Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push()pop()shift()unshift()splice()sort()reverse()
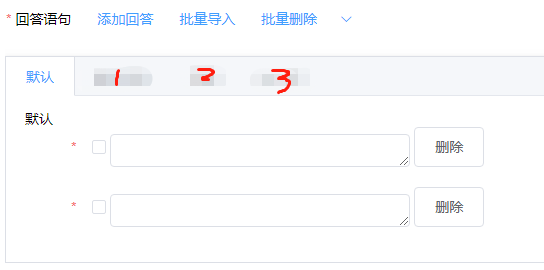
问题描述:在tap栏下,给每个tab添加一行数据,默认行就可以一直添加,切换到1号的tab添加时,数组已经添加成功,但是视图就是没有变化,来回切换才手动更新
分析:由于 JavaScript 的限制,Vue 不能检测以下变动的数组
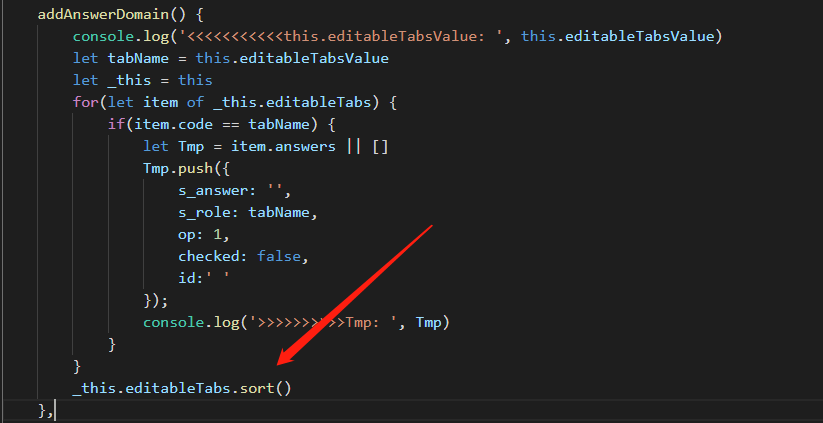
解决:使用了_this.$set(item, 'answers', Tmp)根本没有起作用,push是Vue的变异方法,应该可以触发,但现在没有。可能push在最里层,所以没变化。所以我就把最外面的对象做了手动更新_this.editableTabs.sort()


推荐网址:
https://blog.csdn.net/zifeiyu130/article/details/78950244
https://www.cnblogs.com/tugenhua0707/p/7440400.html
https://www.cnblogs.com/dabingqi/p/9180628.html
https://blog.csdn.net/weixin_35103712/article/details/64930119