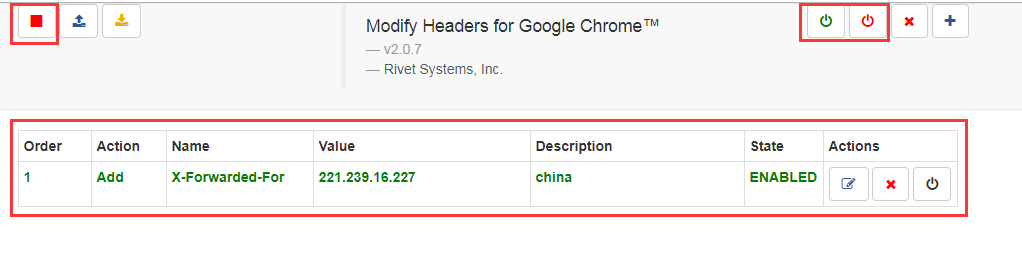
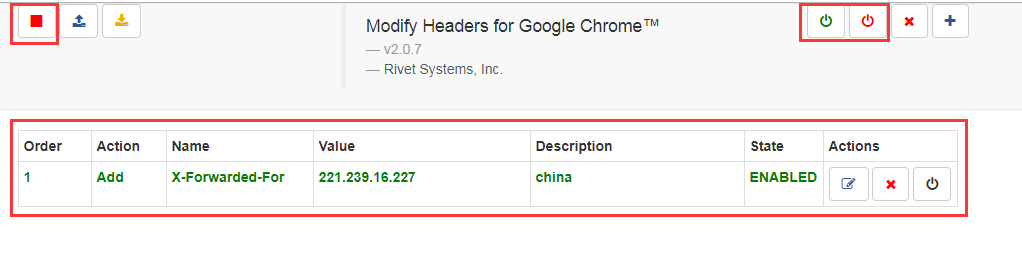
问题情景:测试过程中我们需要模拟不同地域IP进行访问我们的网站,验证当前区域是否能正常访问。

问题情景:测试过程中我们需要模拟不同地域IP进行访问我们的网站,验证当前区域是否能正常访问。

免责声明:文章转载自《Google Chrome浏览器 浏览器插件 Modify Headers模拟修改IP地》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇uniapp-监听自定义跳转iOS开发之关闭暗黑模式下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
OPTION 选项: option httpclose :HAProxy会针对客户端的第一条请求的返回添加cookie并返回给客户端,客户端发送后续请求时会发送 此cookie到HAProxy,HAProxy会针对此cookie分发到上次处理此请求的服务器上,如果服务器不能忽略 ...
WPF一直都是断断续续的使用。偶尔用到一下。但是每次间隔比较长,需要重新学习,就写了这篇日志。以后有问题,看这个就可以了解各大概,然后针对细节再另外想办法。 微软的东西真心好,如果什么都不懂,可以直接用控件快速上手,如果有高级要求,可以调底层的库,自己实现。 默认可以看到的控件 1、Border 放到其他控件内部,给其他控件画边框,其他容器必须支持双标签。...
1:运行A或B查看Linux版本 A、[root@linuxzgf ~]#file /sbin/init /sbin/init: ELF 32-bit LSB executable, Intel 80386, version 1 (SYSV), for GNU/Linux 2.6.9, dynamically linked (uses shared...
使用Chrome浏览器打开axure设计的原型的时候可能无法正常显示,这时Chrome会提示你安装axure rp for Chrome插件。此前,我们只需要简单的点击install。2013年12月谷歌修改Chrome服务条款限制Chrome用途,宣布从2014年1月起,将不再允许Windows版的Chrome浏览器安装和运行来自官方应用商店外的插件。但...
可能方案一:或者查看自己有的地方是不是写了 debugger ,当代码执行到debugger的时候,Chrome就会启动调试模式。 如下图,后来我把它注释掉,也就好了。 解决方案二:点击右下方箭头指的地方,点成蓝色,就可以了。 如下图所示 然后刷新一下页面...
管理员身份进入cmd 运行 "C:Program Files (x86)GoogleChromeApplicationchrome.exe" --show-app-list --proxy-server="SOCKS5://10.10.xxx.xx:30101" chrome 即可支持 SOCKS5...