简介
Blazui.Admin 是一个基于Blazui的后台管理模板,无JS,无TS,非 Silverlight,非 WebForm,一个标签即可使用。
我将在下一篇文章讨论 Blazor 服务器端渲染与客户端渲染的基本原理,对比服务器端渲染与 WebForm 的异同点
经过近一个月的开发,Blazui.Admin 尝鲜版终于搞定了,功能很有限,同时也存在很多问题,只集成了一个后台管理系统最基本的功能,包括:
- 选项卡式页面管理,无 Iframe
- 二级导航菜单
- Identity 用户注册与登录,基于Cookies
需要注意的一点是我们短时间不会支持 IdentityServer4 以及Jwt,但会在接下来的计划中支持 Session 注册与登录。下面是 BlazAdmin 的运行效果
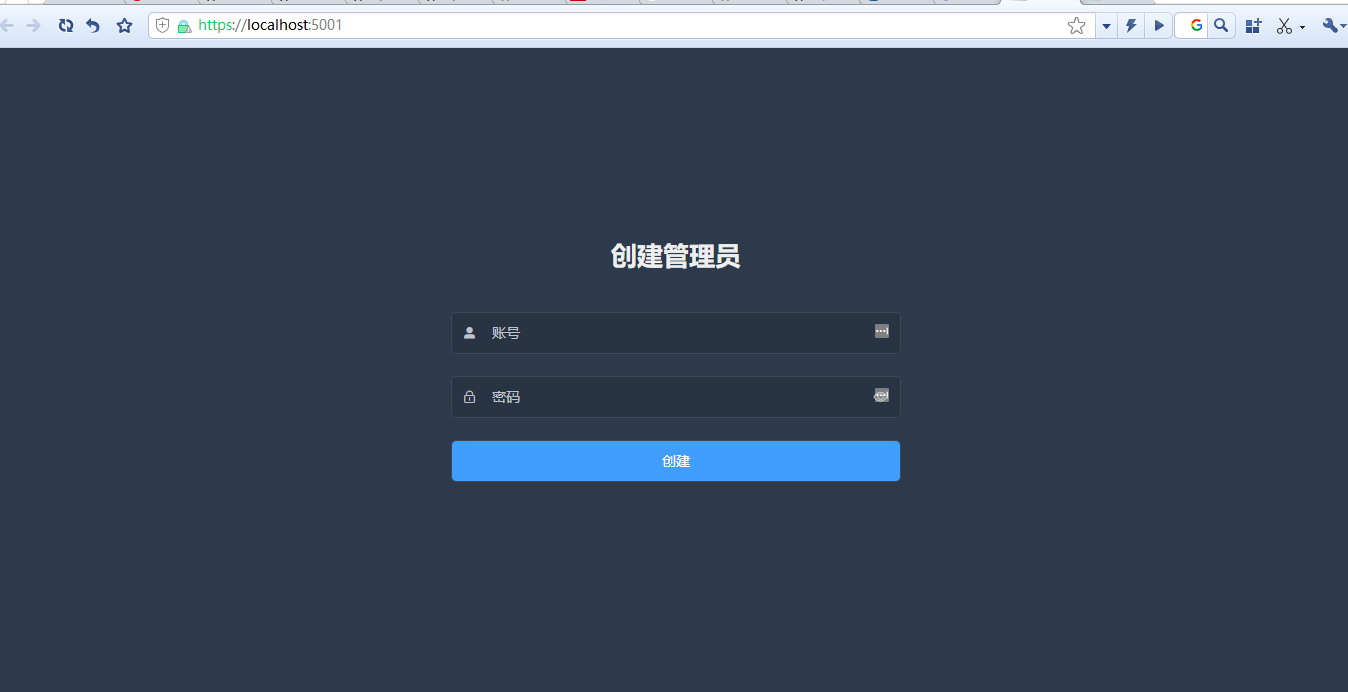
初次运行时会创建管理员

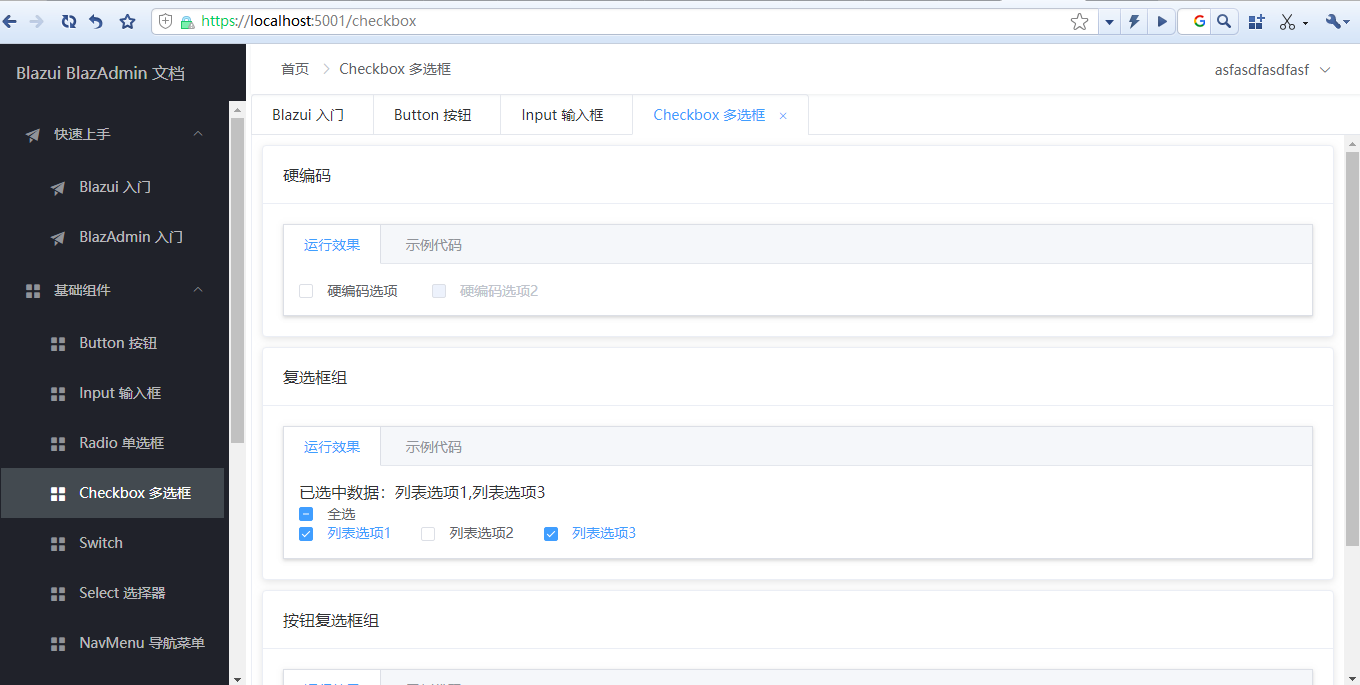
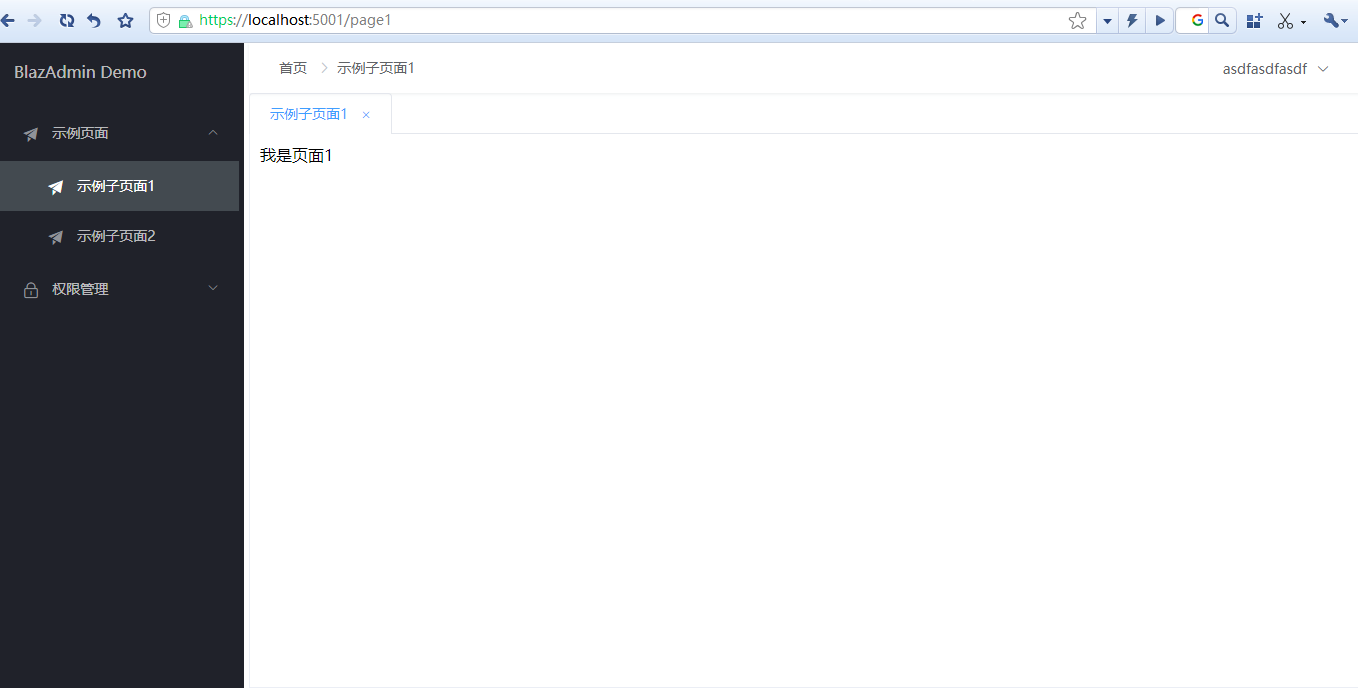
主界面

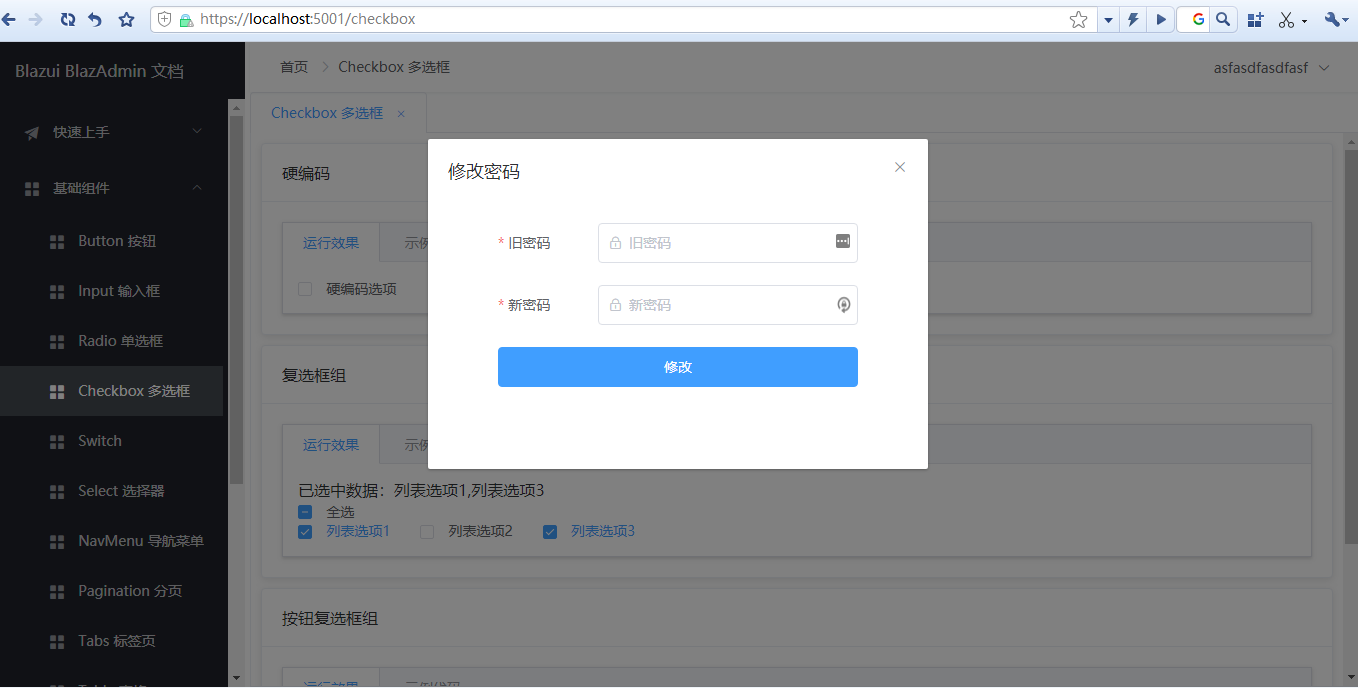
修改密码

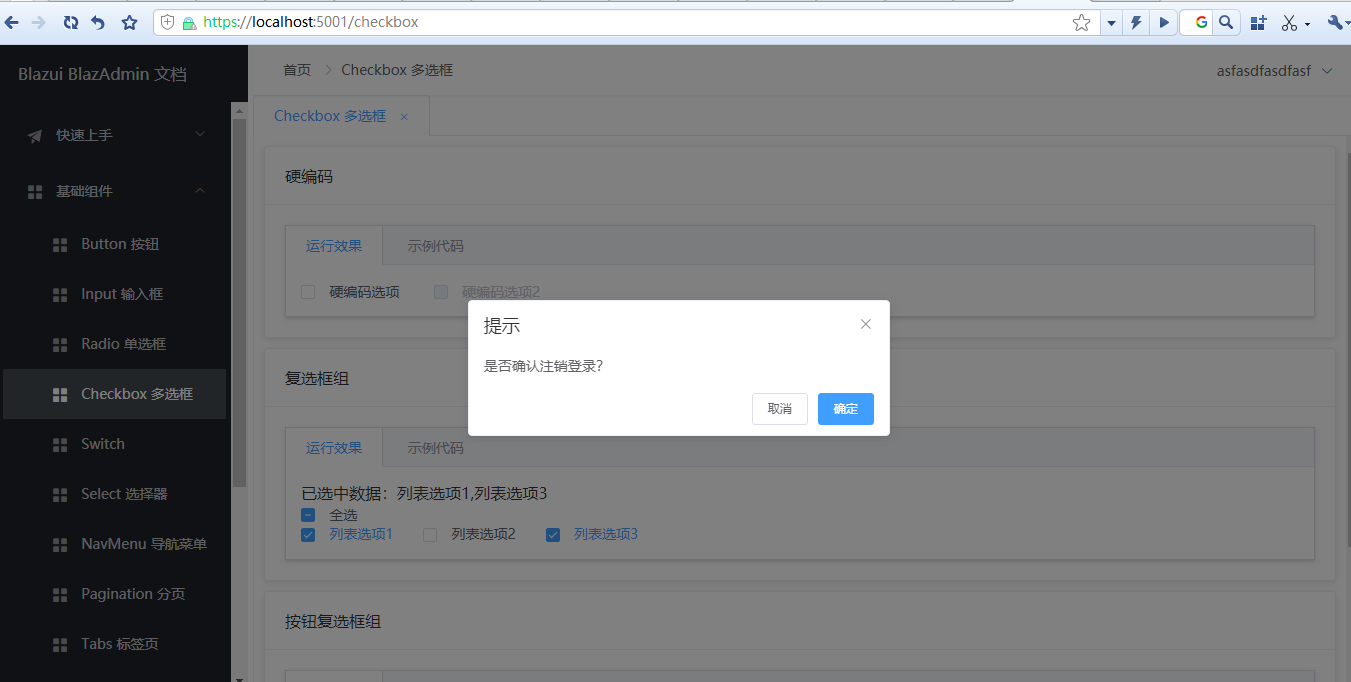
登出

马上开始尝鲜
准备条件
- .net core 3.1
- VS2019
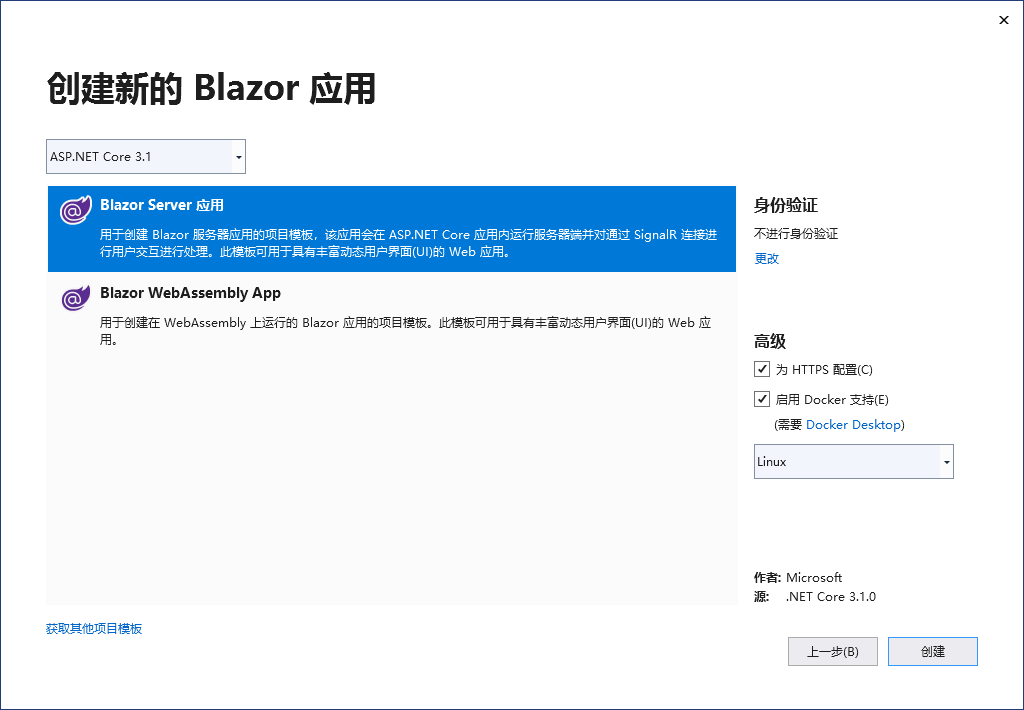
新建一个 Blazor 服务端渲染应用

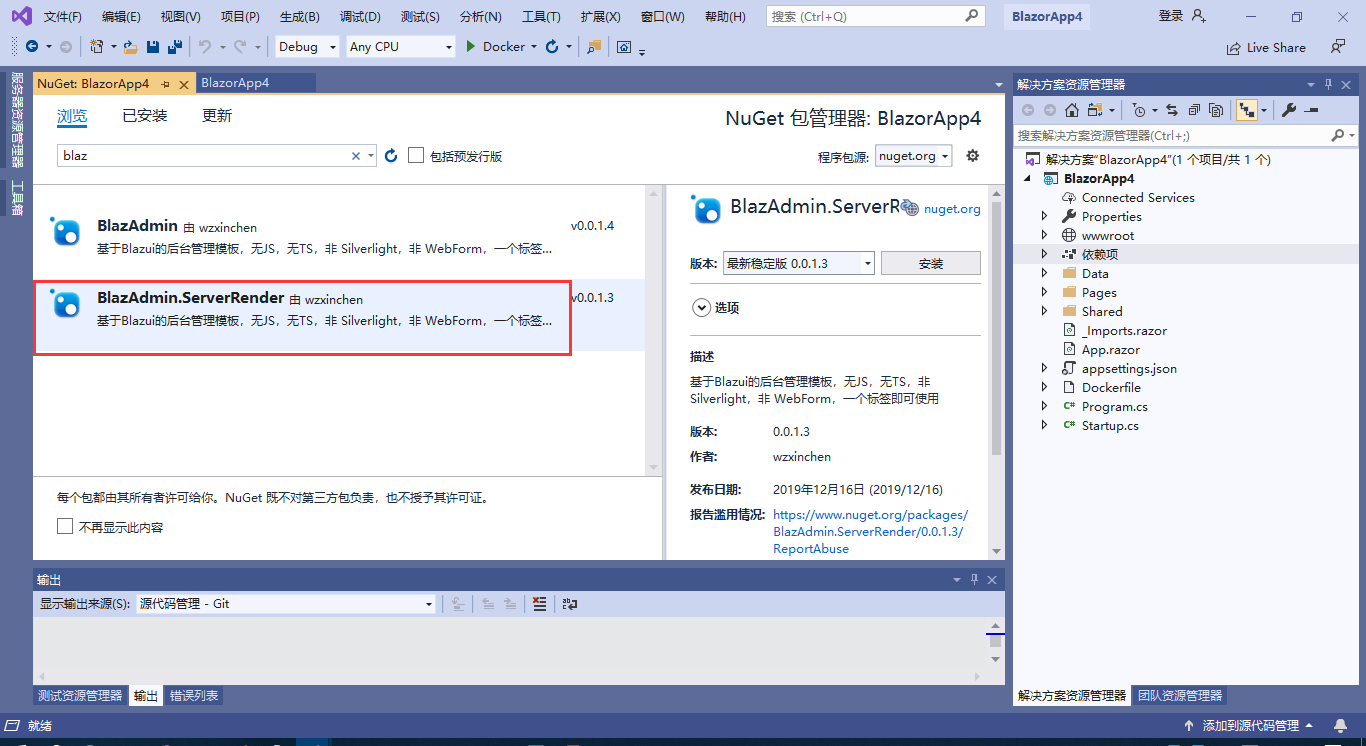
安装 Blazui.Admin.ServerRender Nuget 包,注意图片中的包名是错的

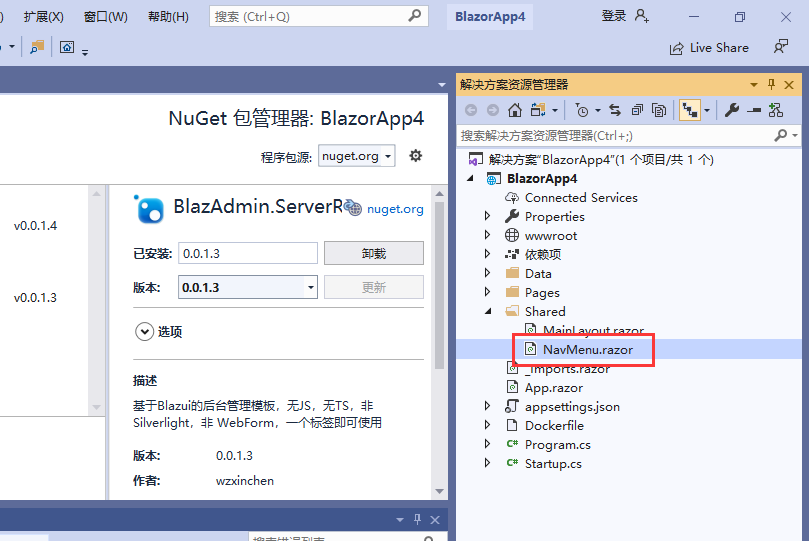
删除 NavMenu.razor 文件

_Imports.razor 文件增加以下内容
@using Blazui.Admin
@using Blazui.Component
为了启用登录,App.razor 文件的内容需要替换为如下
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
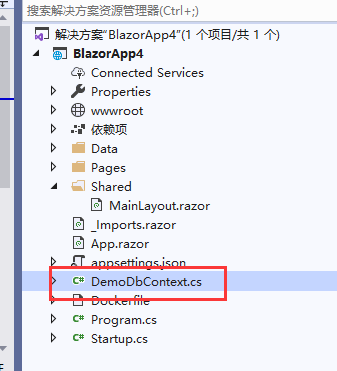
登录需要用到数据库,所以添加 DemoDbContext 类

public class DemoDbContext : IdentityDbContext
{
public DemoDbContext(DbContextOptions options) : base(options)
{
}
}
缺少什么命名空间就直接 using,不再赘述
Startup 文件 ConfigureService 方法替换为如下内容
示例为了方便所以用到了内存数据库,需要安装 nuget 包 Microsoft.EntityFrameworkCore.InMemory
需要 using 相关的命名空间
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<DocsDbContext>(options =>
{
options.UseInMemoryDatabase("docs");
});
services.AddScoped<DbContext, DocsDbContext>();
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddHttpClient();
await services.AddBlazuiServicesAsync();
services.AddSingleton<RouteService>();
services.AddScoped<IUserService, TUserService>();
services.AddAdmin<DocsDbContext>();
}
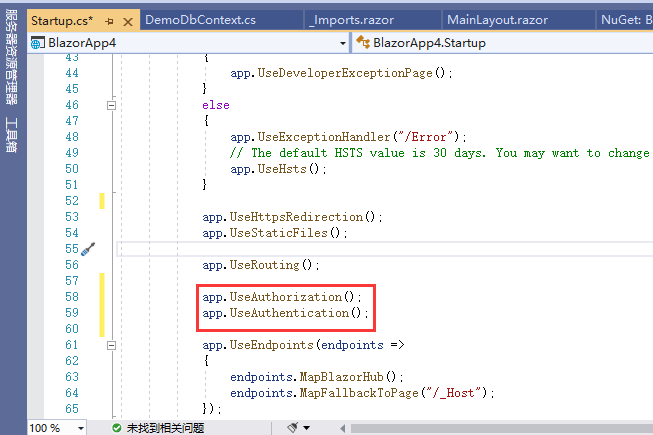
Startup 文件 Configure 方法增加如下内容
增加登录相关配置
app.UseAuthorization();
app.UseAuthentication();
注意需要加到 app.UseRouting() 方法之下
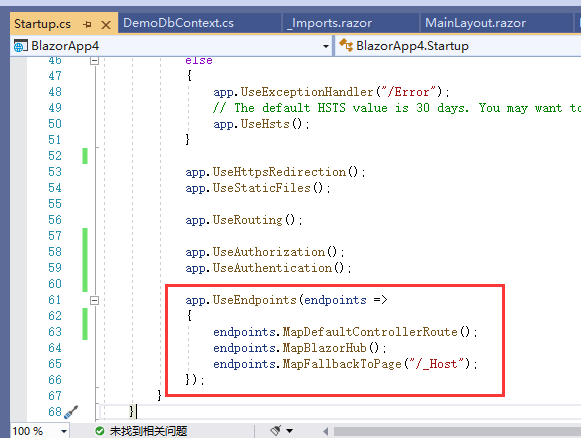
增加 WebApi 相关配置,这主要为登录服务

_Host.cshtml 页面内容替换如下
@page "/"
@namespace BlazorApp4.Pages //此处 BlazorApp4 需要改成你实际的命名空间,一般就是项目名
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BlazAdmin Demo</title>
<base href="http://t.zoukankan.com/~/" />
<link href="http://t.zoukankan.com/_content/BlazAdmin/css/admin.css" rel="stylesheet" />
<link rel="stylesheet" href="http://t.zoukankan.com/_content/Blazui.Component/css/index.css" />
<link rel="stylesheet" href="http://t.zoukankan.com/_content/Blazui.Component/css/fix.css" />
</head>
<body>
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
<script src="http://t.zoukankan.com/_content/Blazui.Component/js/dom.js"></script>
<script src="http://t.zoukankan.com/_framework/blazor.server.js"></script>
</body>
</html>
接下来就是测试菜单和页面,将 MainLayout.razor 文件的内容替换为如下
@inherits LayoutComponentBase
<BAdmin Menus="Menus" NavigationTitle="BlazAdmin Demo" EnablePermissionMenus="false"></BAdmin>
@code{
protected List<MenuModel> Menus { get; set; } = new List<MenuModel>();
protected override void OnInitialized()
{
Menus.Add(new MenuModel()
{
Label = "示例页面",
Icon = "el-icon-s-promotion",
Children = new List<MenuModel>() {
new MenuModel(){
Label="示例子页面1",
Icon = "el-icon-s-promotion",
Route="/page1"
},
new MenuModel(){
Label="示例子页面2",
Icon = "el-icon-s-promotion",
Route="/page2"
}
}
});
}
}
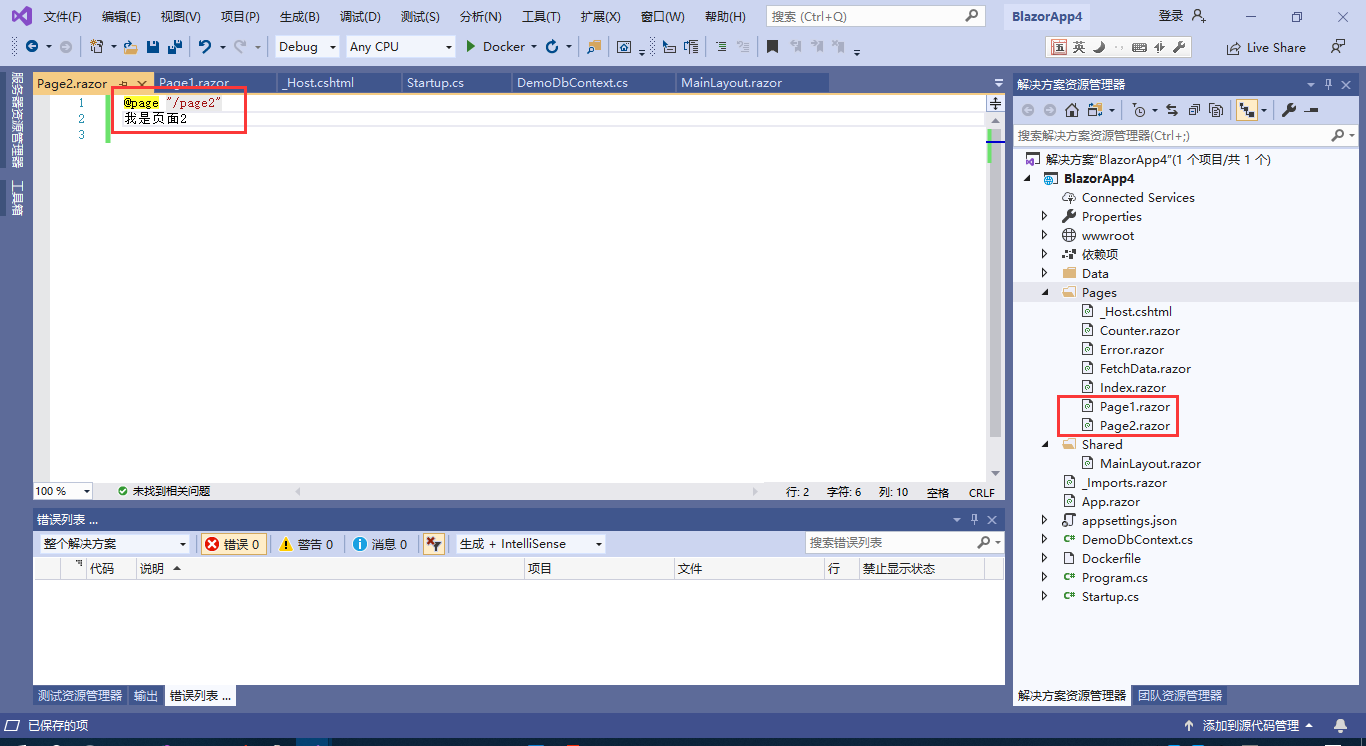
在 Pages 页面下新建两个 Razor 组件,注意是 Razor 组件,将路由分别设置为 /page1 和 /page2

运行查看效果

Demo 下载
示例 Demo 获取请进QQ群 74522853
Fuck Fork Me, Star Me
- Blazui 系列组件库:https://github.com/wzxinchen/Blazui