前言:
本来是学习跨域的问题,结果看到一篇文章时,提到了cookie,工作这么多年,可是自己却无法进行述说.说明自己的学习是无效的,费尔曼学习技巧,只想去弄懂他.
1.什么是cookie,cookie的作用
2.cookie的工作机制,即cookie是运行流程
3.cookie的基本属性(4个),如何去使用cookie
一.什么是cookie
http协议本身是无状态的,什么是无状态呢,即服务器无法判断用户身份,cookie实质是一小段的文本信息(key=value格式各个cookie之间一般用";"隔开,即键值对格式)
问题:既然服务器无法判断用户身份,那么又是如何来判断用户的状态呢? (这里对应cookie机制)
第一步:客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response(响应)向客户端浏览器颁发一个cookie.
第二步:客户端浏览器会把cookie保存起来.
第三步:当浏览器再请求网站时,浏览器会把请求的网址连同该cookie一同提交给服务器.服务器检查该cookie,以此来辨认用户状态
故事说明:例如我们去办银行卡,里面存放了身份证,密码等信息,等下次来银行时,银行机器就能识别你的卡,从而可以办理业务.
二.cookie机制
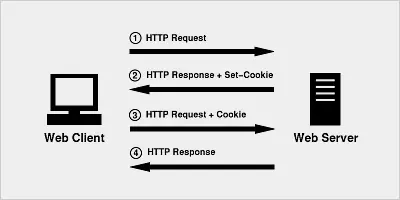
当用户第一次访问并登陆一个网站的时候,cookie的设置以及发送会经历以下4个步骤:
1.客户端发送一个请求到服务器
2.服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部
3.客户端保存cookie,之后想服务器发送请求时,HttpRequest请求中会包含一个cookie的头部
4.服务器返回响应数据

三.cookie的属性项
| 属性项 | 属性项介绍 |
|---|---|
| NAME=VALUE | 键值对,可以设置要保存的 Key/Value,注意这里的 NAME 不能和其他属性项的名字一样 |
| Expires | 过期时间,在设置的某个时间点后该 Cookie 就会失效 |
| Domain | 生成该 Cookie 的域名,如 domain="www.baidu.com" |
| Path | 该 Cookie 是在当前的哪个路径下生成的,如 path=/wp-admin/ |
| Secure | 如果设置了这个属性,那么只会在 SSH 连接时才会回传该 Cookie |
以上内容来源:https://www.jianshu.com/p/6fc9cea6daa2
四.cookie的基本结构
四.场景预设:
4.1 js设置cookie
document.cookie = "name="+username;
4.2 js读取cookie
假设cookie中存储的内容为:name=jack;password=123
let username = document.cookie.split(";")[0].split("=")[1]; 说明:这里为什么有两种语法呢,因为document.cookie无法被写入和读取,猜测是语句问题,但是并不是语法问题.
// function setCookie(name, value) { // var Days = 30; // var exp = new Date(); // exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000); // document.cookie = // name + // "=" + // escape(value) + // ";expires=" + // // exp.toGMTString() + // exp.toUTCString() + // ";HttpOnly=false"; // } // function getCookie(name) { // var arr, // reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)"); // if ((arr = document.cookie.match(reg))) return unescape(arr[2]); // else return null; // } // setCookie("name", "hayden"); // console.log(getCookie("name")); var Cookie = { set: function (key, val, expiresDays) { if (expiresDays) { var date = new Date(); date.setTime(date.getTime() + expiresDays * 24 * 3600 * 1000); var expiresStr = "expires=" + date.toUTCString() + ":"; } else { var expiresStr = ""; } document.cookie = key + "=" + escape(val) + ";" + expiresStr; }, get: function (key) { var getCookie = document.cookie.replace(/[ ]/g, ""); var resArr = getCookie.split(";"); var res; for (var i = 0, len = resArr.length; i < len; i++) { var arr = resArr[i].split("="); if (arr[0] == key) { res = arr[1]; break; } } return unescape(res); }, }; Cookie.set("name", "123", 30); console.log(Cookie.get());
最近突然遇到一个奇怪的事情,公司的一个后台项目,突然在自己浏览器上无法登陆,查看接口发现是接口没有携带cookie,但是换个浏览器就可以,比如火狐,别人的电脑在谷歌上却能登陆,这个问题可把我搞蒙了,找了一圈资料,终于发现一篇有用的。 首先如果你用axios,那么先设置withCredentials为true, 然后打开谷歌浏览器在Chrome中访问chrome://flags/,搜索SameSite并设置为disabled即可。 原因是Chrome升级到80版本之后cookie的SameSite属性默认值由None变为Lax,这也就造成了一些访问跨域cookie无法携带的问题。 解决方案除了上述手动设置,也可以上后台伙伴去设置响应头中set-cookie中的SameSite值,好像还有其他的一些参数,具体需要后台支持,后台伙伴看这里传送门 再者就是将cookie中携带的参数用请求头啊或者其他方式传递。