点击劫持
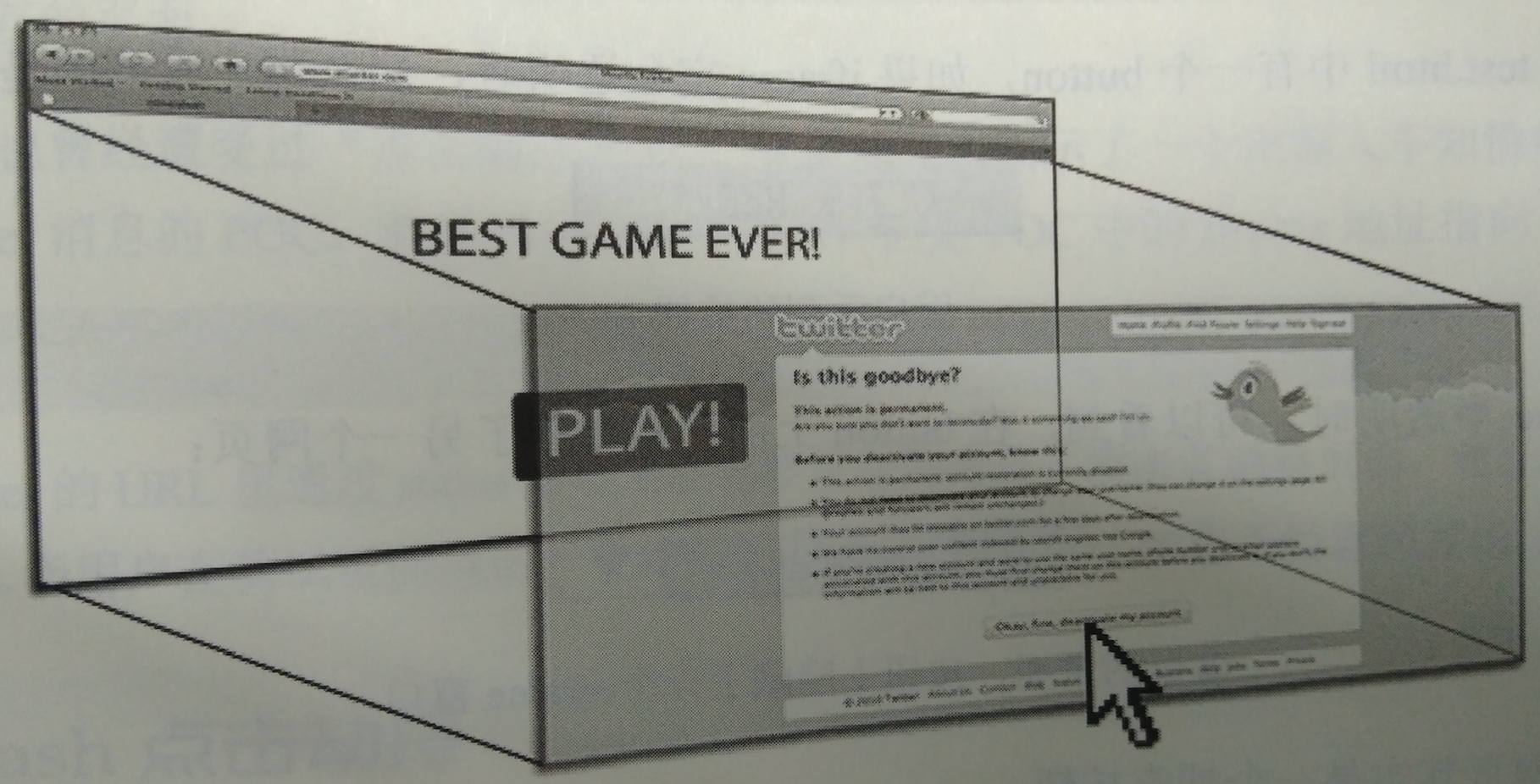
通过一种视觉上的欺骗手段,将用户对页面 A 的操作转移到隐藏的页面 B 上,以此达到让用户在不知情的情况下完成 B 页面上的特定任务,达到非法目的。其中,可以转移的操作有 “点击”、“拖拽”、“滑动” 等。

实现手法
iframe:
iframe {
900px;
height: 250px;
/* Use absolute positioning to line up update button with fake button */
position: absolute;
top: -195px;
left: -740px;
/* Hide from view */
z-index: 2;
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=0.5);
}
通过控制 iframe 的长、宽,左、上的位置,可以把 iframe 页面内的任意部分覆盖到任何地方。同时设置 iframe 的 position 为 absolute,并将 z-index 的值设置为最大(iframe 处于页面的最上层)。最后通过设置 opacity 来控制 iframe 页面的透明度,0-1,0 表示完全透明。
CSIO(Cross Site Image Overlaying)
CSIO,跨站点图片覆盖通过调整图片的 style 使得图片能够覆盖在指定的位置,例如
<a href="http://disenchant.ch">
<img src="http://disenchant.ch/powered.jpg" />
</a>
当用户点击图片时,实际访问的不再是被覆盖的页面在该位置原有的那个链接。
防御 ClickJacking
禁止跨域 iframe【frame busting,Not good】
X-Frame-Options:三个可选值(DENY、SAMEORIGIN、ALLOW-FROM origin),支持的浏览器有 IE 8+、Opera 10.50+、Safari 4+、Chrome 4.1.249.1042+、Firefox 3.6.9