下两种方式:
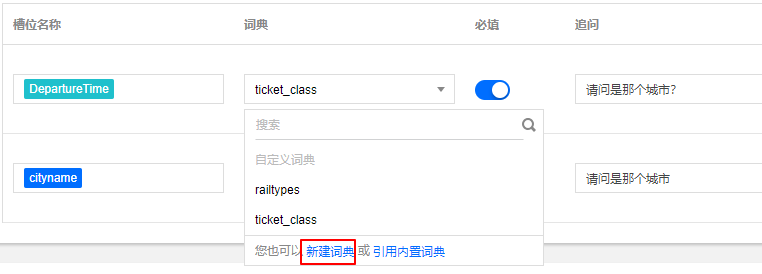
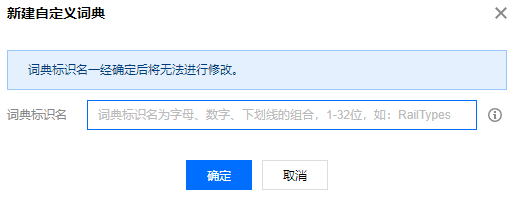
新建和配置自定义词典
- 在配置意图的槽位时,需要为各个槽位设置对应的词典,此时可在【槽位】配置模块选择词典时快速新建自定义词典,例如为槽位 TicketClass 新建一个包含各类舱位的自定义词典 ticket_class:

- 也可先保存意图配置后,切换到【词典管理】模块新建自定义词典 ticket_class:

无论通过哪种途径新建自定义词典,都需要在【词典管理】模块对自定义词典进行配置,添加词条。例如,进入词典 ticket_class 的配置页面添加以下词条:
| 词条序号 | 标准词 | 同义词 |
|---|---|---|
| 1 | 经济舱 | 普通舱 |
| 2 | 商务舱 | 公务舱 |
| 3 | 头等舱 | 豪华舱 |
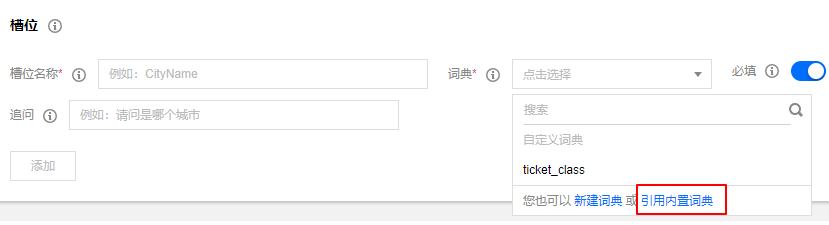
引用内置词典
槽位对应的词典除了新建自定义词典,还可以用平台提供的内置词典。引用内置词典同样有类似新建自定义词典的两种途径,以引用内置词典为例:
- 在槽位词典中单击【引用内置词典】,配置模块为槽位 DestinationCity 引用包含所有城市名的内置词典 T.loc_city:

- 先保存意图配置,后切换到【词典管理】模块引用内置词典 T.loc_city:

服务实现
服务实现方式选择 Web Service,并输入服务调用的 URL 地址。
机器人自动回复
因服务实现方式选择 Web Service,不允许设置。
意图配置完成后进行保存:
意图串联
意图串联默认情况下选中 “承接所有意图的对话”,暂时可以先不填写。
词典配置
具体操作请参见意图管理 槽位。
步骤三:测试和发布 Bot
意图和词典配置无误后,即可对 Bot 进行测试与发布。
测试和发布 Bot
Bot 存在调试版本时,可进行测试,在 Bot 配置的任意页面单击【测试】,弹出测试侧边栏,与 Bot 进行对话测试,测试无误后可对当前调试版本进行发布上线。
TravelBot 测试无误后,进入【发布管理】模块,单击【发布上线】,将当前版本发布为线上版本:
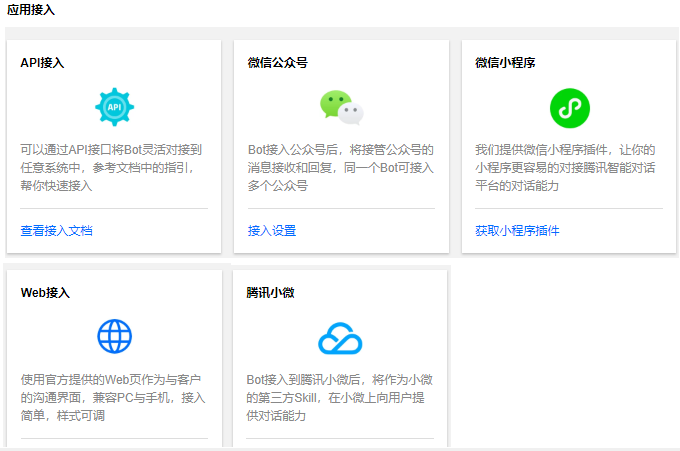
步骤四:接入 Bot
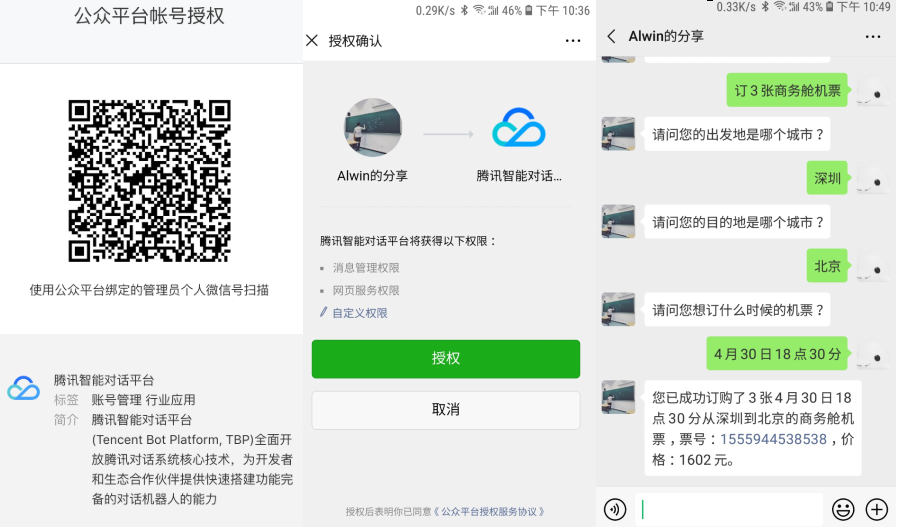
线上版本可供各类应用或终端接入使用,下面以微信公众号接入 TravelBot 为例进行介绍。
当 TravelBot 存在线上版本时,可在【应用接入】模块,单击【接入设置】,此时将弹出接入配置对话框,可开启微信公众号接入:
单击【微信公众号授权接入】,将跳转到公众平台账号授权页面,使用公众平台绑定的管理员个人微信号扫描页面的二维码,并授权接入。授权成功后公众号便接入了 TravelBot,此时可在公众号对话界面与 TravelBot 进行对话: