小程序微信支付申请与配置完整版操作流程
一、 申请小程序微信支付
微信支付申请分为两种情况:
情况一,申请新的微信支付商户号;
情况二,绑定已有微信支付商户号
注意:申请微信支付的小程序账户需要进行微信认证,注册主体为个人的小程序目前暂不支持微信认证,也就是注册主体为个人的小程序不支持申请微信支付。
(一) 情况一、申请新的微信支付商户号
- 申请新商户号
登录微信小程序后台—微信支付—申请接入,如下图:

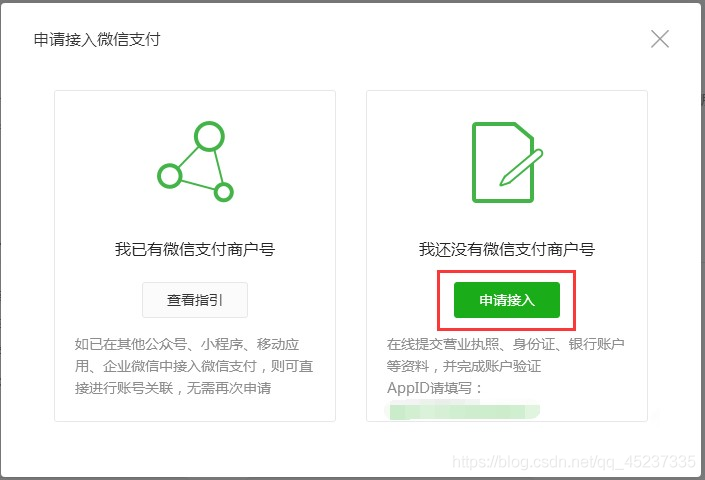
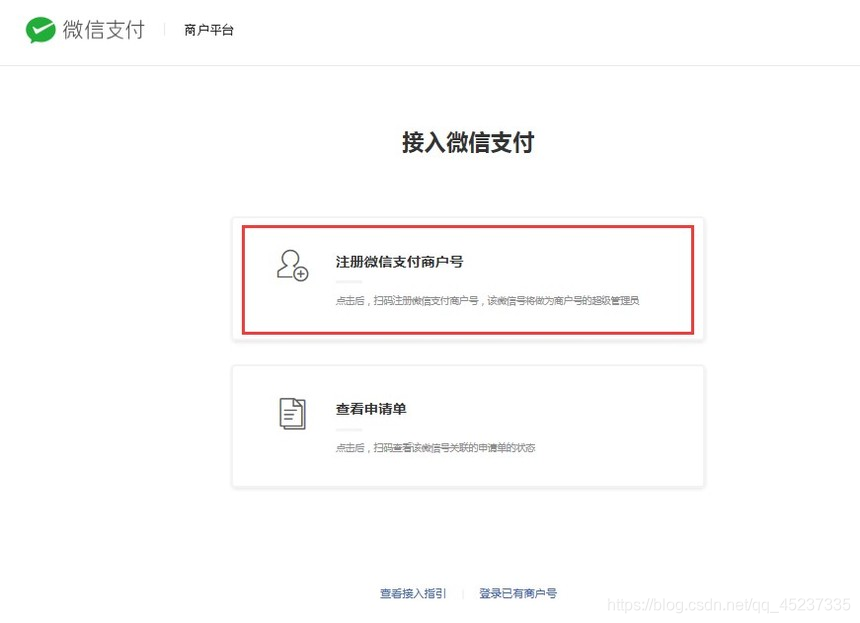
选择“我还没有微信支付商户号”,点击“申请接入”,选择“注册微信支付商户号”,如下图:


申请商户号需1-5天时间,主要流程为:填写申请信息—微信支付审核—查收开户邮件—验证打款金额—登录商户平台签署协议(具体操作流程,请与微信平台为准)
(二) 情况二、绑定已有的微信支付商户号
- 登录微信商户平台添加授权
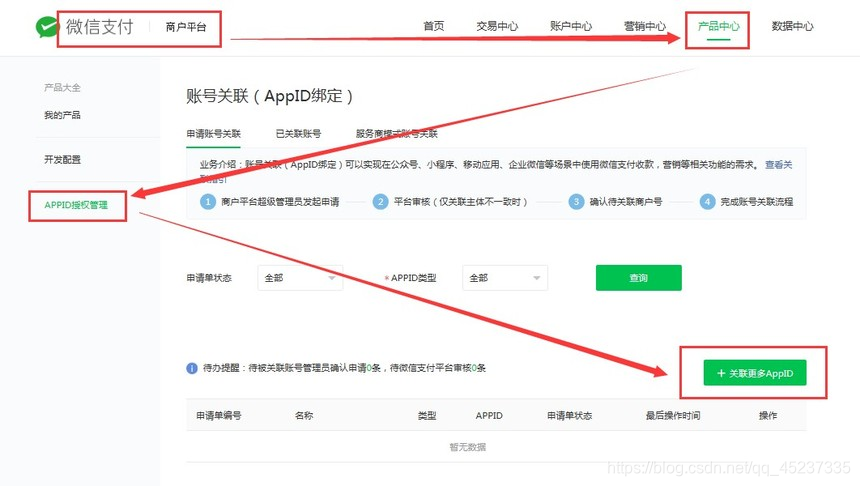
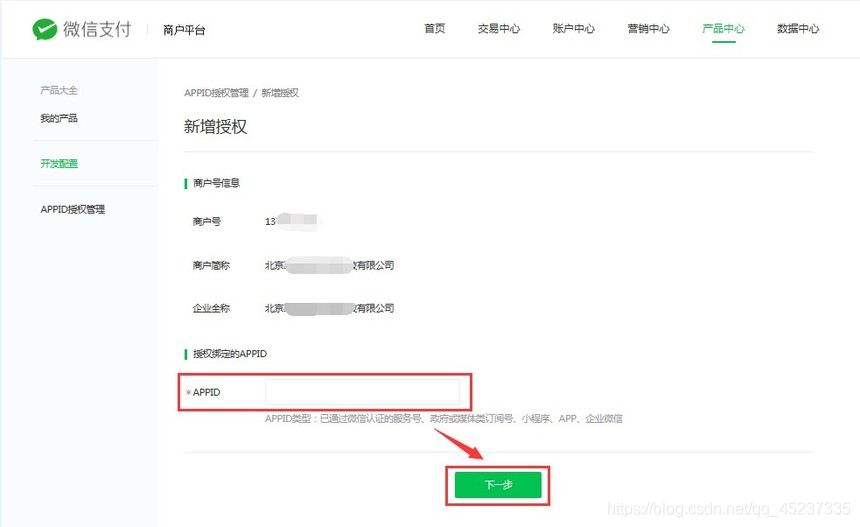
登录微信商户平台—产品中心—APPID授权管理—新增授权申请单,输入小程序APPID,进行授权绑定,如下图:


- 获取小程序APPID
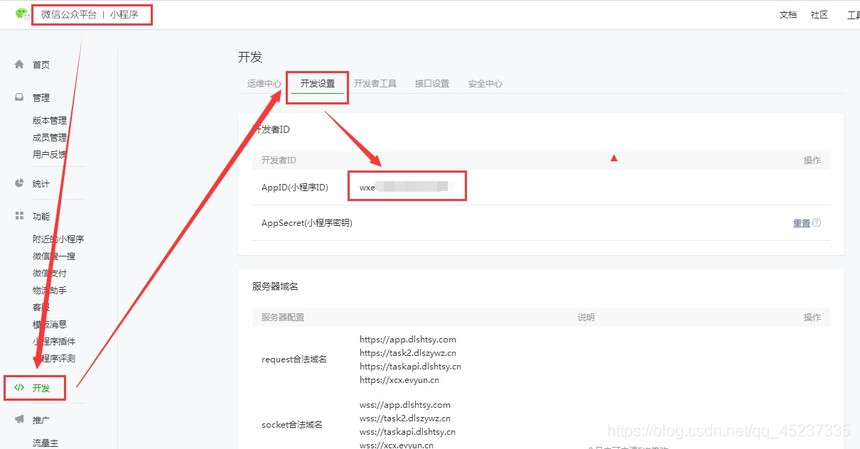
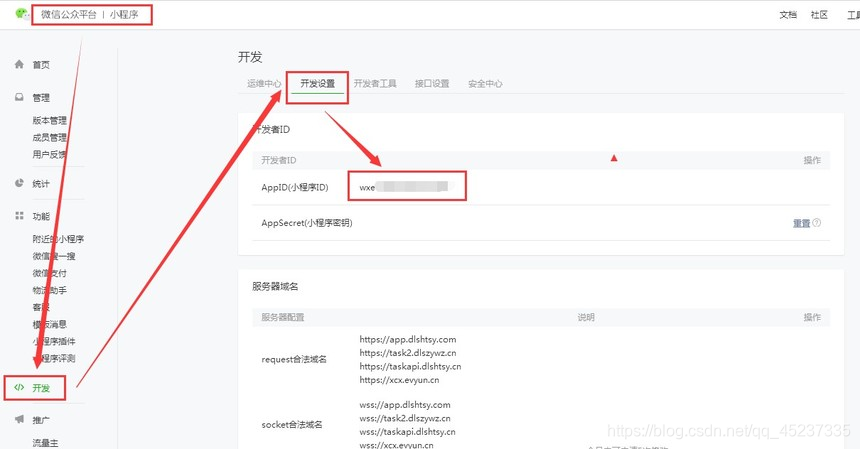
小程序APPID获取方式:登录微信小程序—开发—开发配置—开发者ID,进行获取,如下图:

- 登录微信小程序后台确认授权
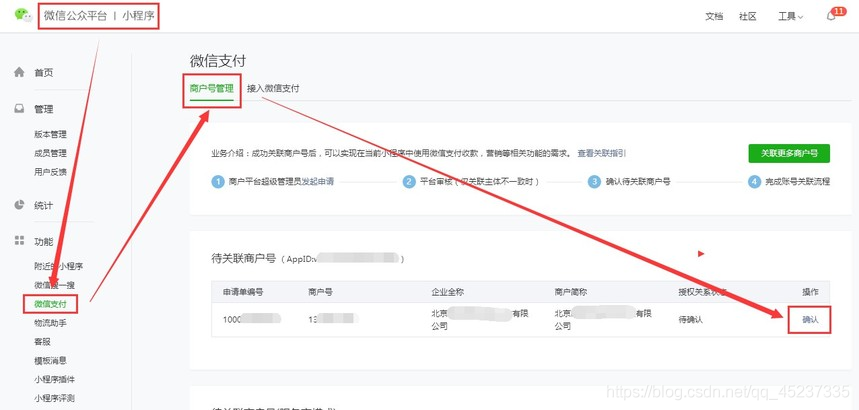
提交审核申请后,需要在“微信小程序—微信支付—商户号管理—待关联商户号—确认”。授权关系状态刷新为正常后,即表示绑定成功,如下图:

二、 小程序微信支付在网站后台的设置
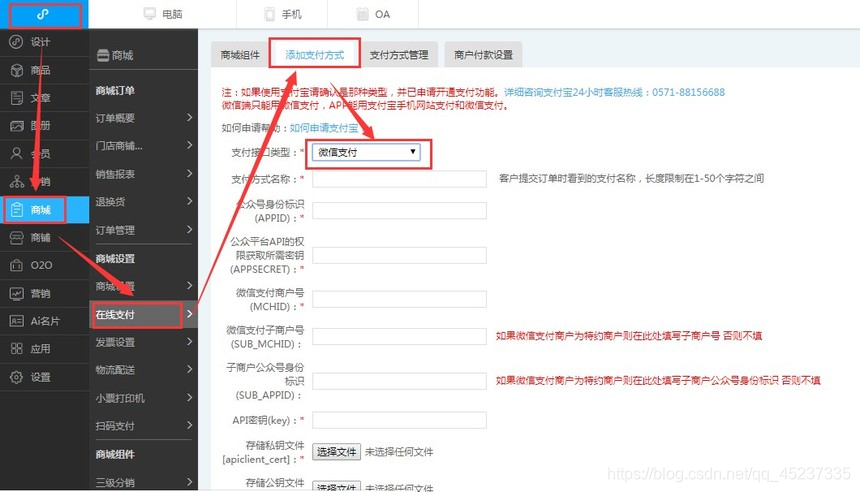
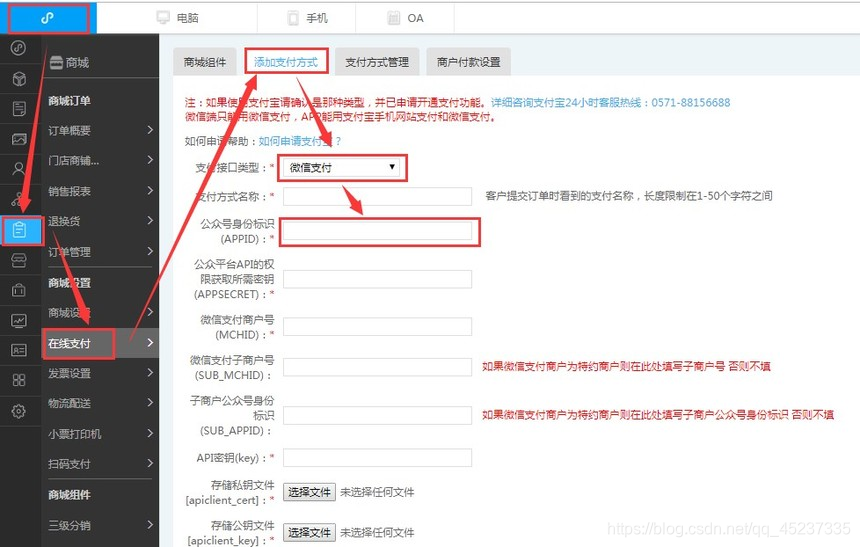
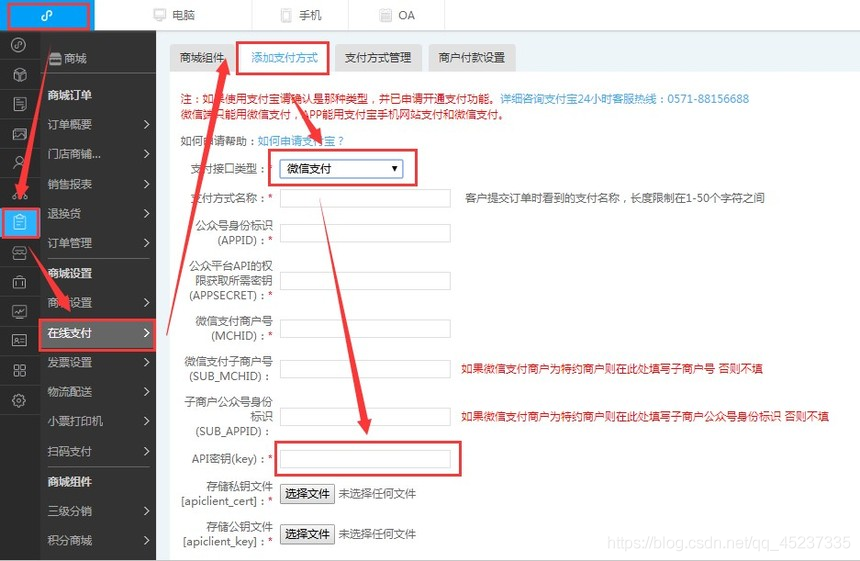
登录网站后台—商城—在线支付—添加支付方式–选择“微信支付”,系统会显示对接小程序微信支付需要设置的参数值,位置如图:

小程序微信支付,网站后台设置分为两种情况:
情况一,只开通小程序,没有PC和手机网站;
情况二,有PC和手机网站
备注:两种情况的区分方法,代理商后台升级网站,提交的是小程序版本网站订单,就是属于“情况一,只开通小程序,没有网站”;开通的是其他网站版本订单,就属于“情况二,有网站和小程序”
(三) 情况一:只有小程序没有网站
- 添加支付方式名称
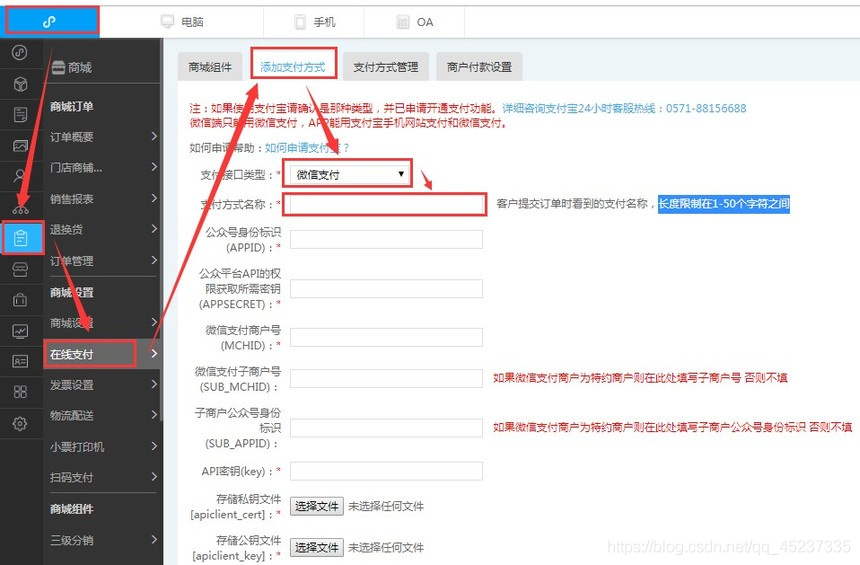
填写“支付方式名称”,位置如下图:

备注:支付方式名称,是客户在提交订单时,系统显示的支付方式名称内容,长度限制为1-50个字符之间,一个汉字占两个字符。
- 设置小程序APPID
获取小程序APPID,登录微信小程序—开发—开发配置—开发者ID,进行获取,如下图:

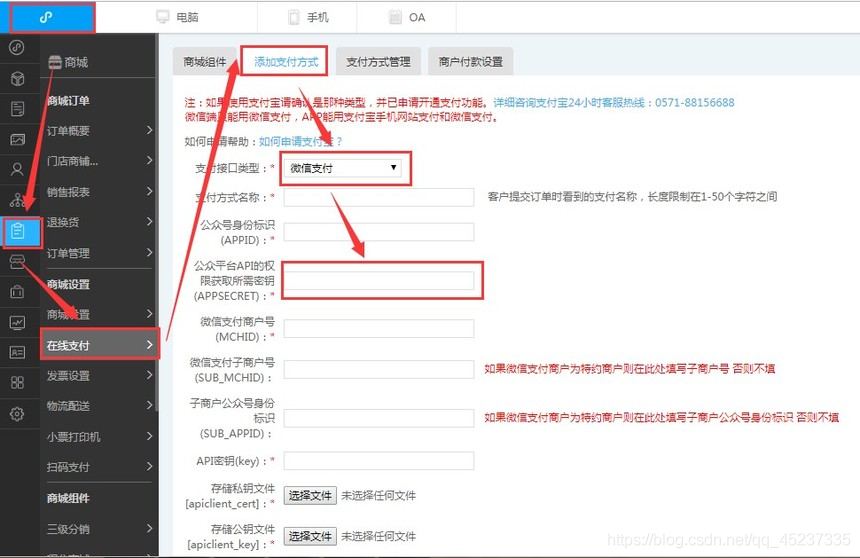
添加到小程序网站后台—商城—在线支付—添加支付方式—微信支付—公众号身份识别(APPID),位置如下图:

小程序密钥AppSecret- 1
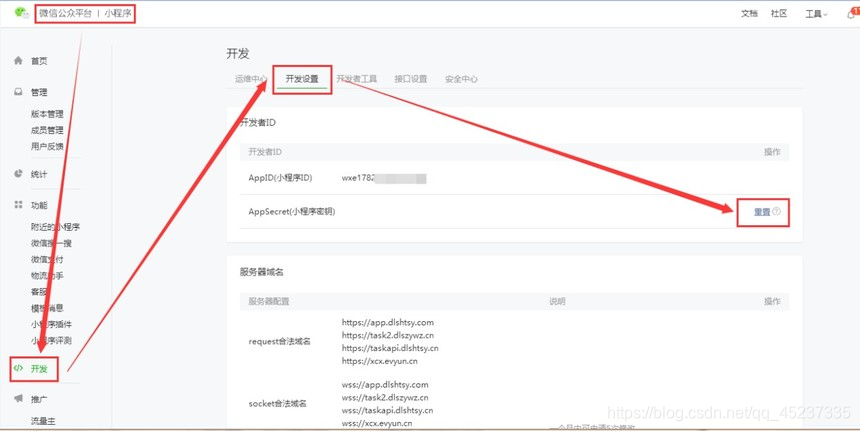
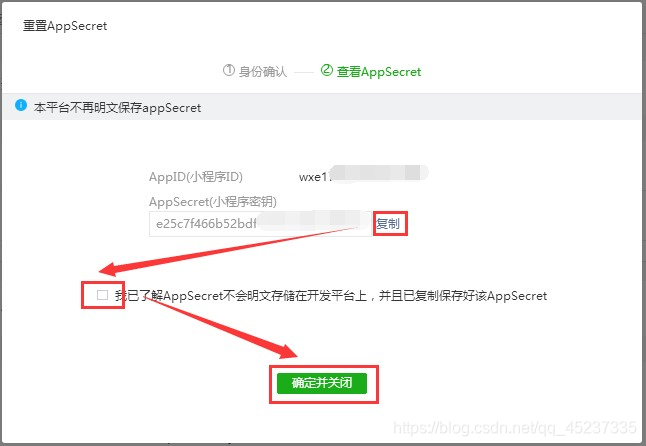
获取小程序密钥AppSecret,登录微信小程序—开发—开发配置—AppSecret(小程序密钥),进行获取,如下图:

需管理员使用微信扫描二维码进行验证,重置小程序密钥,如下图:

复制生成小程序密钥—勾选协议—确认关闭后,新密钥将生效,如下图:

添加到小程序网站后台—商城—在线支付—添加支付方式—微信支付—公众平台API的权限获取所需密钥(APPSECRET),位置如下图:

注意:小程序密钥生成后,微信公众平台不会进行保存,无法进行重复显示,所以需要您自己将新生成的小程序密钥单独保存好,否则只能进行重置,生成新的密钥,这样之前生成密钥都将会失效。
- 微信支付商户号(MCHID)
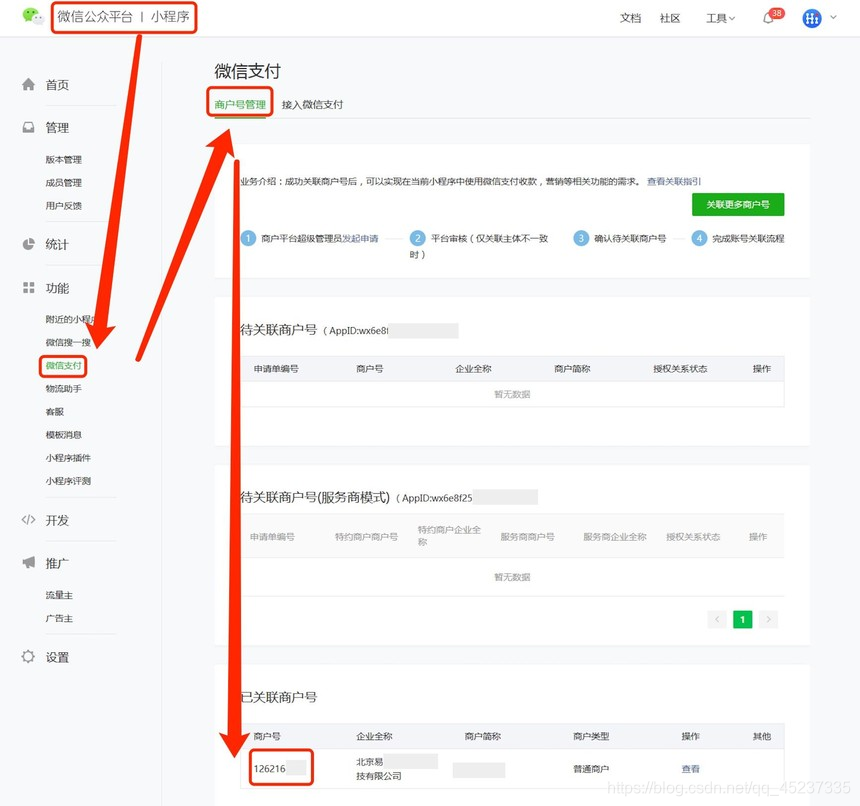
获取微信支付商户号(MCHID),登录微信小程序—微信支付—商户号管理—已关联商户号,进行获取,如下图:

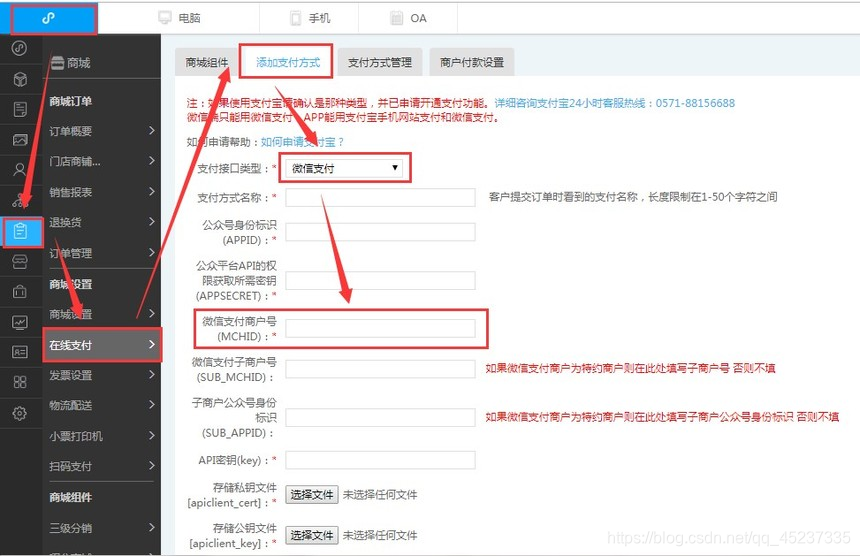
添加到小程序网站后台—商城—在线支付—添加支付方式—微信支付—微信支付商户号(MCHID),如下图:

- 设置API密钥(key)
获取API密钥(key),登录微信商户平台—账号中心—API安全,进行设置AIP密钥。
设置步骤:
A. 安装操作证书
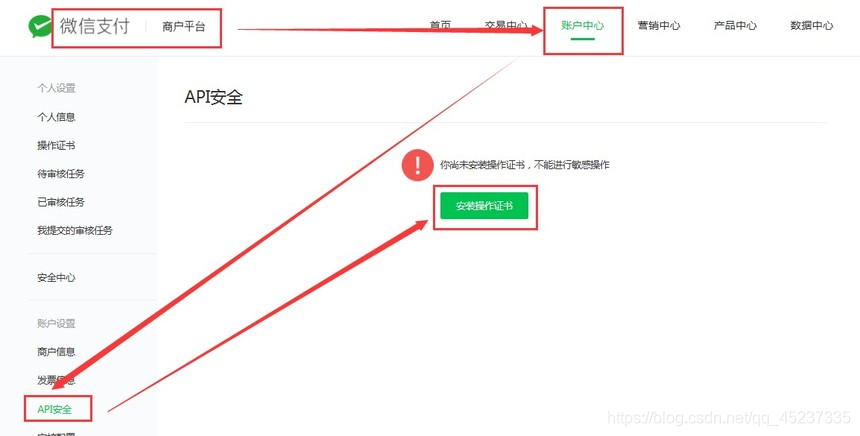
登录微信商户平台—账号中心—API安全,进行安装操作证书,如下图:

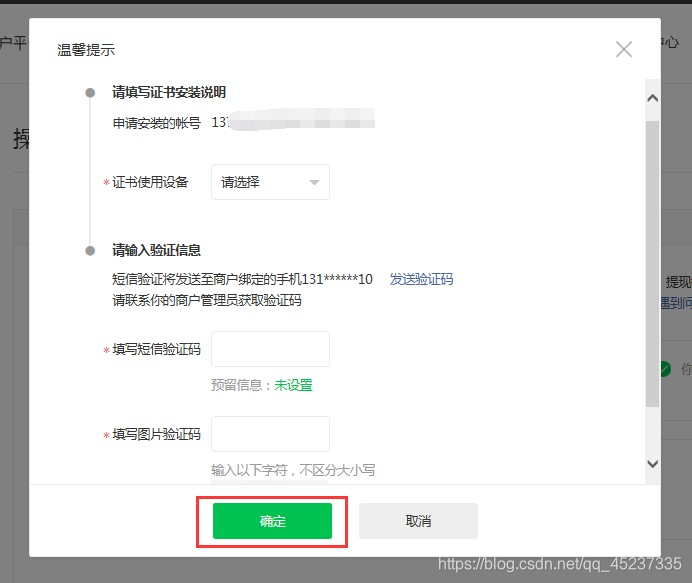
点击“申请安装”,进行安装操作证书,如下图:

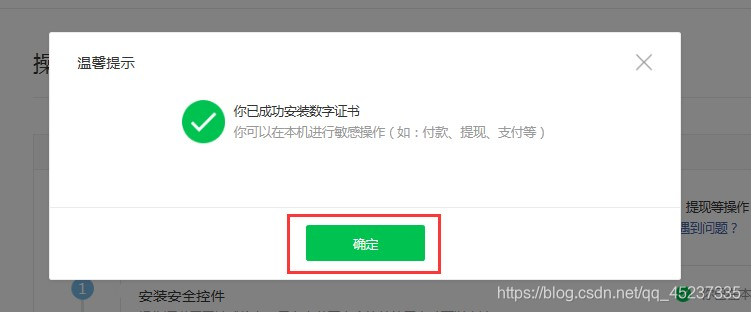
管理员进行验证后,进行确定,安装操作证书,如下图:


B. 设置API密钥
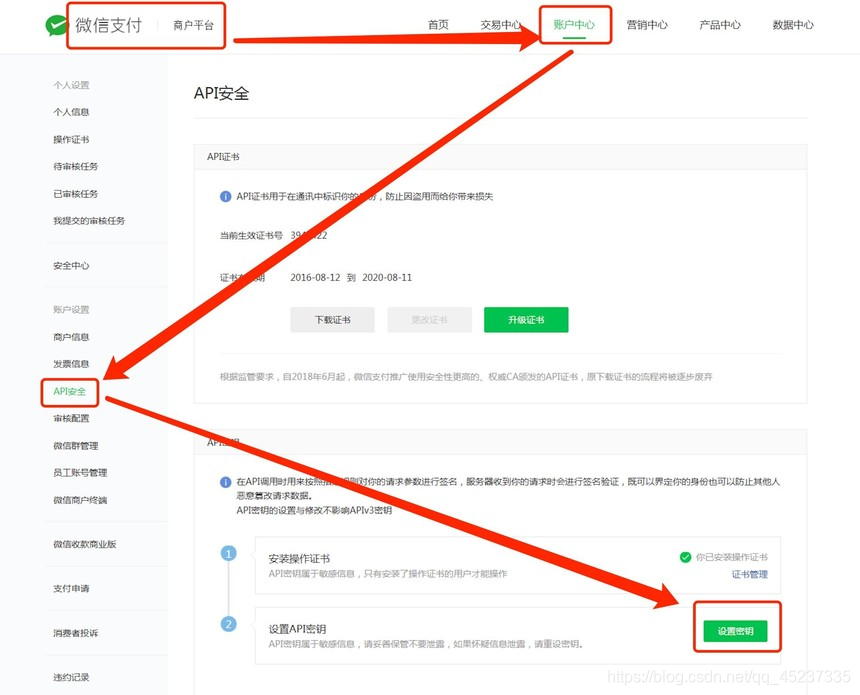
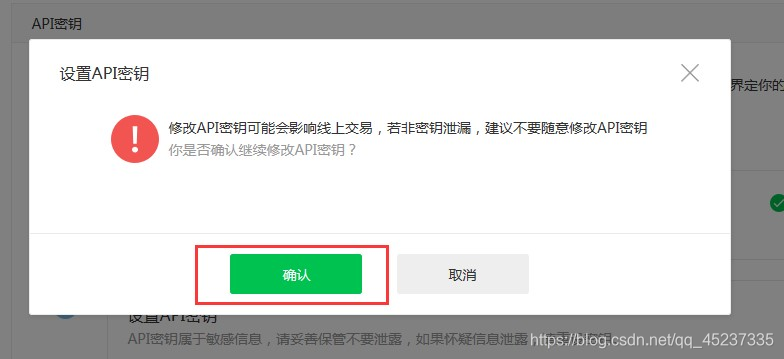
登录微信商户平台—账号中心—API安全,点击“设置密钥”,如下图:

注意:我们后台需要进行API密钥设置,请不要设置APIv3密钥,密钥类似设置错误,会导致支付失败。

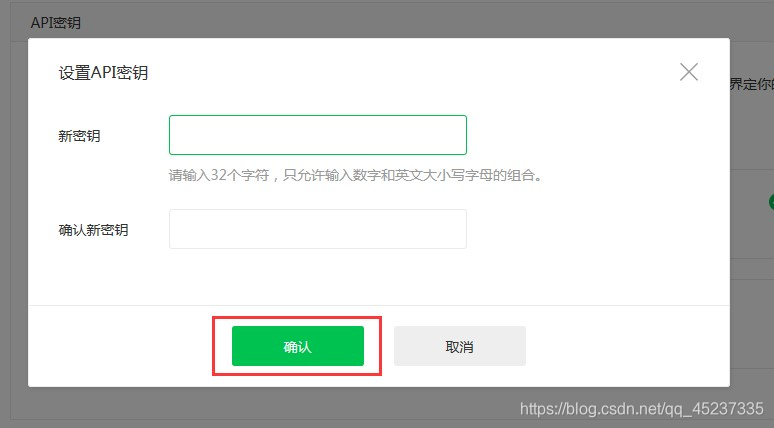
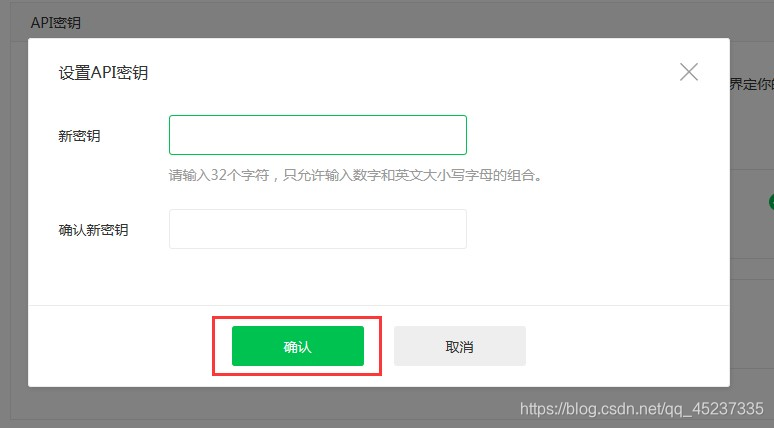
输入需要设置的API密钥值,进行确定,如下图:

注意:API密钥需要输入32个字符,只允许输入数字和英文大小写字母的组合。
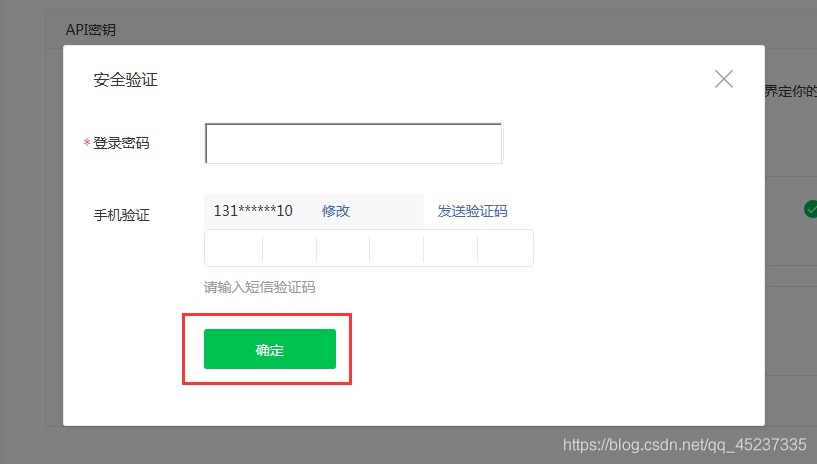
管理员进行验证确认后,API密钥设置完成,如下图:



C. 小程序网站后台设置API密钥
将API密钥添加到,小程序网站后台—商城—在线支付—添加支付方式—微信支付—API密钥(Key),如下图:

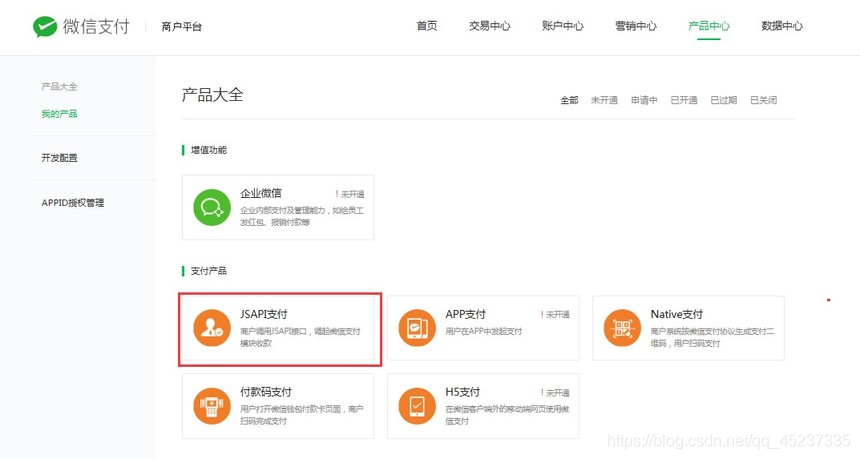
注意:要在小程序中正常使用微信支付功能,还需要在“微信商户平台—产品中心”中开通“JSAPI支付”功能,如下图(“JSAPI支付”已开通):

- 公钥、私钥文件获取
获取私钥和公钥文件,登录微信商户平台—账号中心—API安全,进行生成私钥和公钥文件并下载。
设置步骤:
A. 申请证书
登录微信商户平台—账号中心—API安全,点击“申请证书”按钮,并按以下指引完成证书申请,如下图:

在弹窗中,点击“允许访问”,同意网页访问剪切板,如下图:

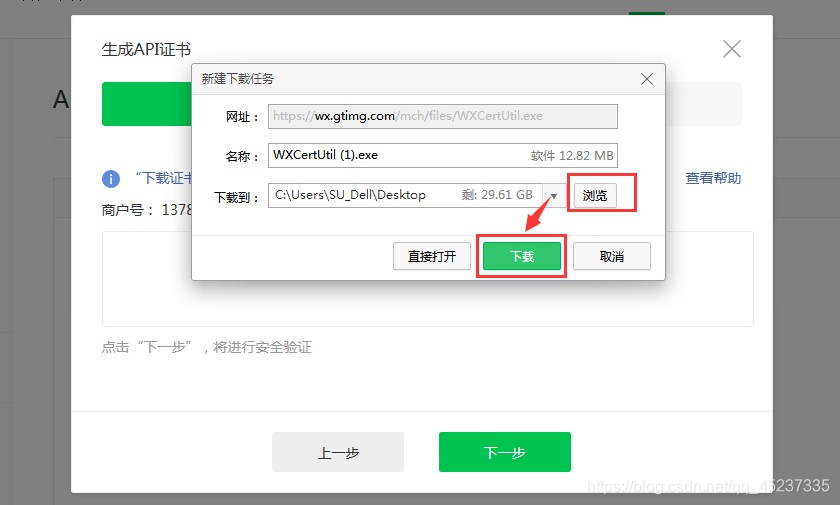
在弹窗的“提交请求串”环节,点击“下载证书工具”, 下载并打开文件“WXCertUtil.exe”,如下图:

选择“证书工具WXCertUtil.exe”文件下载地址,如下图:

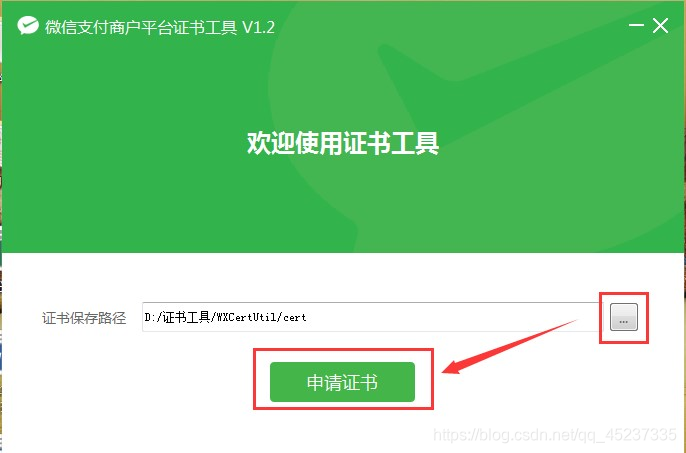
打开证书工具,选择证书保存地址,点击“申请证书”,如下图:

E. 生成证书
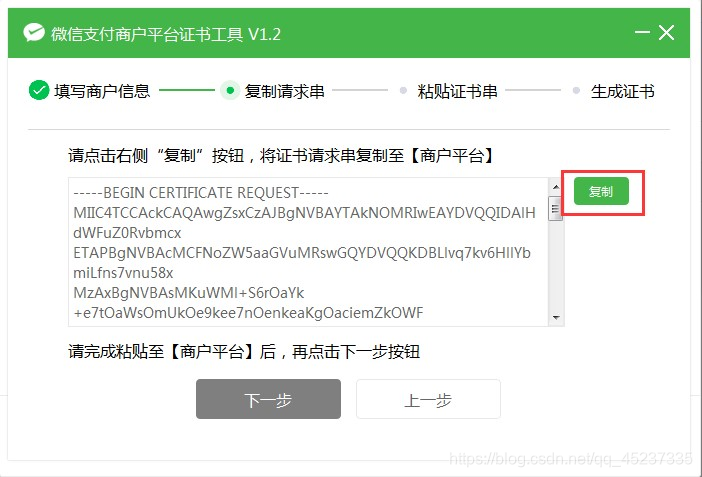
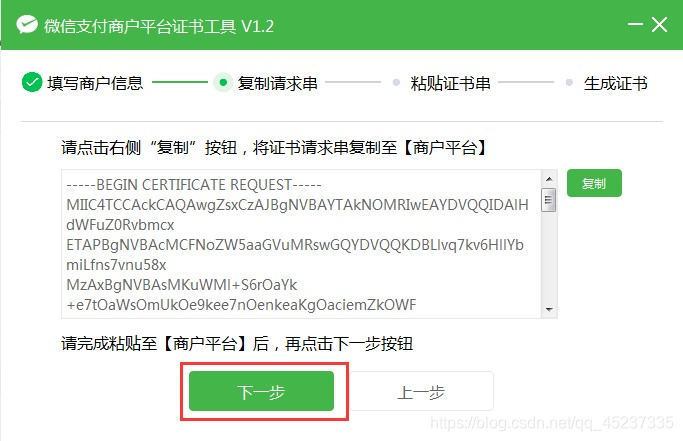
在弹窗中填写商户号和商户名称后,点击“下一步”按钮,获取证书,如下图:

注意:商户号与商户名称,在微信商户平台—生成API证书弹窗中,有显示, 位置如图:

点击“复制”按钮,将“证书字符串”复制到微信商户平台,如下图:

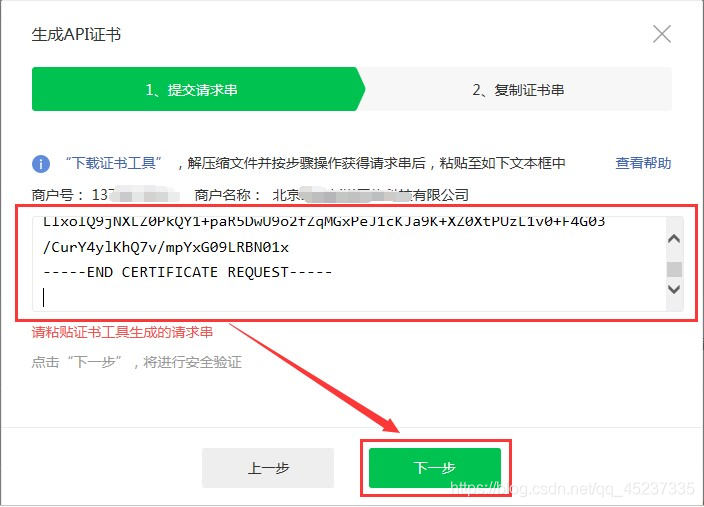
将复制的 “提交请求串”粘贴到,微信商户平台—生成API证书,如下图:

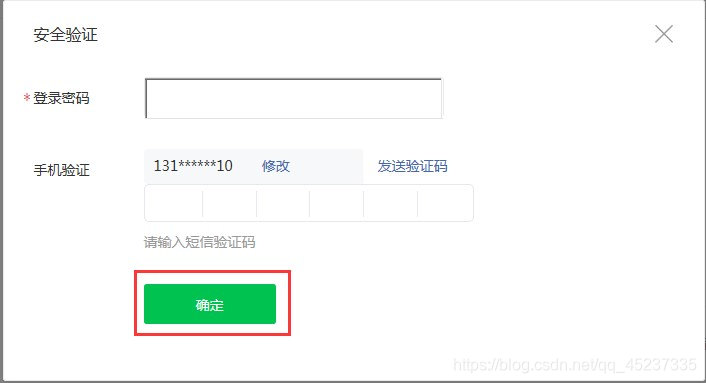
进行安全验证,如下图:

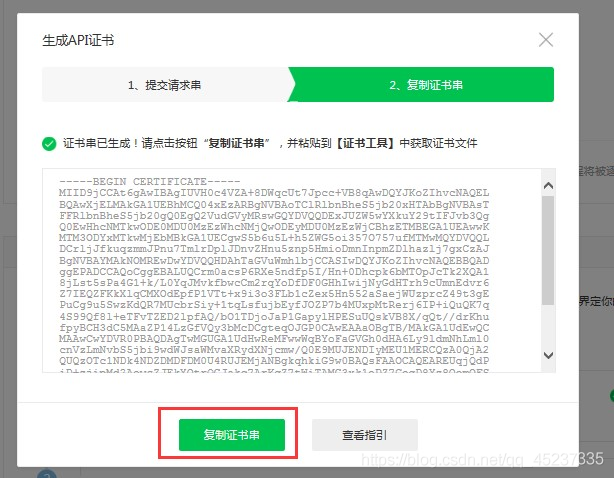
请点击按钮“复制证书字符串”,粘贴到“证书工具”中获取证书文件,如下图:

在“证书工具”点击“下一步”,进行生成API证书,如下图:

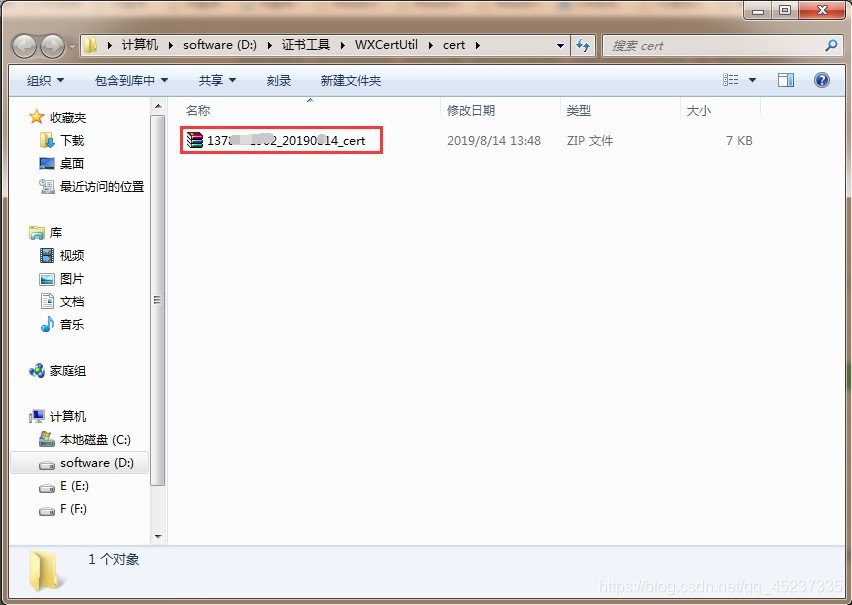
点击“查看证书文件夹”,如下图:

在打开的文件夹中,查看到压缩包,如下图:

F. 解压,获取公钥、私钥文件
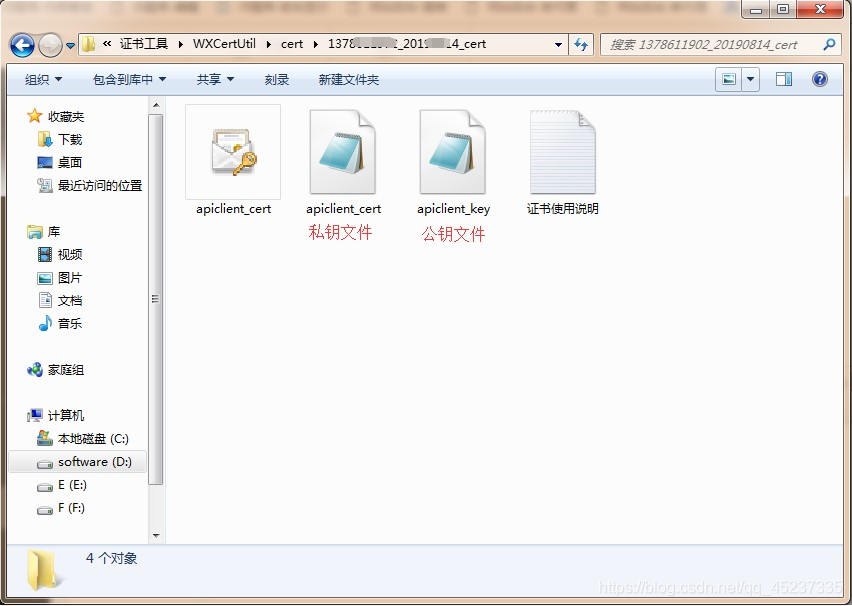
将“证书压缩包”解压缩,可以看到生成的“私钥”与“公钥”文件,如下图:

G. 上传“公钥”与“私钥”文件
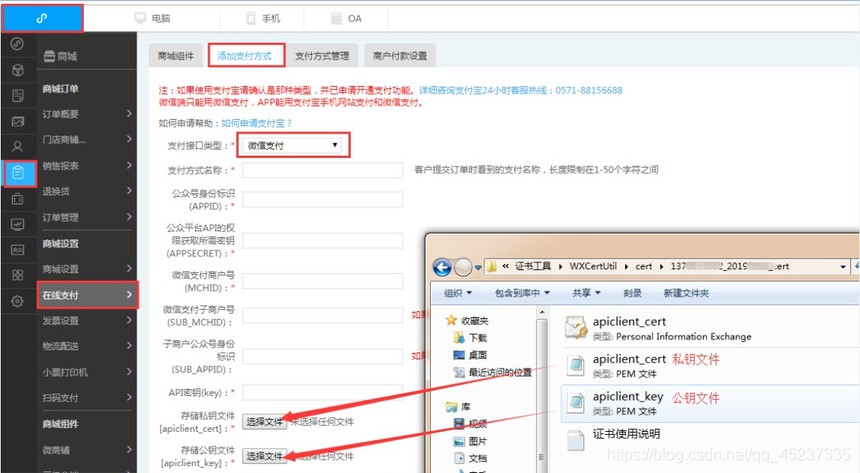
小程序网站后台–商城—在线支付—添加支付方式—微信支付—存储私钥文件[apiclient_cert]和存储公钥文件[apiclient_key],如下图:

(四) 情况二:有PC和手机网站,设置小程序微信支付
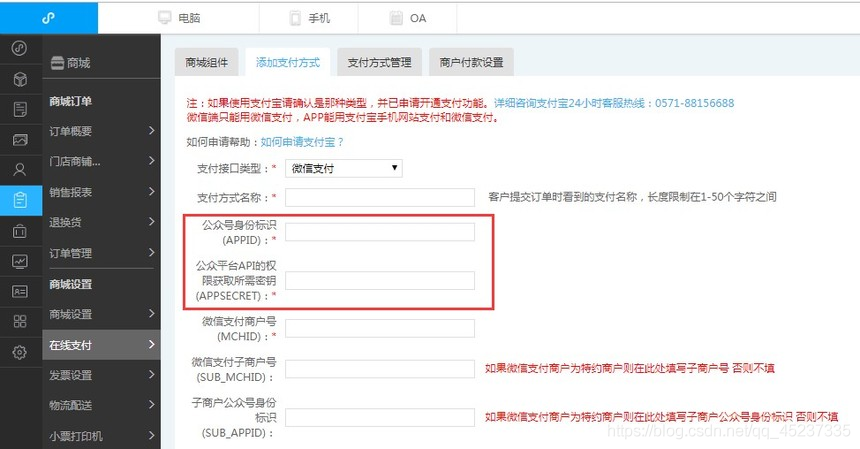
“情况二”与“情况一”,对接小程序微信支付操作,基本步骤相同,区别之处为下图:

图中标注位置,填写的是手机网站对接认证服务号的,开发者ID(AppID)和开发者密码(AppSecret),位置如下图:

注意:”情况二”,其他参数获取与添加方式,均请按照”情况一”的添加方式和步骤进行设置,此处不再重复。
注:害怕过期
原文链接:http://admin.dlszywz.cn/help_detail.php?id=14580698&channel_id=12401788