对页面的缩放,是直接通过改变页面本身
如果修改不了,iframe 访问的页面本身,就没办法缩放。
这里的话,本来是想一个个改过去,但是发现,有些地方的宽高,是用 px 写死的。少还好,要是多了,改起来特别不方便。
当然,跟我自身的前端规范不好也有关系。
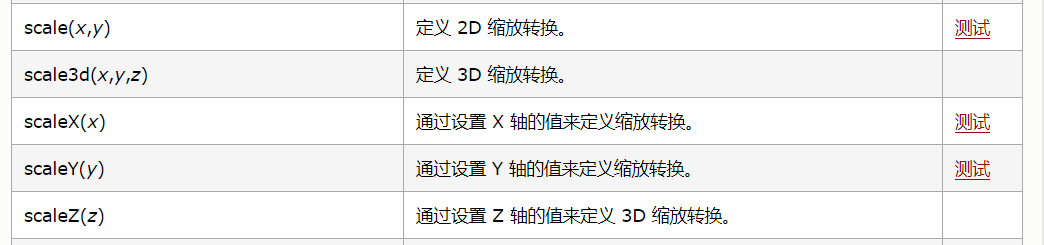
不过,自从发现了CSS 的缩放样式 ---->transform: scale()
来自W3school的解释,https://www.w3school.com.cn/cssref/pr_transform.asp

因此可以较好的解决我们iframe中,对原页面进行缩放的问题。
如果,感觉缩放后的位置不如意。(缩放默认以中间开始缩小)
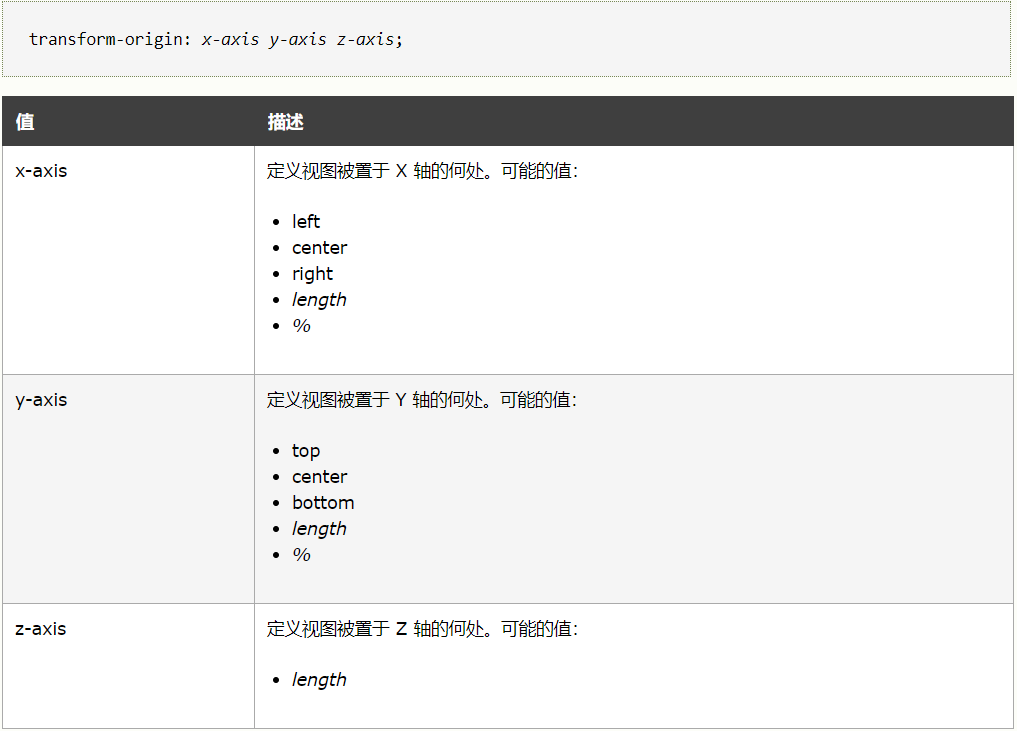
可通过 transform-origin,来调整缩放的位置。
依旧是 W3school 的解释,https://www.w3school.com.cn/cssref/pr_transform.asp