背景:
最近再用element UI写一个页面,输入框是必输的话,如果没有输入点提交,需要有个红色的提示信息。但是提示信息没有个输入框对齐,就想用加空格的方法来实现。后来发现通常的加空格的方法都无效
一、效果和代码如下:


二 、 想要的效果是提示信息和输入框对齐,网上没找到很好的方法,可能我加了label-width的原因,所以提示信息偏了。试了各种加空格的方法都不行
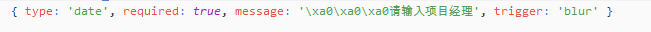
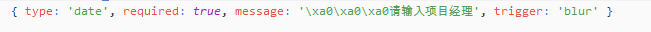
三、其实有效的加空格的字符是:"xa0"
这样写就可以了:
背景:
最近再用element UI写一个页面,输入框是必输的话,如果没有输入点提交,需要有个红色的提示信息。但是提示信息没有个输入框对齐,就想用加空格的方法来实现。后来发现通常的加空格的方法都无效
一、效果和代码如下:


二 、 想要的效果是提示信息和输入框对齐,网上没找到很好的方法,可能我加了label-width的原因,所以提示信息偏了。试了各种加空格的方法都不行
三、其实有效的加空格的字符是:"xa0"
这样写就可以了:
免责声明:文章转载自《Vue中如何给字符串前面加空格》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇JavaScript的个人学习随手记(三)各种分布式文件系统的比较下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
关于加载的配置参数都是使用comand file command file 参考格式 LOAD CSV FROM 'GeoLiteCity-Blocks.csv' WITH ENCODING iso-646-us HAVING FIELDS ( startIpNum, endIpNum, loc...
1.把VueCLI装起来 https://cli.vuejs.org/zh/ 2.vue create hello-world 执行后,很自然就创建了一个实例项目。npm run dev后 打开如下界面: 3.安装elementUI组件:npm i element-ui -S (https://element.eleme.cn/#/zh-CN/compo...
1. 进入目录,搭建cli脚手架:npm install -g @vue/cli 2. 启动GUI界面:vue ui 3. 根据所选新建项目 4. 安装地图组件:npm install vue-amap --save 5. main.js入口文件: import Vue from 'vue'import VueAMap from 'vue-amap';im...
1、项目文件配置App.vue的内容 <template> <div id="app"> <!--所有界面设置缓存--> <keep-alive> <router-view></router-view> </keep-alive>...
一、问题描述 通常我们的需求是改变 select 的选项才会触发 change 事件,但是意料之外,页面初始化的时候也会触发 change 事件。 二、应用场景 进编辑页初始化的时候对select赋值,又会触发change事件。 期望: 进入编辑页初始化赋值时不触发change,手动选择select时触发change。 解决方法: 设置一个标志,根据标志决...
为什么提出这个复杂的问题? 在我们的应用程序中有一个顶栏,其中包含各种按钮、一个搜索栏和其他一些控件。 它显示的内容根据你所在的页面略有差异,因此我们需要一种按页配置它的方法。 为此,我们希望每个页面都能配置顶栏。 看起来很简单,但这里有一个问题:这个顶栏(我们称之为 ActionBar)实际上是主布局骨架的一部分,它长成这样: <templat...